Uuenduse esialgne plaan
Kaitsevägi on Vabariigi Valitsuse alluvuses olev sõjaväeliselt korraldatud täidesaatva riigivõimu asutus, mis asub Kaitseministeeriumi valitsemisalas. Kaitsevägi teostab sõjalist kaitset ja seda juhib Kaitseväe juhataja. Kaitseväe koduleht, mida uuendama hakkasime, on muidu üsna tavaline esindusveeb, aga selle maht on päris üüratu, alalehti sai lugeda sadades pluss uudised jm ajutine.
Kaitseväe kodulehe uuendus on hea näide selle kohta, kuidas esimeses päringus räägitakse vaid sisuhalduse vahetusest ja siin-seal kasutusmugavuse parandamisest, järgnevalt aga selguvad tegelikud vajadused. Ja lõpptulemuseks on täiesti uus ja kaasaja nõuetele vastav koduleht.
Peab kohe ära mainima, et sellise suure veebiprojekti tegemine on võimalik ainult tihedas koostöös tellijaga. Mõistlik on kaasata asjaosalised ja otsustajad ning luua kõigepealt ühtne arusaam, mida üldse vaja on. Selle tulemuseks on lähteülesande dokument, kus pannakse kirja üldpõhimõtted, eesmärgid, nõuded ja tingimused, tulemuse mõõdikud jms.
Kodulehe eesmärk
Põhimõtteliselt tuleks esmalt selgeks mõelda, mis rolli veebileht organisatsiooni toimimises üldse omab. Sest ega veebilehe omamine pole kohustuslik. Veeb on lihtsalt ruum, kus on omad võimalused. Vajadustest lähtudes tuleks mõelda, kuidas neid võimalusi ära kasutada.
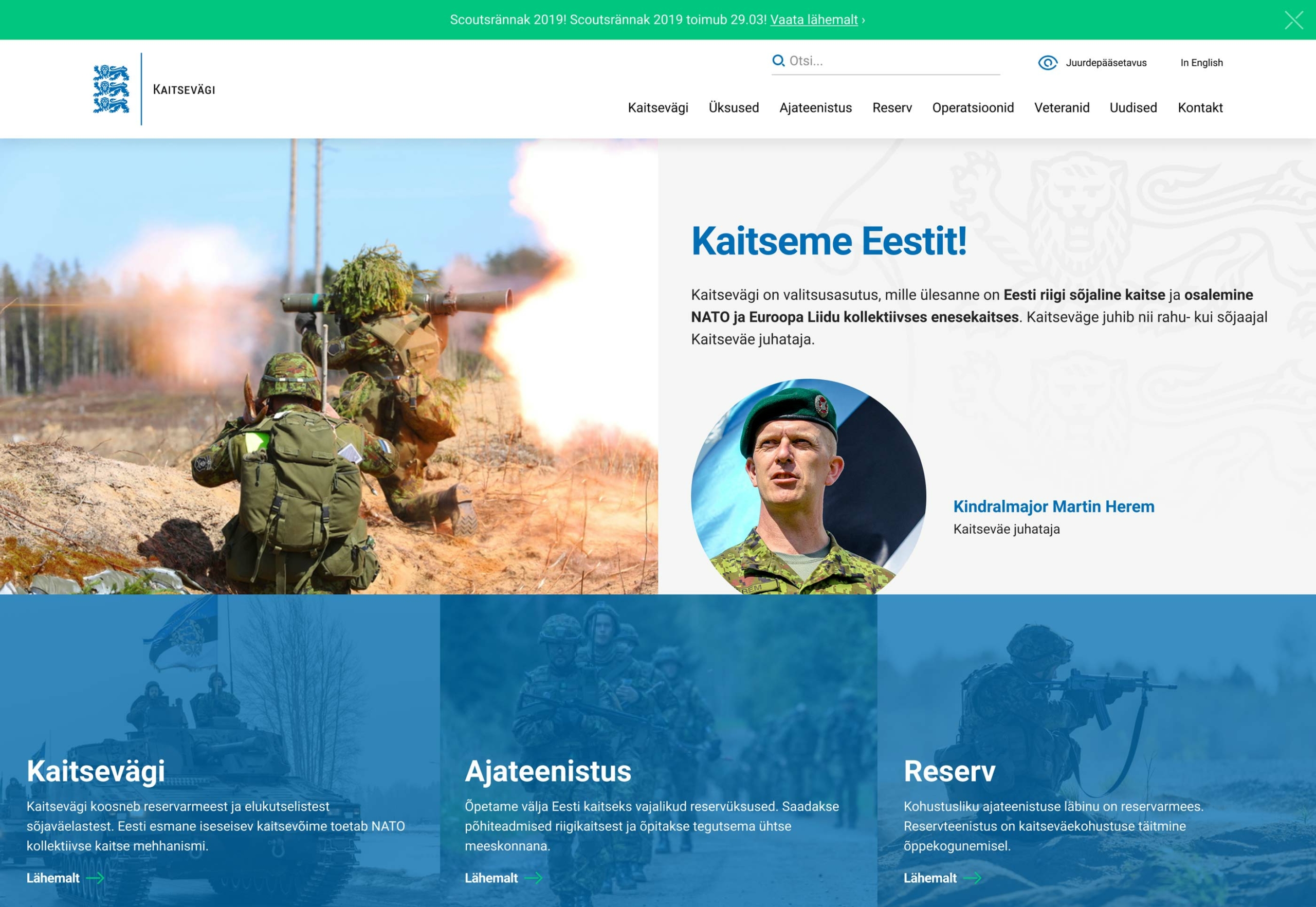
See mõttetöö oli Kaitseväel juba tehtud: koduleht on neile kommunikatsioonikanal avalikkusega suhtlemiseks. Kuvandiloome ja adekvaatse info levitamine oli uuenduse peamine eesmärk, täpsemalt:
- suurendada kaitseväe kui riikliku institutsiooni usaldusväärsust nii eesti- kui välismaalaste seas;
- kasvatada avalikkuse teadlikkust Kaitseväes toimuvast, anda kõigile arusaadav ülevaade Kaitseväe ülesehitusest, võimekusest ja tegevusest.
