Pärast pandeemia aegset digibuumi ja üleüldist finants-mullistumist on peale keeratud regulatsioonid majanduskasvule käsipiduri peale tõmmanud. Rahaturud on konservatiivsed, vaba ja odavat raha enam pole, start-up’id ja IT-ettevõtted, mille kulul elab suuresti ka digidisaini valdkond, on kriisi ootuses ning juba näeb kokkutõmbumist ja koondamisi ka Eestis.
Mõne aasta tagused poliitpopulismi- ja viirusepuhangud tunduvad olevat mingiks ajaks küll taandunud olevat, aga nüüd on meil lisaks majandus- ja ökokriisile ka räige Ukraina sõda. On, mille pärast põdeda. Kirjutatakse, et pandeemiaaegne ebakindlus pani töötama eemalt ja see trend jätkub, nii et loometööliste seas toimub quiet quitting ja oma raja otsimine. Et siis üleüldine tagasitõmbumine. Samas, ambitsioonikaid noori tegijaid tuleb ju ikka järjest peale.
On ka optimismisutsakaid. Just jõuti ühe olulise teetähiseni tuumasünteesi tehnoloogias, kosmose avastamise vallas oli möödunud aastal mitmeid põnevaid sündmusi. Ja tehisintellekt teeb tegusid. Mõne jaoks on see muidugi just kahtlane teema. Vaatame lähemalt.
Tehisintellekt
Erinevad AI-tehnoloogiad disainivallas on laiemale avalikkusele juba kättesaadavad ja toimivad päris usaldusväärselt. DALL·E, Midjourney, Stable Diffusion oskavad kirjelduse järgi genereerida kümneid pildivariante. Kui kirjeldusega hätta jääd, siis palu ChatGPT vestlusmasinal efektiivne kirjeldus luua (toimib ka eesti keeles!). Kui tahad kompat ise timmida, kritselda ka kleebi DALL·E’s või Artbreeder’is ise midagi umbkaudu valmis, kirjelda, mida tahad ja vajuta päästvat “Genereeri” nuppu. Ei leia tavalisest pildipangast sobivat modelli – lase masinast välja! Vaja kiirelt kasutajaliidest prototüüpida – Uizard teeb su sketšist kiirelt trendika UI! Olemas on ka video- ja heligeneraatorid, ilmselt päris suur osa Spotifyst ja YouTube’ist ongi juba masinate loominguga täidetud.
Proovisin sellele blogiartiklile tunnuspilti luua DALL·E’ga. Ei teagi, kas viga on minu promptikirjutamise oskuses või AIs, aga ikka kohmakad need variandid, kusjuures number 2023 asemel joonistab järjekindlalt 2022:

Disaineri roll AI ajastul
Milleks kujuneb inimesest disaineri töö, kõlab sageli küsimus? Ilmselt on peagi nii, et tuimema – ja vahel ka loomingulisema töö tegemine jääb masinatele. Kui inimene suudab stiili- ja kompa-variatsioone luua tundide ja päevadega, siis masin genereerib neid sekunditega kümnete kaupa.
Tõsi on, et kui Midjourney’l lasta teha veebidisaini, siis on tulemuseks pinnapealne absurd. Eks see ole lihtsalt selle projekti baasmaterjali ja eesmärgi tulemus. Midjourney tegelebki välise stiili, mitte sisulise disainiga. Ilmselt asi areneb.
Iseenesest poleks ju probleem UI loomiseks vajalikud tajupsühholoogia fenomenid AI-le selgeks teha. Laiem pilk ehk kasutaja eesmärgid, infoarhitektuur ja flowd on veidi keerulisem teema, aga no põhimõtteliselt ka ei midagi ületamatut, kui on piisavalt datat ja ühendused on paika sätitud. Aktsiatega saab AI vabalt kaubeldud, mis siis tegelikult üsna korduvate mustritega UX-disainis niiväga teisiti on? Reaalse veebilehe või äpina asi vormistada – vast 5-10 aasta küsimus. Adobe InDesignis saab näiteks juba kasutada AId, mis tekstistiile rakendab. Tõsi, hetkel on see veel väga toores, aga suund on paigas.
