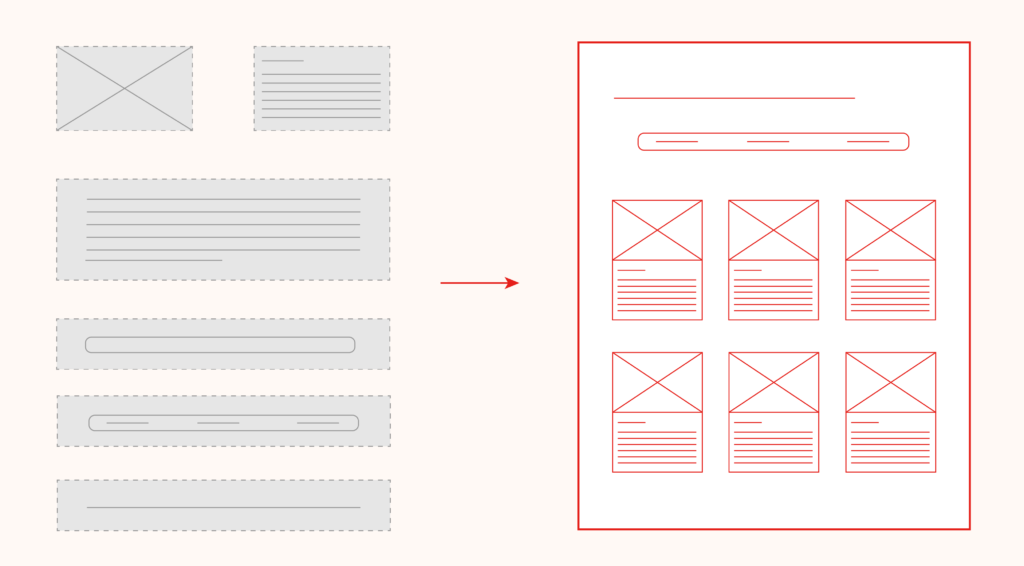
Modulaarse disaini ning arenduse käigus luuakse komponendid ja moodulid, mida saab taaskasutada erinevates veebi plokkides. Plokke saab üksteise otsa liita või eemaldada nagu lego tükke. Plokke saab ka väga lihtsalt kombineerida ilma disaineri või arendajata ning kui mingi osa veebilehest hakkab vananema või vajab muudatusi, siis saab veebiomanik ise veebilehte värskendada, muutes plokkide järjestust või nende sisu. Disaineri poolt loodud komponente ja mooduleid saab hiljem taaskasutada, mis teeb veebilehe jätkusuutlikuks ning kuluefektiivsemaks.

Templiit vs. moodul
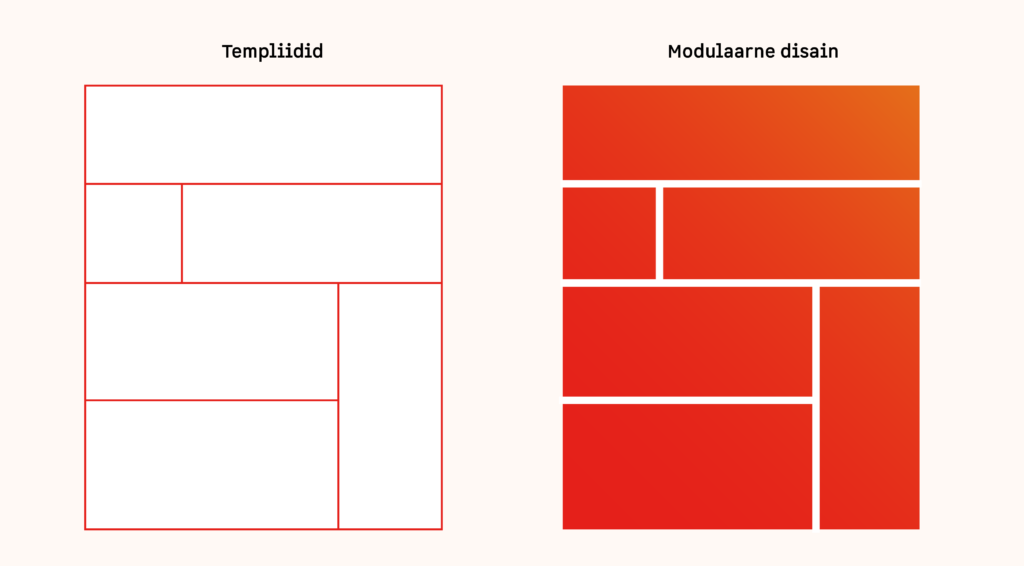
Tänapäeval on äärmiselt levinud templiidipõhised veebilahendused, kuid tõenäoliselt näeme, et siiani populaarne templiidi põhine veeb liigub edasi modulaarse veebidisaini juurde. Üheks põhjuseks on modulaarse disaini paindlikkus. Templiidi puhul disainitakse kogu leht ning muudatuste puhul peab terve lehe uuesti tegema, samas kui moodulite muutmisel tuleb ümber teha vaid konkreetsed moodulid. See tähendab, et modulaarses disainis muutub leht osakesteks. Ka templiidid koosnevad erinevatest sektsioonidest, kuid neid ei saa ilma arendaja abita ümber paigutada. Kui mõelda templiidist kui valgest paberilehest, siis moodulid on nelinurksed kastid, mida saab kääridega välja lõigata ning siis omavahel kokku kombineerida uueks leheks.
Veebilehed kestavad üldiselt 2-3 aastat kuni uuendusteni ja terve lehe uuendamine on aja- ja kulumahukas. Modulaarse disaini puhul loob disainer erinevad moodulid, mida veebiomanik saab oma nägemise järgi kasutada ja muuta. Kui muuta terve lehe asemel mooduleid, siis saab lehel muudatusi sisse tuua tihedamini. Nii püsib veeb värskena ning peegeldab veebiomaniku vajadusi.
Ka templiidipõhised veebihaldamise süsteemid nagu WordPress liiguvad modulaarse disaini suunas. WordPress andis 5.0 uuendusega koos välja toimetaja nimega Gutenberg. Gutenberg toimib modulaarse disaini printsiibil ehk plokkidena. Plokkide kasutamine on veebihaldajale imelihtsaks tehtud – veebihaldaja saab ise plokke kombineerides luua uusi lehti. WordPress on Gutenberg-i toimetajaga loonud lahenduse, kus disainereid ja arendajaid on minimaalselt vaja.

