We have previously written about the Gutenberg content editor in depth in the WordPress training article series, and this time we will come to a specific example and analyse it. What does it mean to migrate an existing WordPress page to Gutenberg, and what could be the benefits?
We can predictably say that the biggest improvement is definitely a significant improvement in administrative convenience and flexibility – this was also demonstrated by the experience of the Ganttic.com website. After switching to Gutenberg, the administration view looks very similar to the visitor view, which makes administration easy and intuitive. Also, by combining the blocks developed for the page, an infinite number of pages and blocks with different structures can be created, which allows the website to adapt to the changing needs of the company without additional developments.
Since switching to Gutenberg practically means redeveloping the website, it is possible to correct the technical problems of the current website during the work. In the case of Ganttic.com, the number of plugins was significantly reduced, all non-compliances in the code were corrected, and accessibility received much more attention. Switching to Gutenberg does not in itself improve the speed of the website, although it is sometimes possible to optimise some things during the rebuilding of the page.
WordPress page without Gutenberg?
However, we have to start by taking a few steps back. Namely, since WordPress 5.0, Gutenberg is the default content editor, so officially all pages with a newer version of WordPress (currently the latest version is 6.2) should use Gutenberg – what kind of transition are we talking about then? How do websites that don’t use Gutenberg work?
By 2018, when the Gutenberg editor was completed in its original form, modern web design long ago demanded a page structure consisting of blocks, layouts where part of the content is side by side, and other elements of modern web pages. This means that even though WordPress itself did not support such content management and the classic editor only allowed adding regular text content alternating with images, certain solutions had long been developed. Basically, various page builder plugins (e.g. Elementor, Visual Composer, etc) were used, or the required content from the administration was added to the fields created using the Advanced Custom Fields plugin, and the necessary layout elements were created only in the view of the page visitor.
As is often the case with new things, Gutenberg also caused scepticism at first, and it is true that the first versions of many new solutions tend to be rather unstable, and it is worth waiting a bit for their introduction. Also, developing Gutenberg blocks requires much more work than, for example, displaying content inherited from Advanced Custom Fields fields, not to mention using ready-made solutions such as page builder plugins. Gutenberg blocks are written in React, which is probably not a very familiar framework for many WordPress developers and thus requires some training on the subject. And if you want the page to look as similar as possible to the user view in the administrative view, then the block has to be developed twice – one version for the administration and the other for the visitor view.
Considering all these circumstances, it is quite natural that many WordPress developers decided to continue using the previous methods even when Gutenberg was added to the so-called WordPress core package. The Classic Editor plugin was added to the page to disable Gutenberg and continued the same practices that had already become common. That’s why about half of the WP pages currently in the Redwall maintenance service use some other content management solution, not Gutenberg, although we ourselves haven’t built any new pages on any other solution for a long time.
It should also be said that there may not be anything wrong with pre-Gutenberg solutions. If the page is done properly, they work very well, and if the editing options are sufficient for the administrator and there are no problems with the page, you can continue with the existing page. However, if the page no longer meets all the company’s needs or some technical problems appear that require major development work, it is also worth considering switching to Gutenberg.
However, it must be taken into account that the transition to Gutenberg means that a large part of the website must be completely redeveloped, even if everything could initially remain exactly the same from the visitor’s point of view. You can definitely reuse components from the existing page (depending a little on the quality of the code), for example menus, footers, archive views, but in terms of workload and thus cost, you have to take into account the costs that would go into the development of a new website (in the case of a new page, of course, they are added in a larger amount costs also for other works, e.g. analysis, design, project management). However, it is certainly a big step towards a more modern website, which brings many advantages.
Ganttic Web Upgrade Plan
Ganttic sells resource planning software. Their customers are companies from all over the world, more than 50 different fields of activity are represented, more than 20,000 users use the software, and more than 350,000 projects are planned. Thus, the website is an important business card and sales channel for Ganttic, showing the company’s professionalism and presenting the best aspects of its product. The website also has a large blog, where published articles introduce the company’s clients, share information about Ganttic innovations and give advice on various topics related to workflow planning.