Uuenduse põhjus
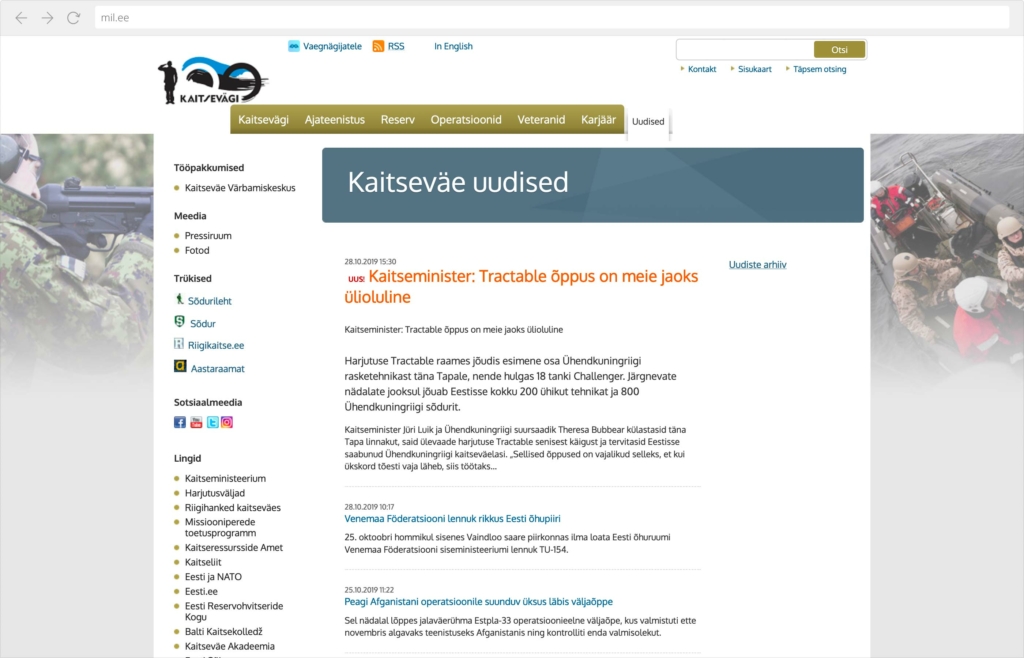
Uuenduse käivitas see, et tollane sisuhaldussüsteem ei olnud enam jätkusuutlik ja disain ei vastanud tänapäeva nõuetele. Ehk et ülalmainitud kahe eesmärgi täitmine oli võimatu.
Lähteülesanne kui projekti selgroog
Redwalli roll projektis pidi olema programmeerimistööde teostamine ja dokumenteerimine, Kaitseväe poolt pidid tulema nõudeid, kujunduskavand jms.
Üsna pea selgus, et määramatust on palju ja töö vajab sügavamat lähteülesannet. Vaja oli põhimõttelisi muudatusi, mitte kosmeetikat. Lähtudes veebi peaeesmärkidest tegelesime analüüsiga ja panime koos kliendiga paika uue lähteülesande.
Lähteülesanne on elav dokument
Lähteülesanne tundub midagi iseenesest mõistetavat: on vajadus, tehakse kellelegi ülesanne see vajadus lahendada ja asi valmis. Suurte projektide puhul pole see kõik kahjuks nii lineaarne. Keegi ei suuda kohe kõike täielikult aduda. Palju on määramatust. Lisaks on osapooli palju ja samapalju ka arusaamu.
Tõeliselt kasulikul lähteülesandel on kaks olulist mõõdet:
- ühise arusaama tekitamine eemärkide, protsesside ja tulemuste hindamise osas
- erinevate protsessilõikude vahel loogilise sidususe tekitamine
Suure projekti lähteülesanne on natuke paradoksaalne iseennast tekitav dokument. Midagi tehes tekib uut teadmist ja esialgsed plaanid võivad muutuda.