Mis on modulaarse disaini eelised?
Eluiga
Ühe veebilehe keskmine eluiga on 2-3 aastat. Veebiomaniku perspektiivist on see kehv, sest muudatusi tahetakse sisse tuua tihedamini kui 2-3 aasta tagant. Terve veebilehe muutmine on aeganõudev protsess, kuid moodulite muutmine võtab oluliselt vähem aega. Seega saab veebilehte tihedamini värskendada vastavalt vajadusele.
Jätkusuutlikkus
Modulaarse disaini protsessi jooksul luuakse erinevad moodulid, mida saab hiljem muudes projektides taaskasutada. Ka veebilehe loomisel luuakse erinevatest moodulitest plokid, mida saab veebi erinevates vaadetes taaskasutada. Moodulitest koosnev veebileht on paindlik ning pikas perspektiivis jätkusuutlikum.
Kuluefektiivsus
Kui templiidi põhises veebis loob disainer lehti, siis modulaarse veebi puhul loob ta moodulite kogumiku ehk nö tööriistakasti. Mooduleid saab veebi haldaja ise kombineerida plokkidesse ning kui on vaja uusi mooduleid, siis nende loomiseks kulub vähem ressursse, sest disainerid saavad taaskasutada erinevaid mooduleid eelnevatest projektidest. Pealegi on veebilehe hooldamine kuluefektiivsem, sest veeb vajab vähem hooldamist kui templiidipõhise lahendusega.
Kiirem arendus ja avaldamine
Modulaarne veebileht on kergesti hallatav ning võimaldab kiiret arendust ja avaldamist. Veebilehe vaateid saab uuendada väga lihtsalt ka disaineri või arendaja abita, mis säästab aega ning kulu. Uute moodulite loomine võtab vähem aega kui uue lehe loomine templiidi põhises veebis ning lisaks ei ole vaja avaldamise jaoks kogu disaini, arenduse ning testimise protsessi läbi teha.
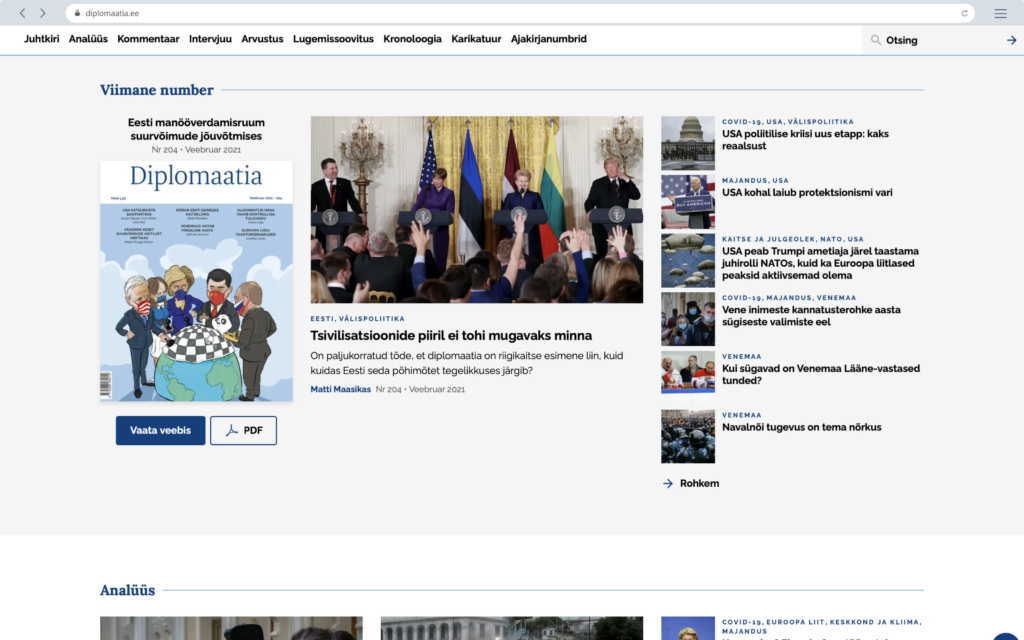
Näide modulaarsest disainist – Diplomaatia

Diplomaatia on eestikeelne välispoliitikaajakiri, mida annab välja Rahvusvaheline Kaitseuuringute Keskus (RKK). Kuna veebileht oli vananenud, siis tegime veebi uuenduse, mille käigus tuginesime modulaarsele disainile. Disainer lõi erinevad komponendid ja moodulite kogumiku ehk nö. tööriistakasti ning moodustas nendest plokid. Plokke omavahel kombineerides, ehitati üles erinevad vaated. Vaata projekti lähemalt siit:

Diplomaatia
Asjalik eestikeelne välispoliitikaajakiri sai veebiuuendusega kasutajasõbralikumaks ja on omanikule lihtsam hallata.
LähemaltKuidas alustada?
👋 Kirjuta meile info@redwall.ee või helista 776 9222.
Lepime kokku (video)kohtumise, et tutvuda ja rääkida teie vajadustest ning ootustest.