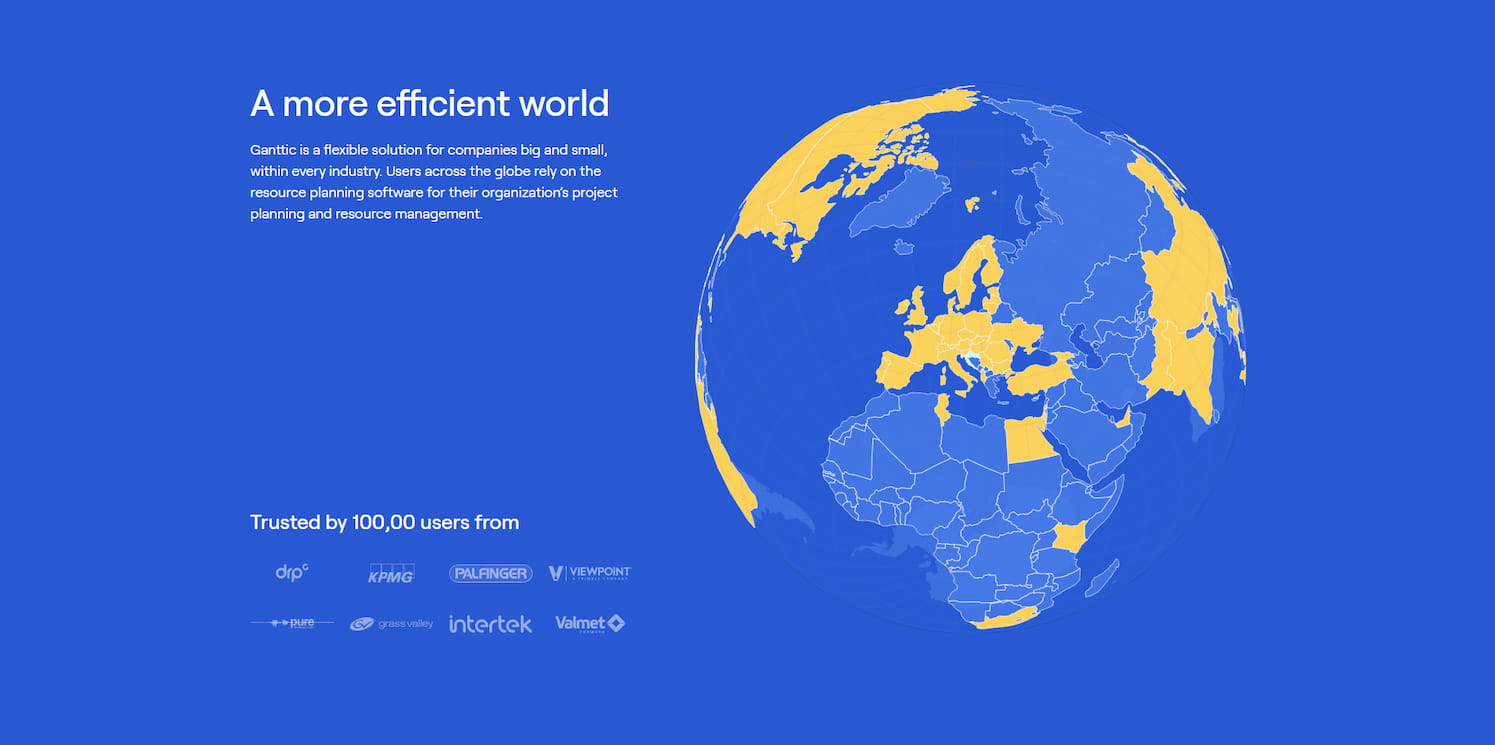
Ganttic.com website is a very modern, dynamic and visually impressive website. The design uses plenty of animations and interactive elements and leaves a very fresh and modern impression on the visitor.