Reaalseid tegevusi planeeritakse ja juhitakse projektijuhtimise kihis. Lähteülesandest tekivad konkreetsed tööülesanded, nende täitmisel võib lähteülesandesse tekkida täiendusi järgmiste ja ka juba läbitud etappide jaoks. Reageeritakse kiirelt, agiilselt. Ei kõhelda dramaatiliste suunamuutuste ees, kui selgub uut olulist infot. Sellist esmapilgul vastukäivat tegevust võimaldab suurem ühine eesmärk ja arusaam. Lähteülesanne on koht, mis seda kõike dokumenteerib.
Reaalsuses pole see kõik muidugi nii ideaalne, aga põhimõtteliselt nii see käib. Enne kui disainitööga üldse pihta hakkasime, tehti seega planeerimise ja analüüsi faasis ära väga palju tööd ja olulisi otsuseid, mis kõik fikseeriti lähteülesandes.
Analüüs ja planeerimine
Kes on kasutajad?
Hea disain algab kasutajate ja nende vajaduste kaardistamisest. Sihtgrupid ja neile vajalik sisu oli Kaitseväe poolt juba paika pandud. Sihtruppideks on peamiselt eestimaalased, aga ka meie koostööpartnerid välismaal:
- ajateenistust planeerivad või kutse saanud isikud
- reservi määratud kodanikud ja
- valdkonna töötajad, teenistujad ja veteranid
- asjast huvitatud isikud: ajateenija pereliikmed (ka liitlassõdurite pered), seenelised-marjulised-jahimehed, maaomanikud jt
- liitlasriikide kaitsejõudude, ministeeriumide ja ametiasutuste töötajad
- press nii kodu- kui välismaal
Kasutajate modelleerimine
Kaitseväe veebis on aja jooksul kõik üsna paika loksunud, aga põhimõtteliselt võib kasutajate ja nende vajaduste kaardistamiseks kasutada erinevaid mudeleid: persoonasid, kasutajavooge, klienditeekonda (kliendi kokkupuutepunkte teenusepakkujaga laiemalt) jms.
Mudelid peaks põhinema intervjuudel reaalsete kasutajatega ja need pole eesmärk omaette, vaid tööriistad, mis aitavad kasutajakogemust üldisemalt disainida. Kusjuures, selliseid mudeleid võib kasutada ka olemasoleva veebi parandamiseks, mitte ainult uue loomiseks.
Analüütika
Väga oluline sisend lähteülesandesse on analüüs. Reaalsest analüüsist selgub, kas ja milles on tegelik probleem. Alles siis, kui probleem on teada, saab seda parandama hakata. Enne seda on vaid oletus.
Veebilehe analüüs tähendab, et meil on kogunenud mingit reaalset infot kas veebi või kasutajate kohta. Google Analytics ja lehevaatamiste hulk on kõige tuntumad märksõnad.
Tegelikult saab analüüsida väga erinevatest vaatepunktidest. Näiteks SEO, tehniline toimivus, kasutusmugavus, sisu eesmärgipärasus, müük jne. Ja on ka eri tüüpi infot ja infokogumise meetodeid: kvalitatiivne (numbrid, näiteks klikkide arv) ja kvantitatiivne (näiteks intervjuud kasutajatega, kasutajate jälgimisest saadud videod, ekraanipildid jne).
Olemas on head ja kõigile kättesaadavad tööriistad, millega veebilehe kasutust analüüsida, et vajadusel veebis muudatusi teha.
Naljaga pooleks võib öelda, et kui tavaliselt ajaloost paraku ei õpita, siis veebimaailmas on see ikka täitsa teema.
Et Kaitseväe puhul oli tegemist veebiuuendusega, siis mingit kasutusstatistikat kindlalt kaitstud riigiasutuse müüride tagant isegi väljus. Tabeliridu analüüsides ilmnes fakte, mida Kaitseväe veebi uuendades kindlasti silmas tuli pidada:
- Külastusi on üsna palju, kuu jooksul kümneid tuhandeid. See tähendab, et nii disain kui sisu peavad olema arusaadavad kõigile ühiskonnagruppidele ja ka tehniline pool peab olema piisavalt vastupidav.
- Kodulehel veedetakse minuteid, mis on tänapäeval väga palju. Ehk et mahukas sisu ongi kasutajatele vajalik.
- Umbes 60% vaatamistest tehakse nutiseadmega – koduleht peab telefonikasutajale olema kiire ja mugav.