Inimese rolliks saab peamiselt ülesande formuleerimine, valikute tegemine, kureerimine. Eks mingi hetk hakkab masin ka lähteülesannet ja tulemuste valikut tegema. Praegu suudab AI puhtalt massi pealt midagi kokku keerata, aga kui AI kuidagi intelligentsemalt ja loogilisemalt toimima hakkab, pole pääsu.
Algorütm on uus kasutaja
Kasutajakogemuse disaini tehakse kasutajate heaolu nimel, eksole. Või noh, annab ka siin optimeerida ja AId rakendada disainiprotsessis. Robot, kes oskab olla üsna inimese sarnane, saab ju olla mudeliks ja uurimisobjektiks kasutajakogemuse loomisel.
Saabki tervest protsessist inimese välja jätta, kui input tuleb turundusandmetest, analüütikast jms. Tekib paralleelmaailm, kus mingid virtuaalsed influentserid tuiavad roboti poolt loodud metaruumides lõputult ringi ja tuulutavad NFT-kaubamajades oma krüpto-paunasid. Päris ettevõtted, mis seda kõike käitavad, näitavad kenasid käibe- ja kasuminumbreid ja maksuraha muudkui laekub – et pärisinimeste taristut ja tervishoidu üleval pidada?
Eks see ole veidi kontekstist välja kistud, aga juba kostabki hääli, et disainida võiks algorütmide treenimiseks – ja kuigi reaalsetele