Kas AI on disaineri juba asendanud?
Kindlasti mitte, on kiire vastus. Kui eelmise aastavahetuse paiku läksid laiemalt levima ChatGPT ning pildigeneraatorid DALL·E, Midjourney ja Stable Diffusion, oli õhus palju õhinat ja ärevust ning illustratsiooni ja foto valdkondades tekitaski see kohe tormi. Ent UX/UI disaini valda pole AI mõju 2023. aasta lõpuks väga jõudnud. Ka statistika näitab, et AId kasutatakse UI disainiks vaid vähesel määral. AI pole lihtsalt UI disaini tööriistadesse jõudnud, see on abiks taustategevuste ja sisu loomiseks.
Mis meil siis UX/UI disaineri jaoks olemas on? Frameril on AI generaator, mis ehitab prompti põhjal veebi otse disaineri silme all. Aga sealt tuleb üsna ühesugust asja välja, põhirõhk rohkem isegi teksti- ja pildigenereerimisel, sisul. Selliseid on tegelikult mitmeid ja paremaid. Näiteks WordPressi sisuhaldusega veebiehitaja 10Web – ise väga midagi kujundada ei saa, aga tavalisele äriomanikule veebi kiireks püstipanemiseks päris hea. Või Style ja Durable. Wix Studio veebiehitajas saab AI abil näiteks veebi eri ekraanilaiuste jaoks kohanduvaks disainida.
Uizard suudab kritseldustest UI vormistada, mis sobib kiireks prototüüpimiseks. Twitteris on nähtud arendusjärgus Figma pluginat, mis genereerib veebilehe kavandi. Vaatan, mis täna sotsmeedias kuum – üks no-code äpiehitaja on oma AI-generaatori valmis saanud.
Põhimõtteliselt iga nädal meil mõni uus generaator. Olemasolevad asjad sobivad kas ideekorjeks, sisu loomiseks või heal juhul veebi mingil kujul ülespanemiseks. Imiteerimine, mitte loomine. Tõsist tööriista, mis disainerid puhkama saadaks, pole seni näinud.
Katsetajaid on palju. Arvestades üldist AI-võidujooksu – kas võib iroonilisel kombel juhtuda, et näiteks Microsoft suudab lõpuks kõige parema veebiehitus-tööriista teha? Bing chat’iga on nad küll suutnud ka lihtsa GPT kasutajale segaseks ja tüütuks teha, nii et ilmselt ikkagi tuleb lahendus disainerisõbralikumast organisatsioonist. Adobe ja Figma juba katsetavad ühiselt, Figma juhil visiooni on, sealt võib midagi tulla küll, kui hype’i-udu hajub ja nad pildi selgemaks saavad, mida kasutajatel tegelikult vaja.
Selle artikli kirjutamise ajal avas Chat GPT isiklike GPT-de ehk äppide loomise võimaluse. Ilmselt tuleb UX/UI disaini jaoks siit midagi asjalikumat.
Veebi kasutuskeskkond muutub
Viimasel ajal on silma jäänud projekte, mis esitavad üldisemaid küsimusi, et kus me veebi kasutame, mis see veeb üldse on tavakasutaja jaoks ja kuidas saaks paremini?
Arutletakse, et täna on brauser mingi tegelikult üsna kohmakas toruots, läbi mille peab digimaailmas justkui poksikindad käes, üritama asju omavahel ühendada ja korraldada. Brauser ja op-süsteem laiemalt on sellised, kus iga veebiäpp on eraldiseisev üksus oma reeglitega. Tegelikult võiks digikogemus olla selline, et kogu süsteem kohandub kasutaja järgi. Süsteemid peaksid omavahel kuskil tagaplaanil andmeid vahetama, kasutaja peaks saama vabalt andmeid liigutada nagu tal just parasjagu vaja.