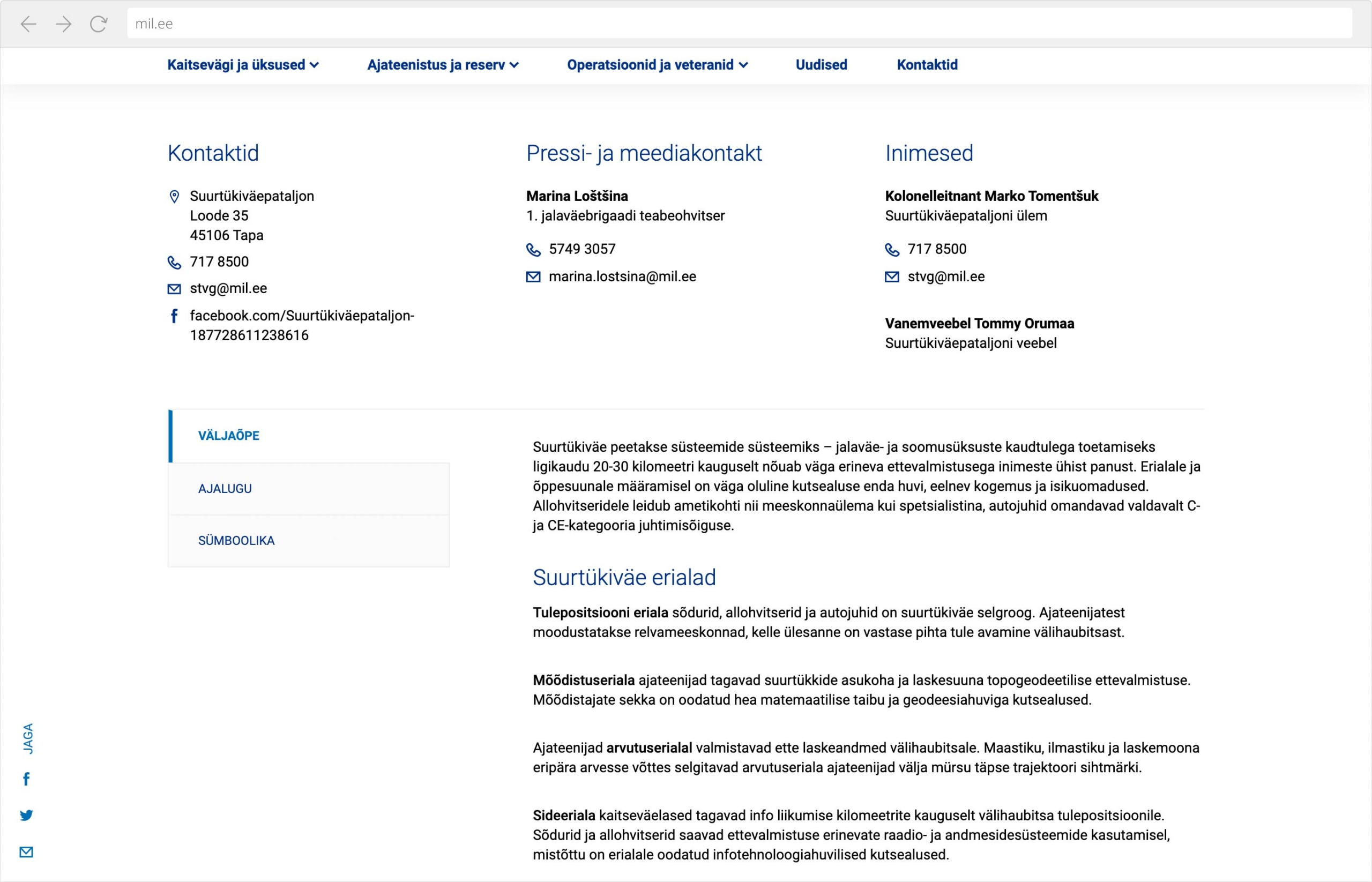
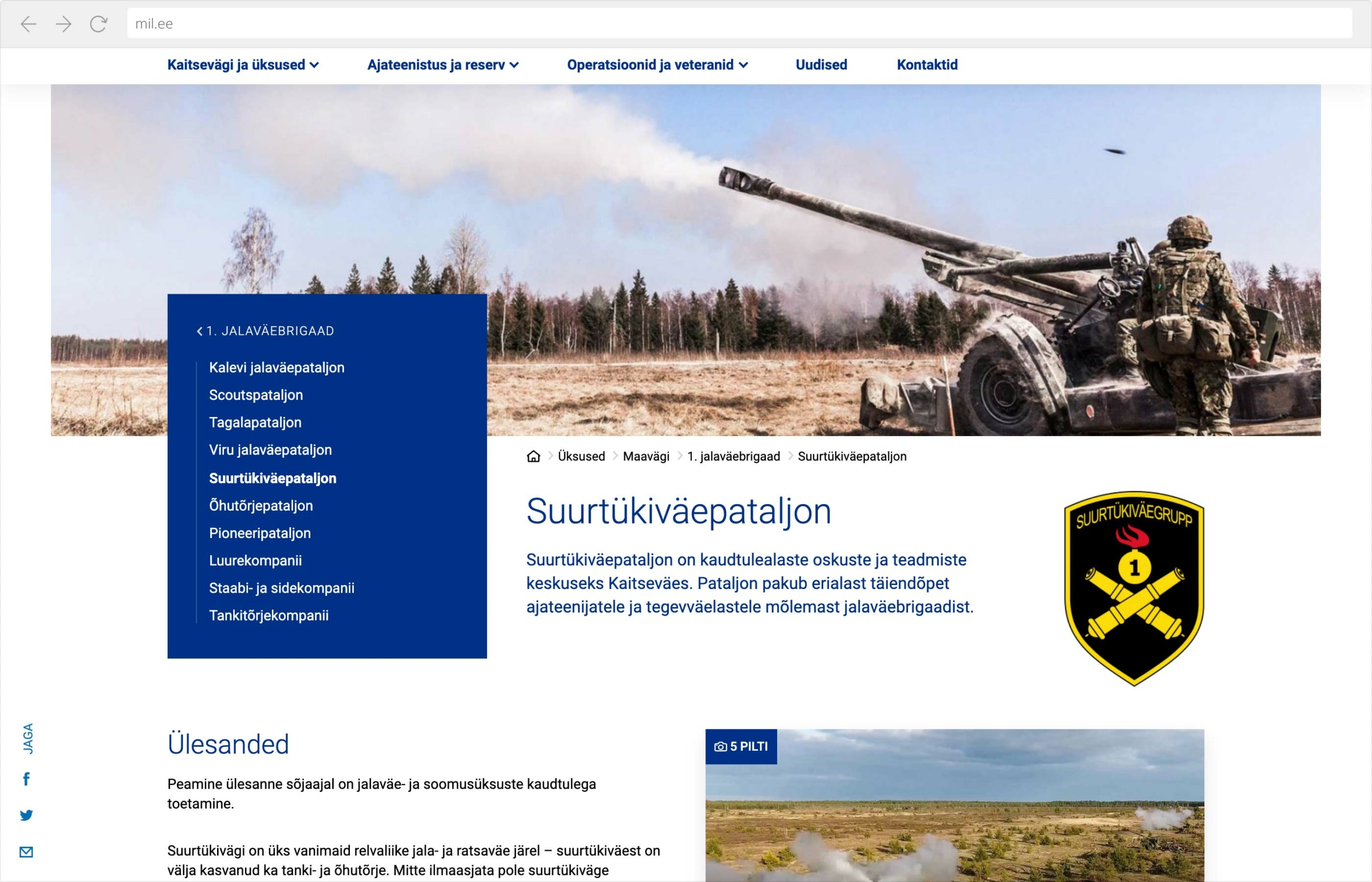