kasutajatele on kogemus ilmselt vähemalt esialgu tüütu, siis masinad õpivad ja teevad hiljem inimeste eest kõik valikud sujuvalt ära. Omal veidral moel muidugi loogiline ja eks seda pisut on alati tehtud, aga siiski, no kuulge! Tagasi maa peale nüüd, räägime visuaalsetest trendidest.
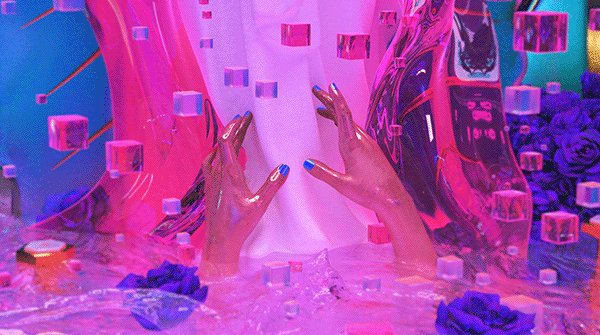
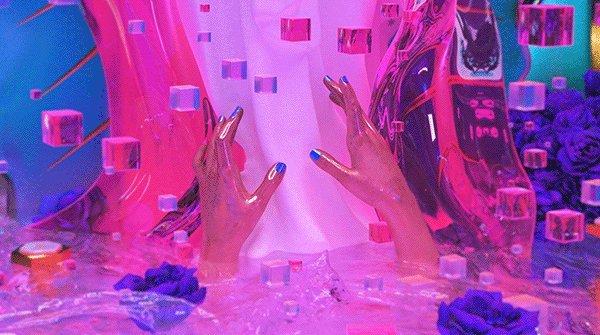
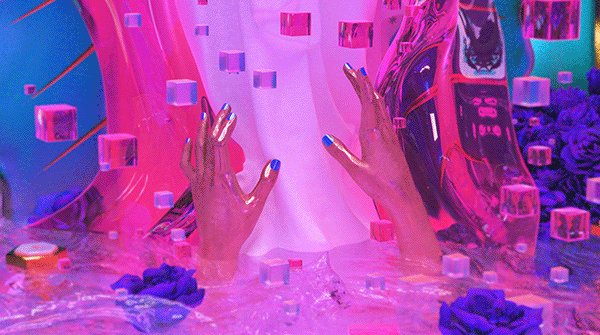
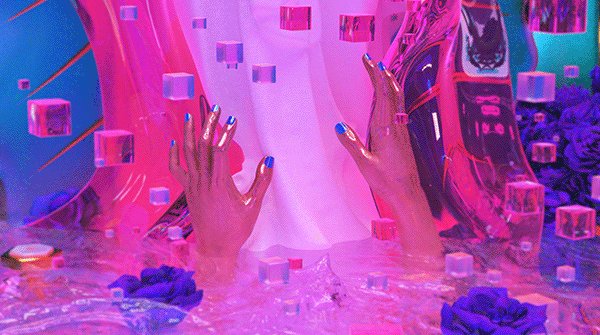
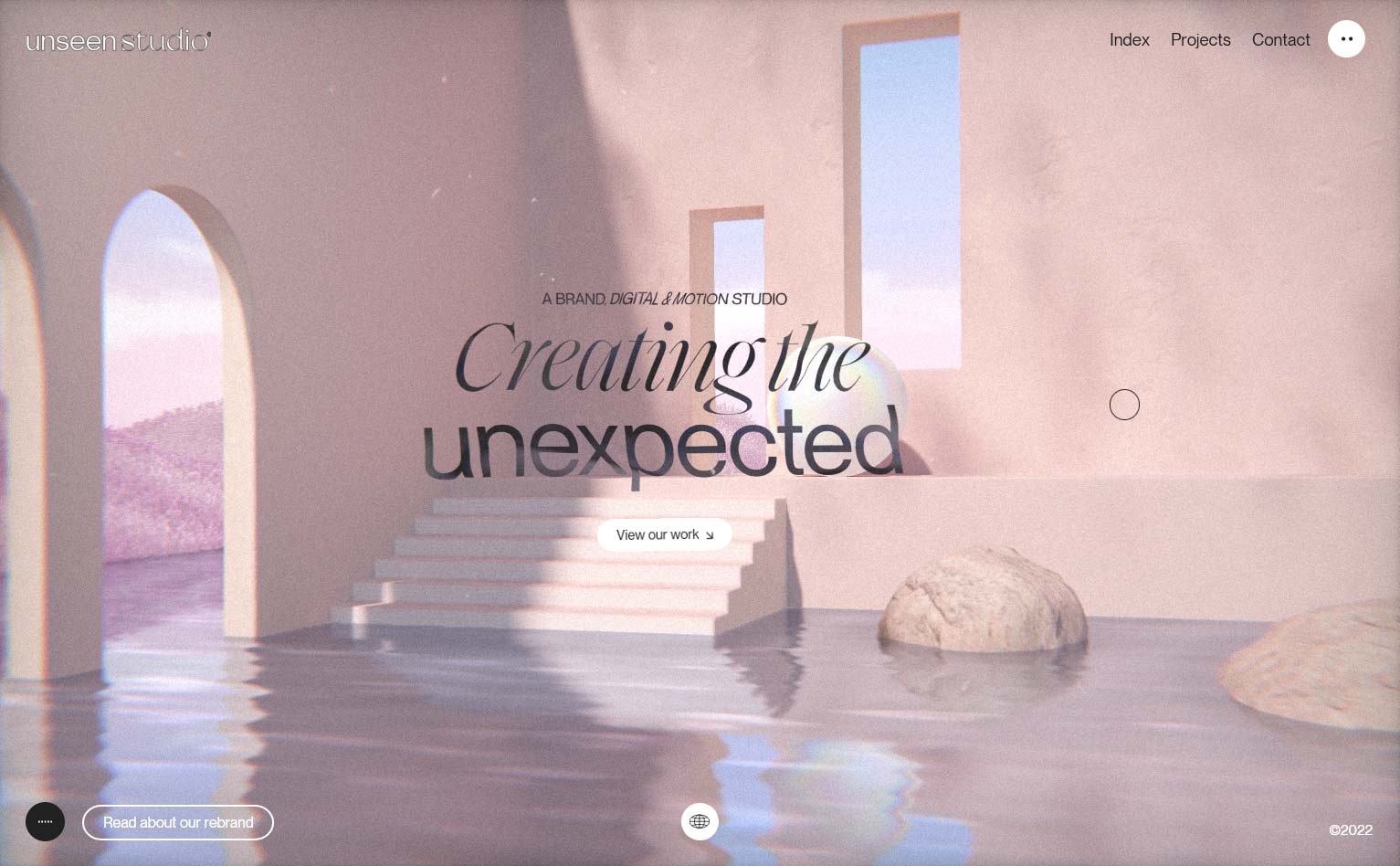
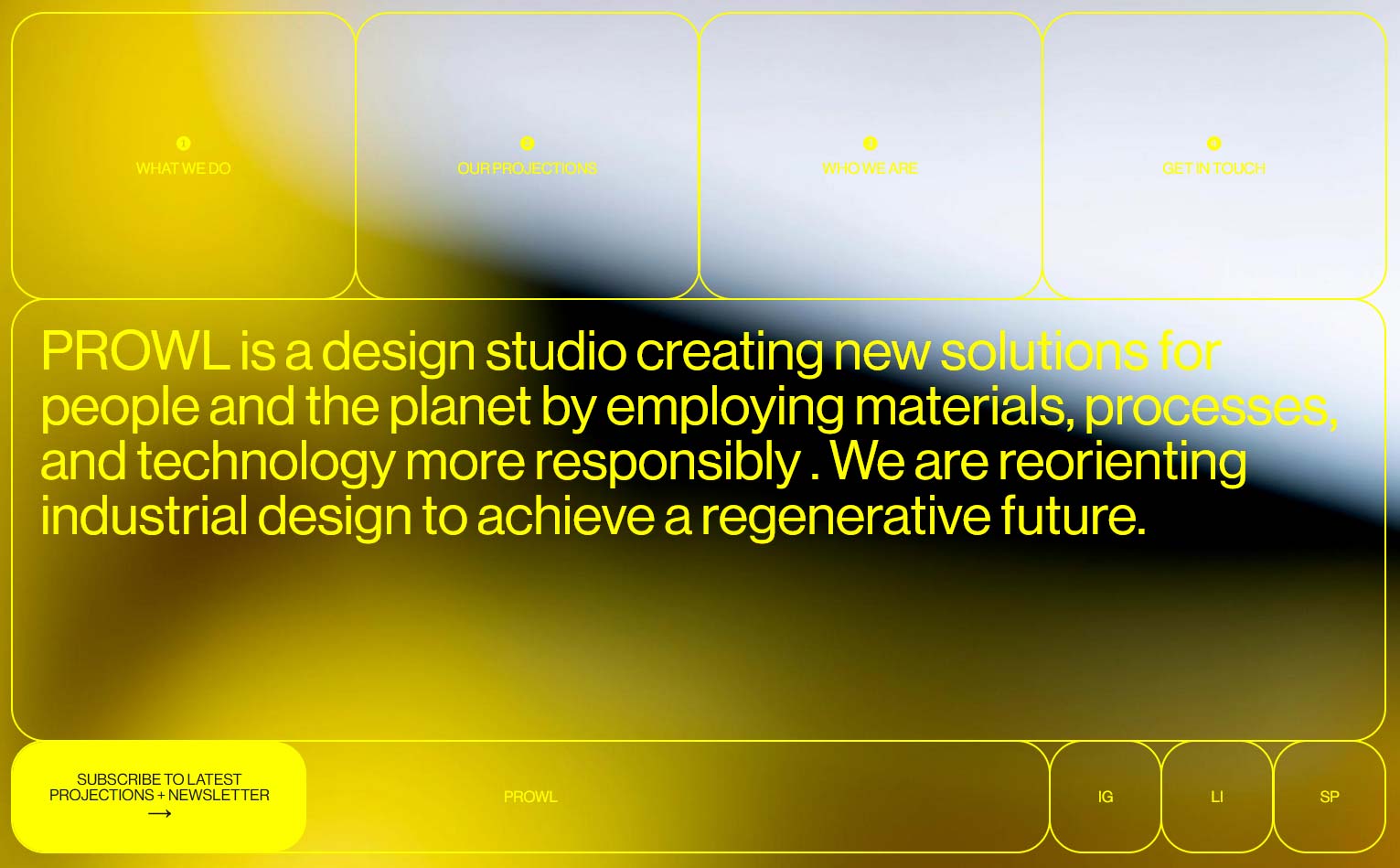
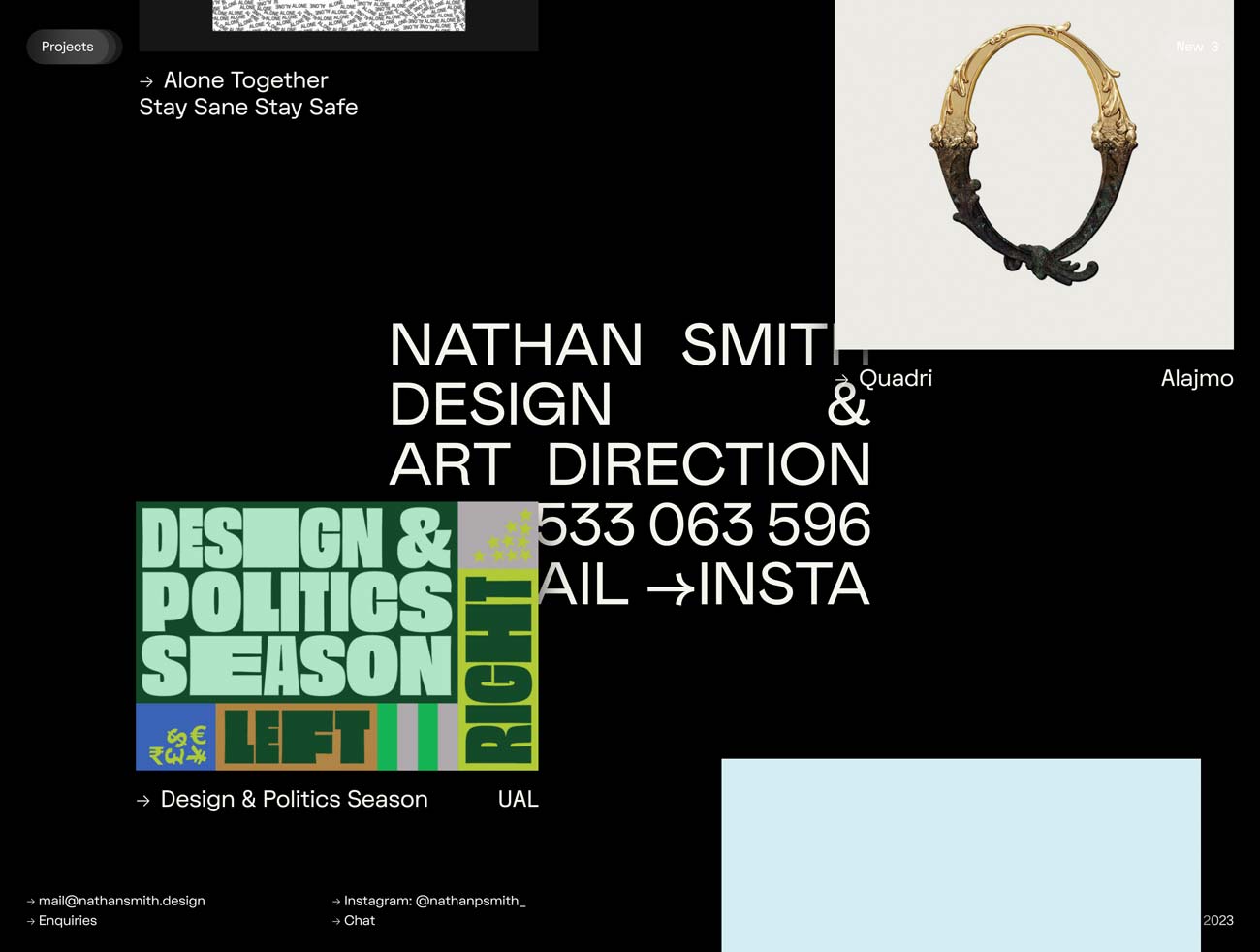
Sillerdavad Y2K tehnounelmad
See kaduvväike osake inimkonnast, kes teadlikult trende järgivad, on oma nostalgiatuuridega jõudnud viimase millenniumi-vahetuse aega. Siis, 90ndate lõpus, läks internet hoogsamalt käima. Ja kuigi tehnoloogia oli veel kohmakas ja pilt hallis brauseriraamis piksliruuduline, siis mõte kihutas juba ulmelistes infomaailmades.
Tollane üsna hall ja meeldivalt kole stiil on nüüd kokku pandud siidiste voolavate tekstuuridega. Juba mitu aastat kohal olnud metallik- ja hologrammitekstuur on teisenenud pärliks ja piimjaks plastiks. Glassmorfism on ka endiselt kuum.