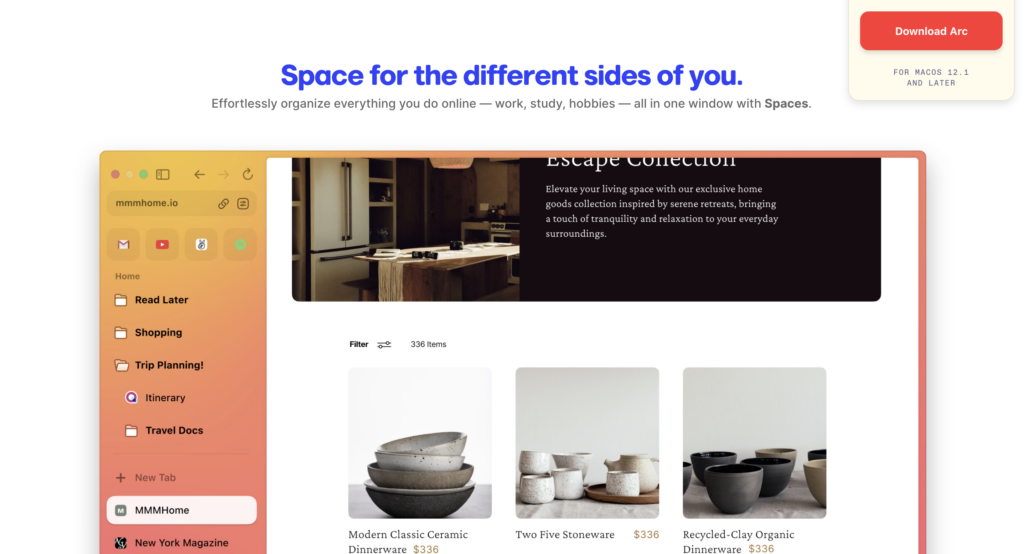
Diginohikutele on ju ennegi alternatiivseid brausereid loodud, aga nüüd on päris kenasti uudiskünnist ületanud Arc brauser, mis just sellist jutlust peab ja ilus välja näeb ja mäki-inimesi oma usku pöörab. Vt selle arvustust.

Dot ja Space OS pretendeerivad sedasama tegema opsüsteemi tasemel. Paindlikkus, personiseeritus, jooksu pealt AI genereeritavad mikroäpid vastavalt kasutaja vajadusele jms. Eks seda teevad tasapisi kõik suuremad brauserid ja opsüsteemid, näiteks AI tugi nimega Copilot on Windowsi, sh Edge’i juba sisse ehitatud.
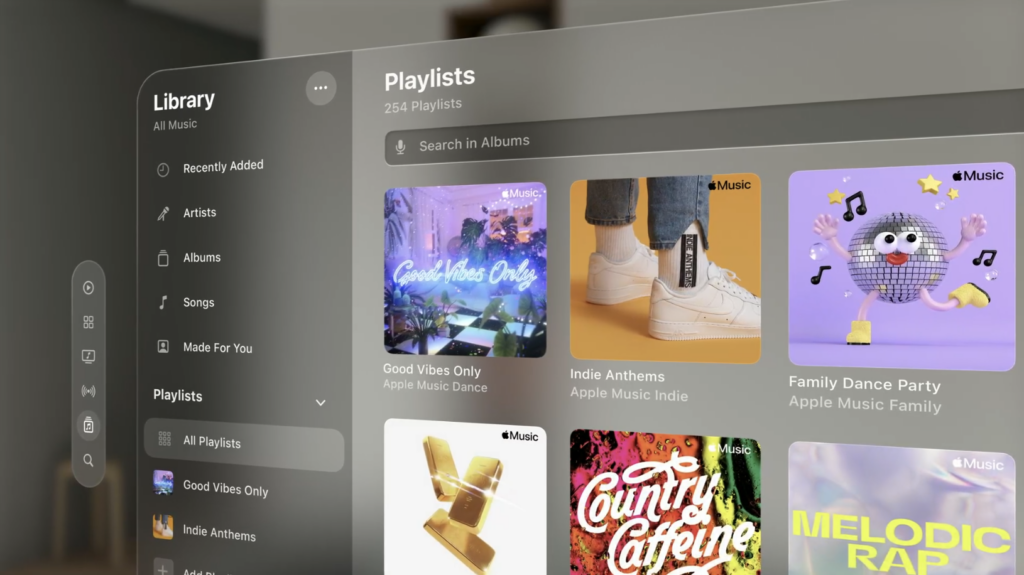
Apple’i Vision Pro väljakuulutamine tõi VR/ARi teema jälle uudisvoogu tagasi. See jääb ilmselt siiski entusiastide mängumaaks. Vahemärkusena, kas keegi Meta paralleelmaailma kolimise haipi veel mäletab üldse? Naljatledes: päise päeva ajal hirmutati sellega isegi Vikerraadios vanainimesi, et tuleb varsti minema hakata, midagi pole teha…

Efektilembestes disainiringkondades tekitas visionOSi põhjalik ruumiline UI-lahendus ja selle promopildid üldisemalt uue glassmorphismi laine. Poolläbipaistvad matid klaaspinnad, kerge ruumilisus jms on endiselt popp ka tavalistel veebilehtedel.
Ülevaade visuaalsetest trendidest
Suur jalus
Ebaproportionaalselt suur jalus on nüüd teema. Venita logo lehe servast serva ja ongi tehtud! Jaluse disaine saad uurida spetsiaalsest jalustele pühendunud veebist footer.design.