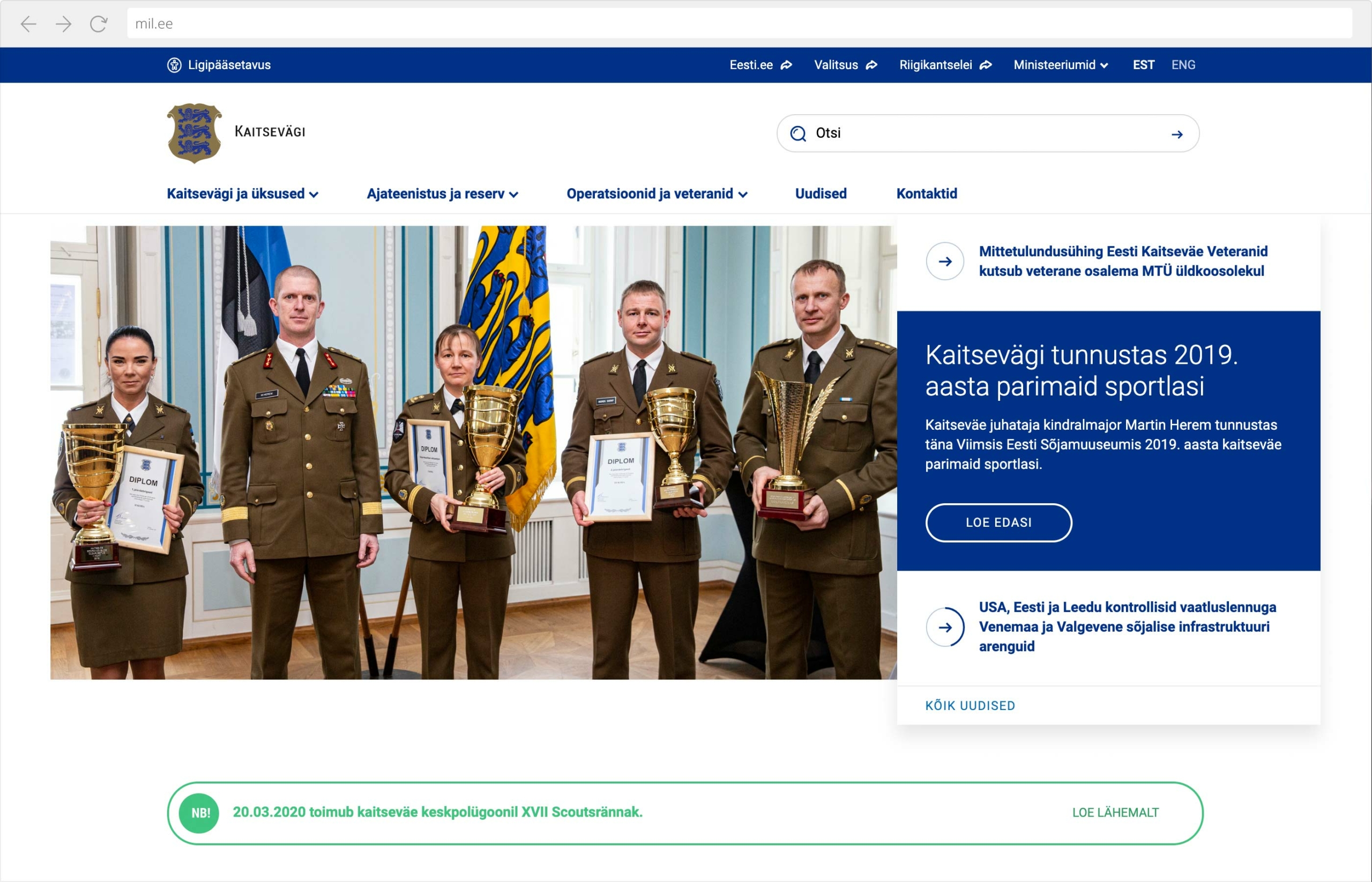
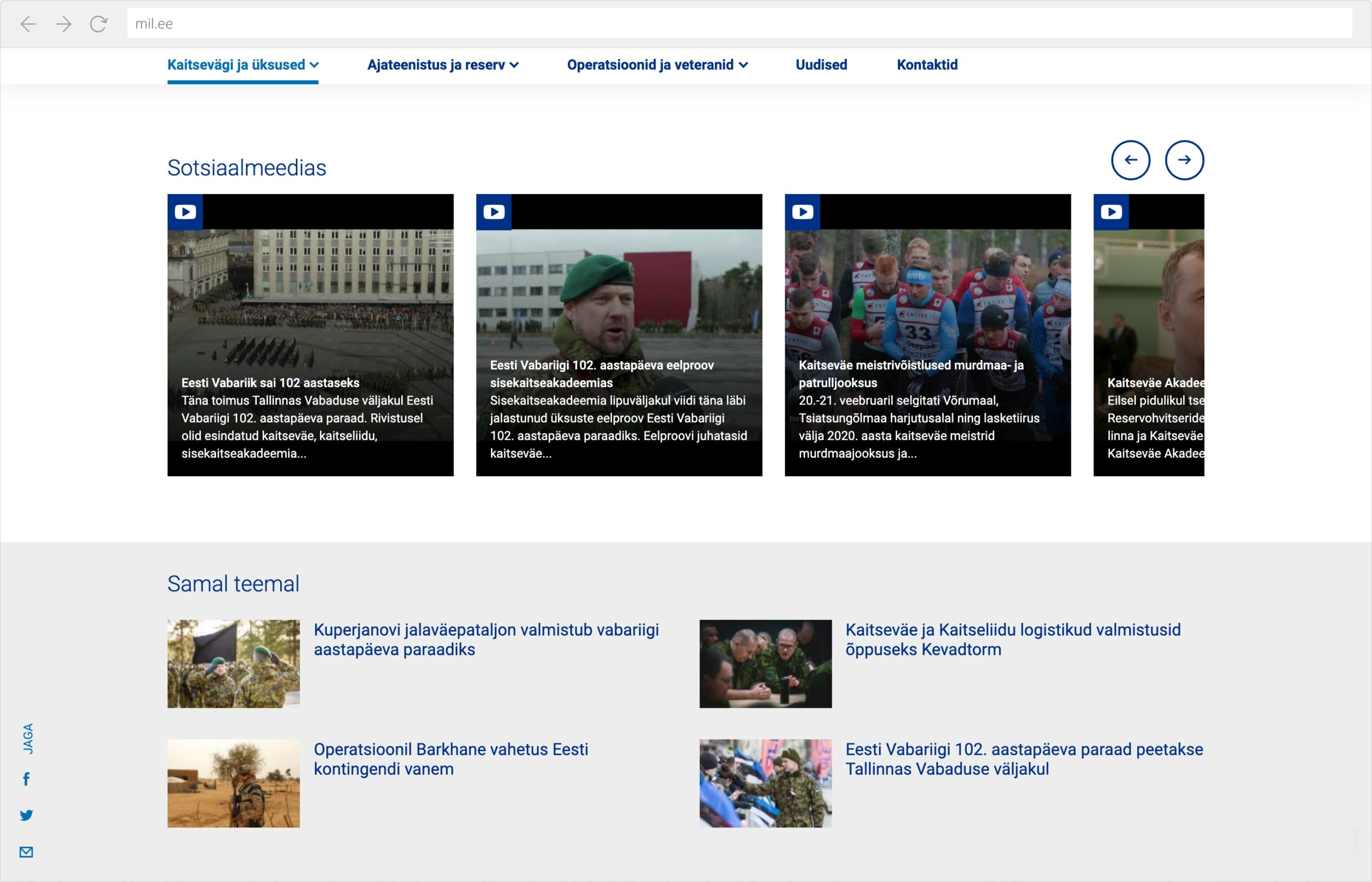
- Lisaks esilehele vaadatakse peamiselt uudiseid, fotogaleriid, kaitseväe ja ajateenistuse infot, eri väeosi, relvastust.