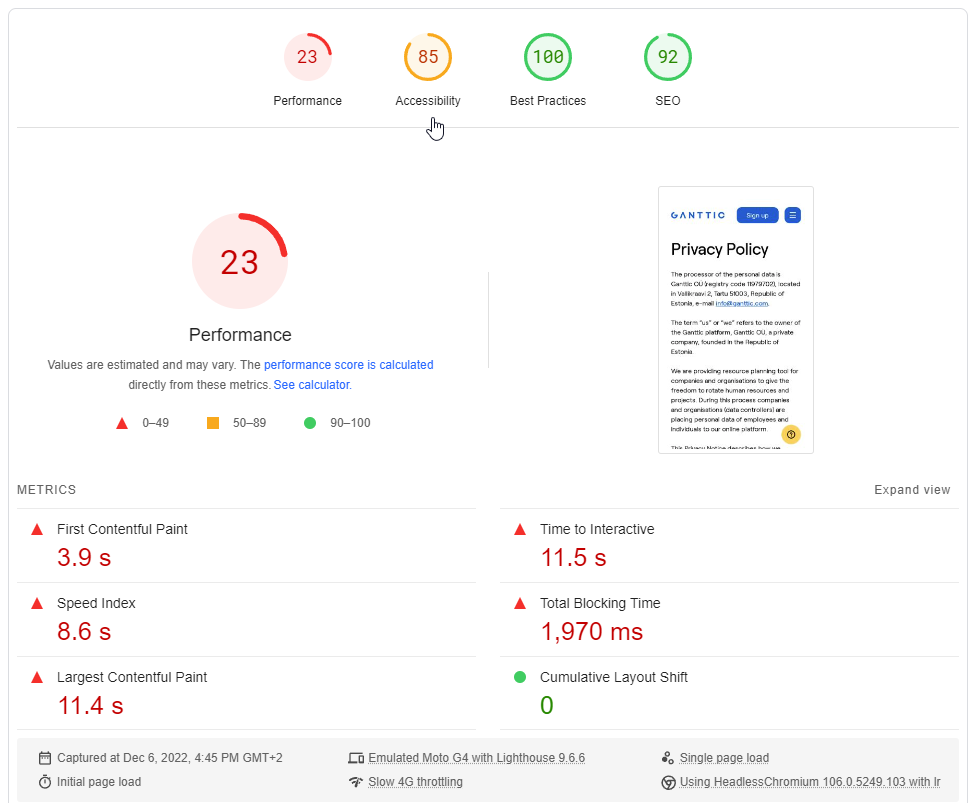
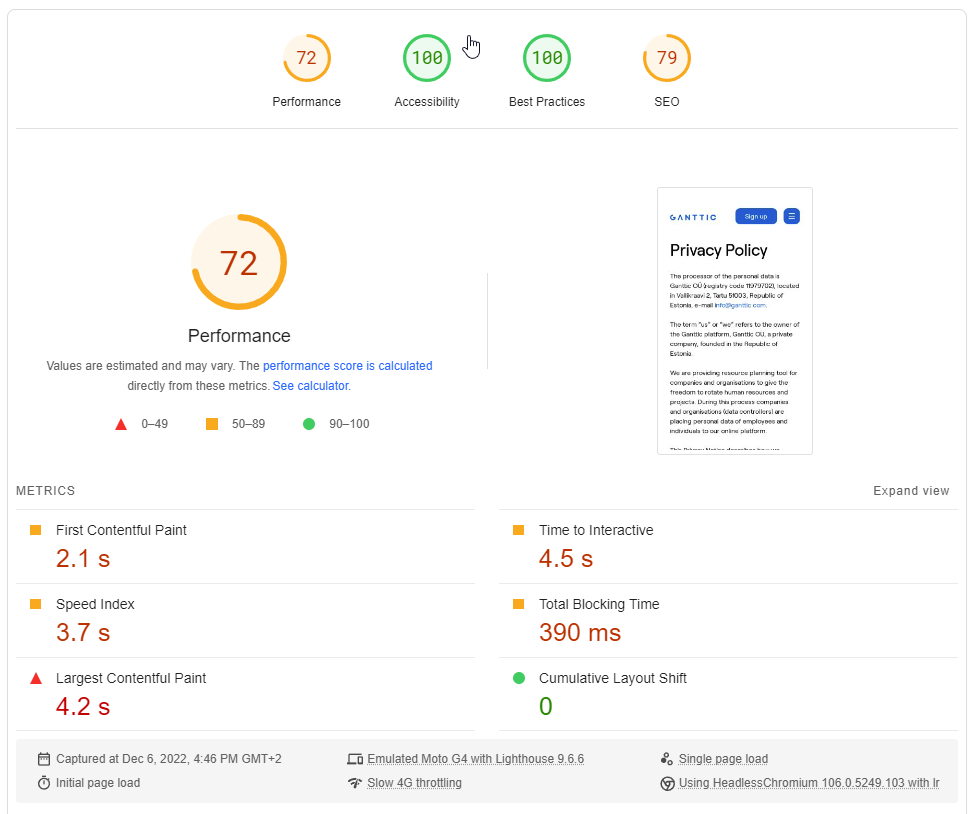
Ganttic initially approached us with the desire to order a maintenance service. We always offer new customers of the maintenance service the opportunity to do a technical audit first, and in the process technical problems appeared on the website. The page had many plugins that were not updated, as well as plugins whose necessity was not certain, there were some problems with code quality, accessibility and security. There were pages that did not display correctly on smaller screens. A big concern was the speed of the website. The client also wanted to make changes to the content and structure of the website, which were not possible with the previous solution.