- Erinevatest välisriikidest tehakse kokku enam kui veerand külastustest – mis on tegelikult üsna palju.
Infoarhitektuur
Üks olulisemaid töid, mis veebilehe kasutatavaks ja toimivaks teeb, on infoarhitektuuri disain. See valdkond seab kasutaja kõige keskmesse ja püüab kogu vajaliku info neile võimalikult mugavalt kättesaadavaks teha.
Infoarhitektuuriga saavad paika menüü, otsing, sildid, siselingid jms. Seosed nii lehtede vahel kui ka lehel olevate infoühikute vahel. Siit tuleb olulist sisendit nii kujundajale (layout ja navigatsioon), arendajale (andmebaasi seosed) kui sisuloojale (sisutüübid ja -mahud). Kõik selleks, et just õige info õigel hetkel kasutaja pilgu alla ilmuks.
Esialgse sisupuu saime kliendilt ja see oli üsna üks-ühele olemasolevast veebist. Selle probleem oli, et see oli muust uuenduse kontekstist üsna eraldiseisev. Võtsime selle lähtepunktiks, millega edasi töötada.
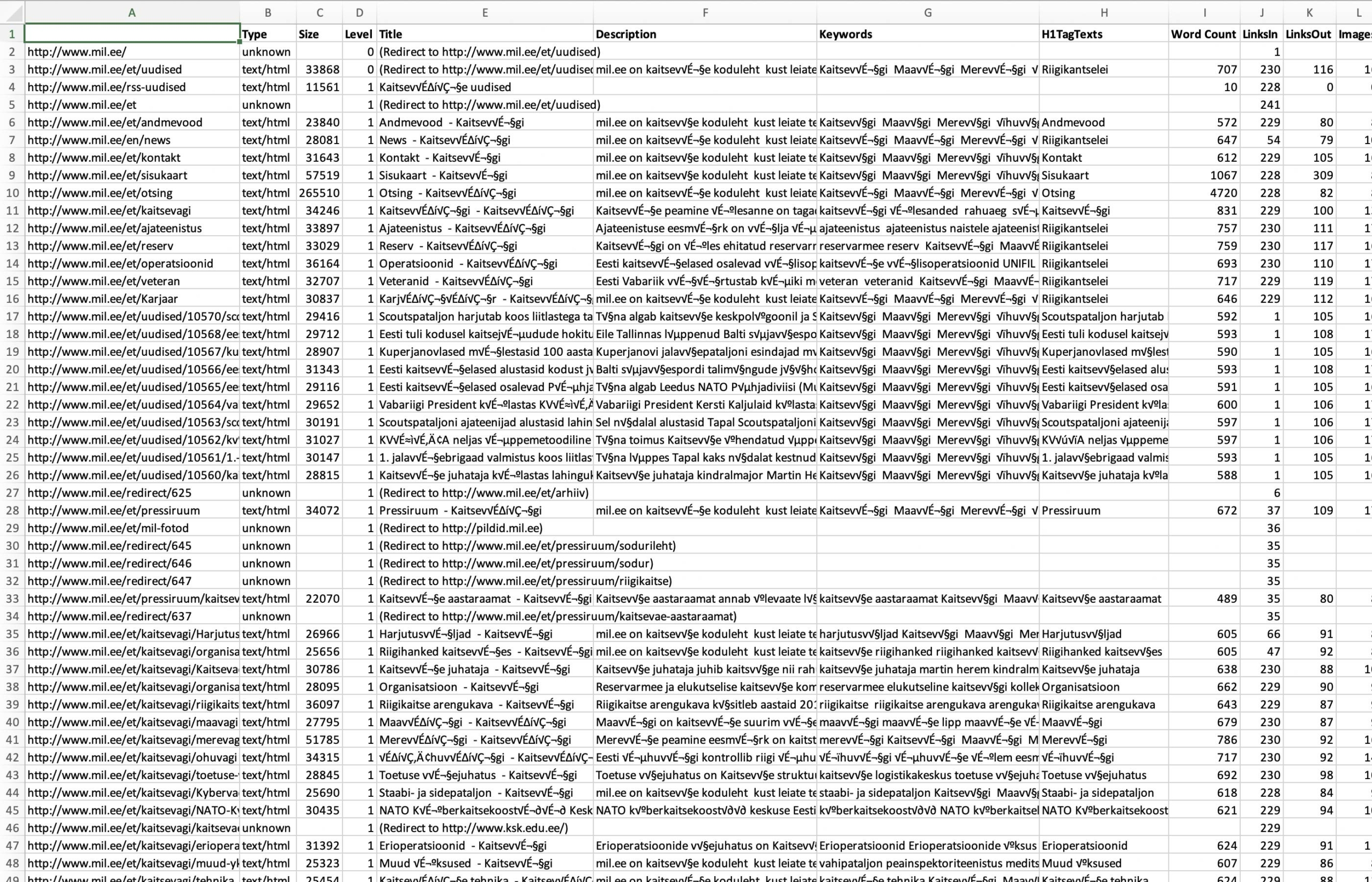
Et konkreetse sisuga tuttavaks saada, tegime sisuauditi. Said selgeks teemad, sisutüübid, mahud – täpsemalt sellest allpool.
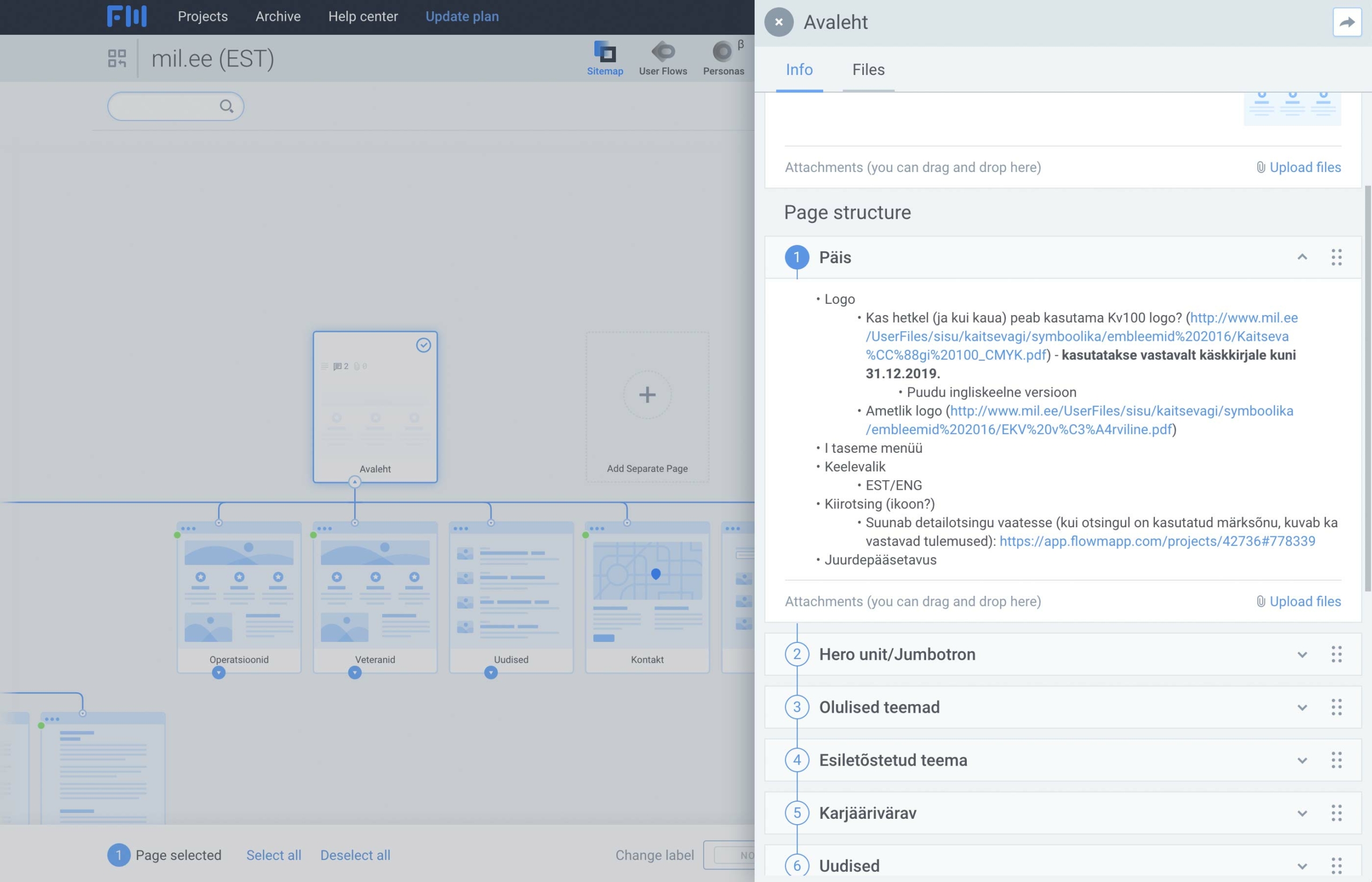
Kogusime selle kõik FlowMapp’i, et struktuuri kallal koos kliendiga pikemalt ja põhjalikumalt töötada. Siin otsustasime, millist sisu on vaja säilitada, millist juurde vaja ja kuidas menüüstruktuur kasutajale võimalikult hoomatav oleks.