Since changes and improvements had to be made anyway, the client decided to invest in moving to Gutenberg as well, despite the fact that the changes to the web design were minimal. So we started working on a completely new development website that would look identical to the existing page (except for the content changes the client requested and some minor design fixes we suggested ourselves), but would also take advantage of Gutenberg. During the work, we also planned to correct the technical problems that occurred on the existing website.
Ease of administration
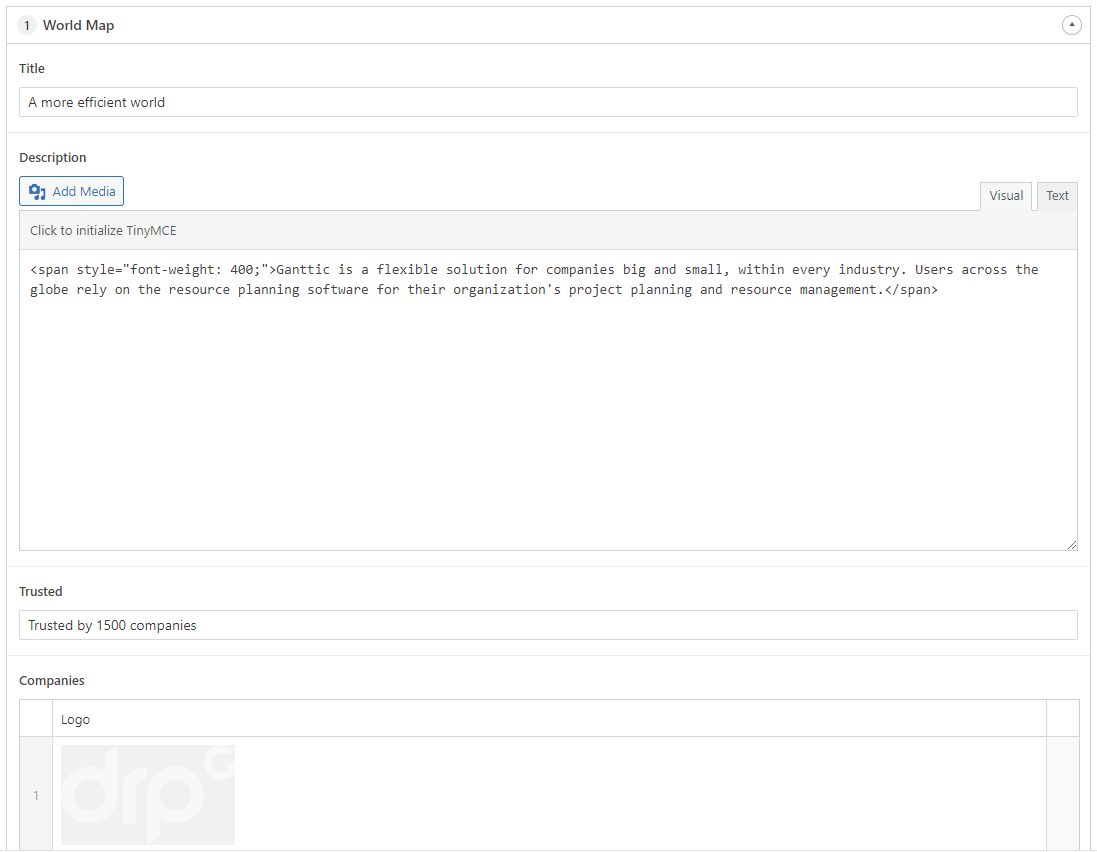
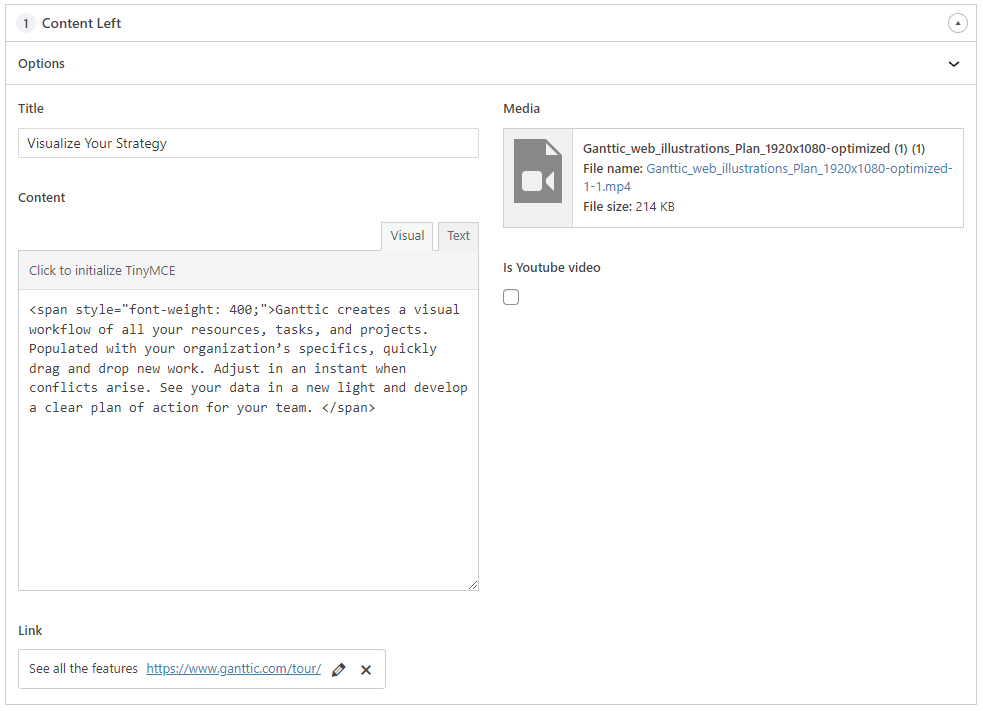
The design of Ganttic’s website is quite complex and standard page builders cannot provide the necessary functionalities, so ACF was used to manage the block content on the old website. The administrative view created with this was quite clear and understandable, but completely different from what the block will look like in the user view.


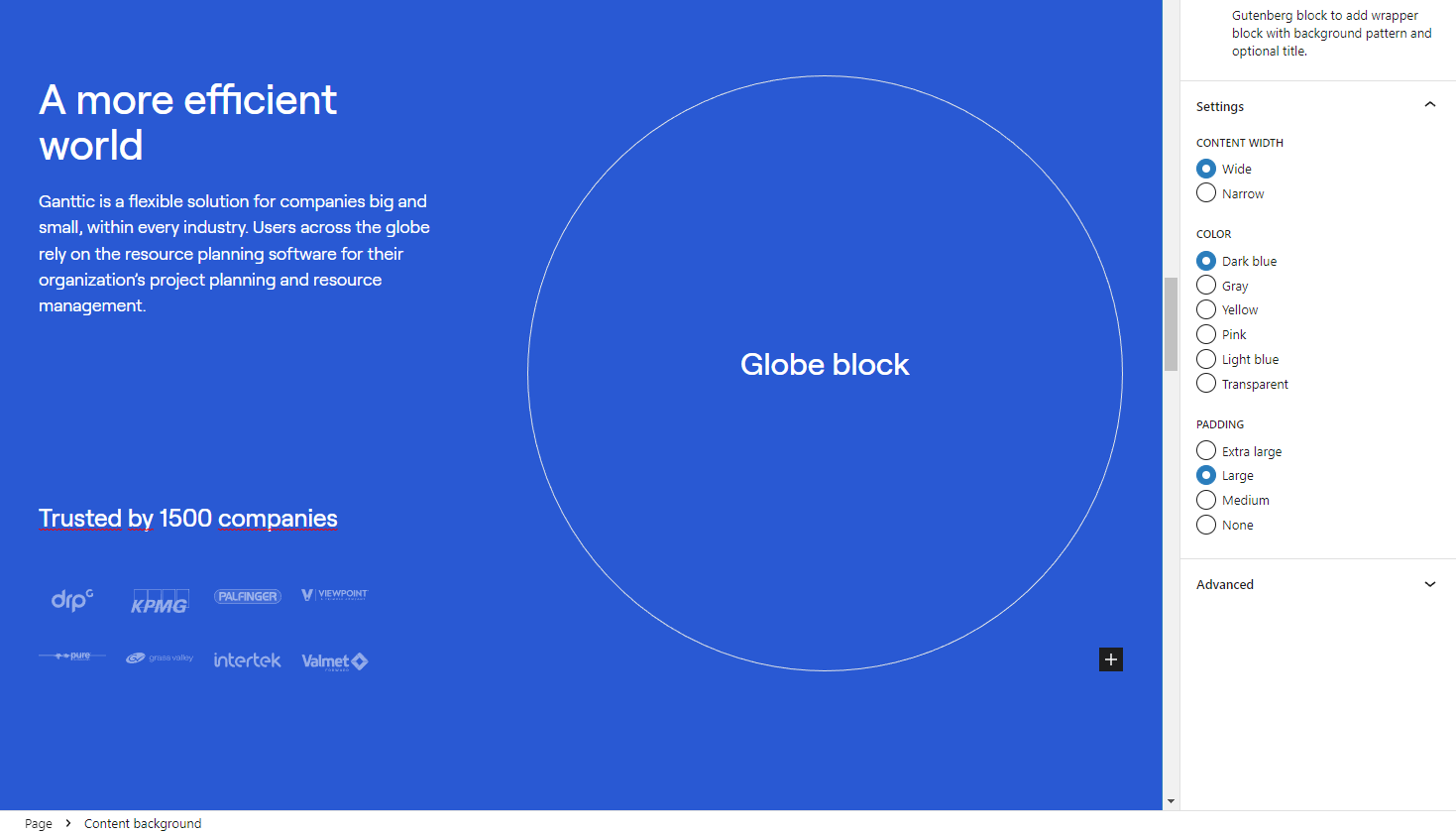
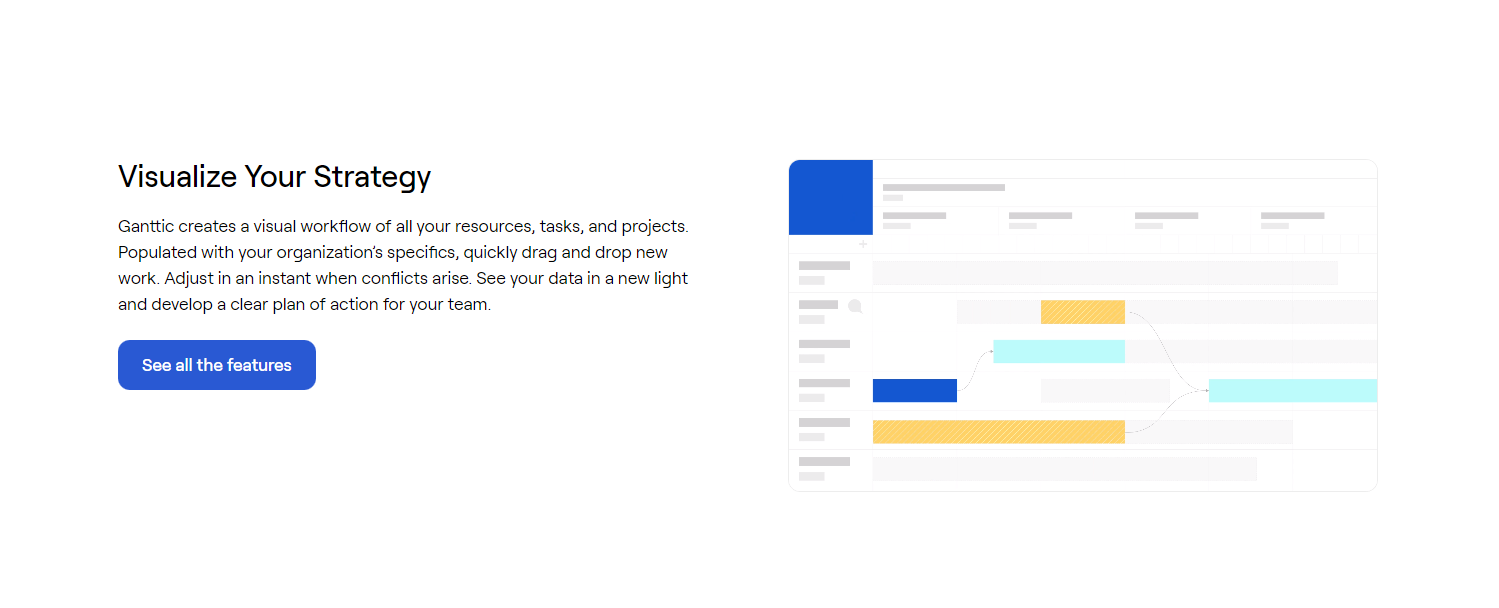
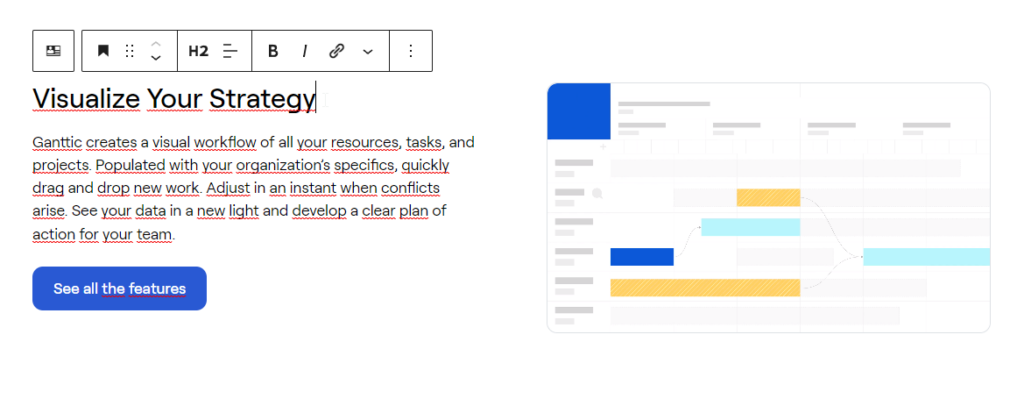
However, Gutenberg allows you to display an image in the administration very similar to what the visitor sees on the website, and the texts can mostly be changed by simply clicking on them in the administration view.

In addition, in many cases it is possible to add blocks inside each other and create an infinite number of different combinations. In the case of the block shown in the pictures, for example, in the old web, it is possible to add a title of a specific level to the content column, a text section that can also be formatted as a list, for example, and a link that creates a button in the visitor view. On the other hand, in the new web, it is possible to add all sorts of combinations of headings, sections, lists and buttons to the content column, for example adding several buttons next to each other, changing the heading level, etc. It is also possible to change the order of elements.
Flexibility
The Gutenberg-based solution allows for much greater flexibility in terms of block background colours and structures compared to the old website. Let’s take, for example, the “A more efficient world” block on the home page.