Digivaldkonna ökoloogiline mõju
Kliimameeleavaldused ja ökoteemad on jõudnud ka disaini. On tõsiasi, et digitaalne infrastruktuur on tohutu energiatarbija ja selle isu aina kasvab. Info hoidmine ja edastamine nõuab energiat. Globaalsed miljardite kasutajatega süsteemid emiteerivad minutis tonnide kaupa CO2-te ja kui internet oleks riik, oleks see maailma suuruselt seitsmes reostaja.
Kui suur on ühe veebilehe mõju? Üksik külastus on täiesti tühine. Aga kui külastusi koguneb palju, on mingi mõju juba olemas. Testi oma veebi süsinikuemissioone – tuleb päris suur number, kas pole? Mida siis teha, kuidas oma veebi keskkonnamõju vähenda?
Peamine, kasuta vähe pilte ja eriti videot, sest nende hoidmine ja kasutaja seadmesse tirimine võtab energiat. Veeb olgu võimalikult lihtne ja tekstipõhine. Või kustuta veeb üldse ära, kui seda kellelegi vaja pole. Ka koodi optimeerimisega annab kokku hoida. Igasugu bännerid ja kasutajate jälitajad on juba vaikimisi kurjast. Siin veel nõuandeid.
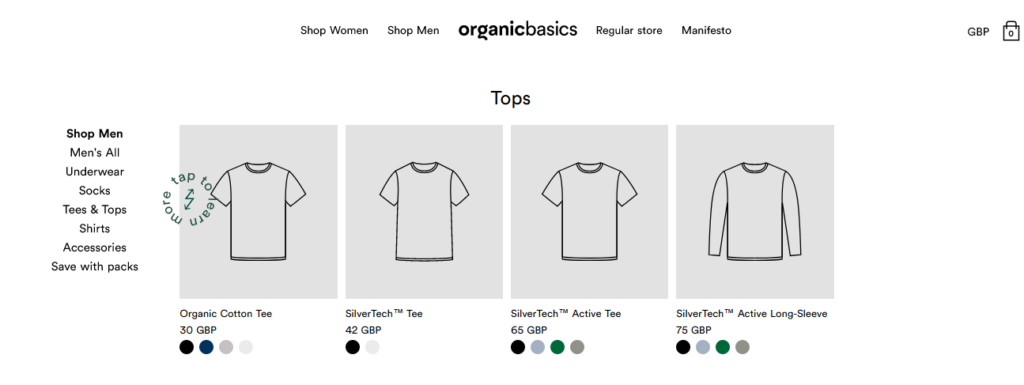
Üks roheäärmusliku veebi näide on Organic Basics veebipood. Tootepildid näiteks laetakse, kui kasutaja seda nupule klikates eraldi küsib. Muidugi tekib alati küsimus, et kas antud juhul on piltideta roheveebi ja tavaveebi paralleelne pidamine tõesti keskkonnasäästlik ja ega see pole lihtsalt kaval brändingutrikk? Aga no kuidagi tuleb alustada.

Õppetund kogu sest ökoteemast võiks olla, et kiire ja lihtne veeb meeldib tegelikult ka kasutajatele, seega on keskkonnasäästlik veeb hea kõigile. Ihnsat veebi me ilmselt keegi väga ei ihalda, aga on hea, kui teadlikkus probleemist on olemas ja keegi jätab mõnes kohas kahjuliku liialduse tegemata.
Kaasamine
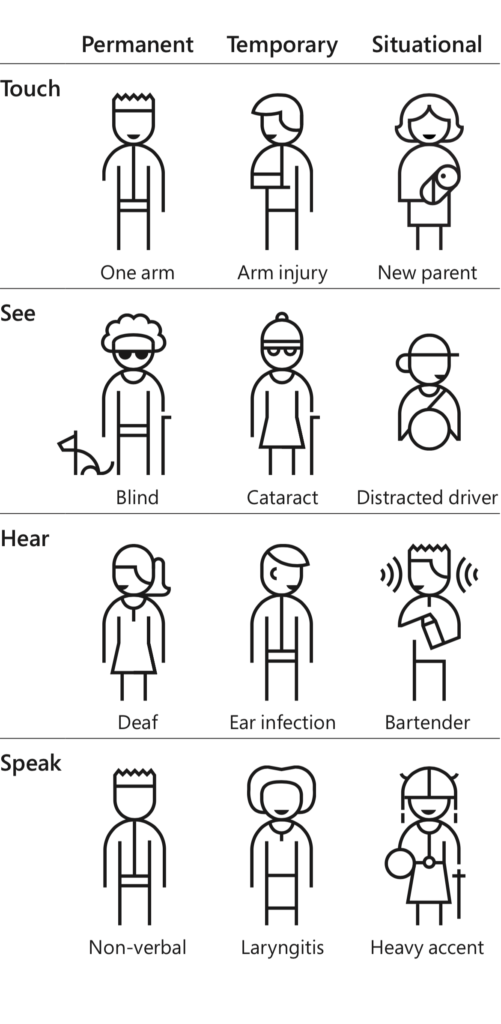
Eriti seoses USA rassimeeleavaldustega said eetika ja kaasamise teemad disainivallas hoogu juurde. Tehnoloogia on võimas ja ideaalis hea, aga see võib kaasa tuua ka kiusamise, diskrimineerimise ja on hea abiline ka diktaatoritele jm kurjamitele.
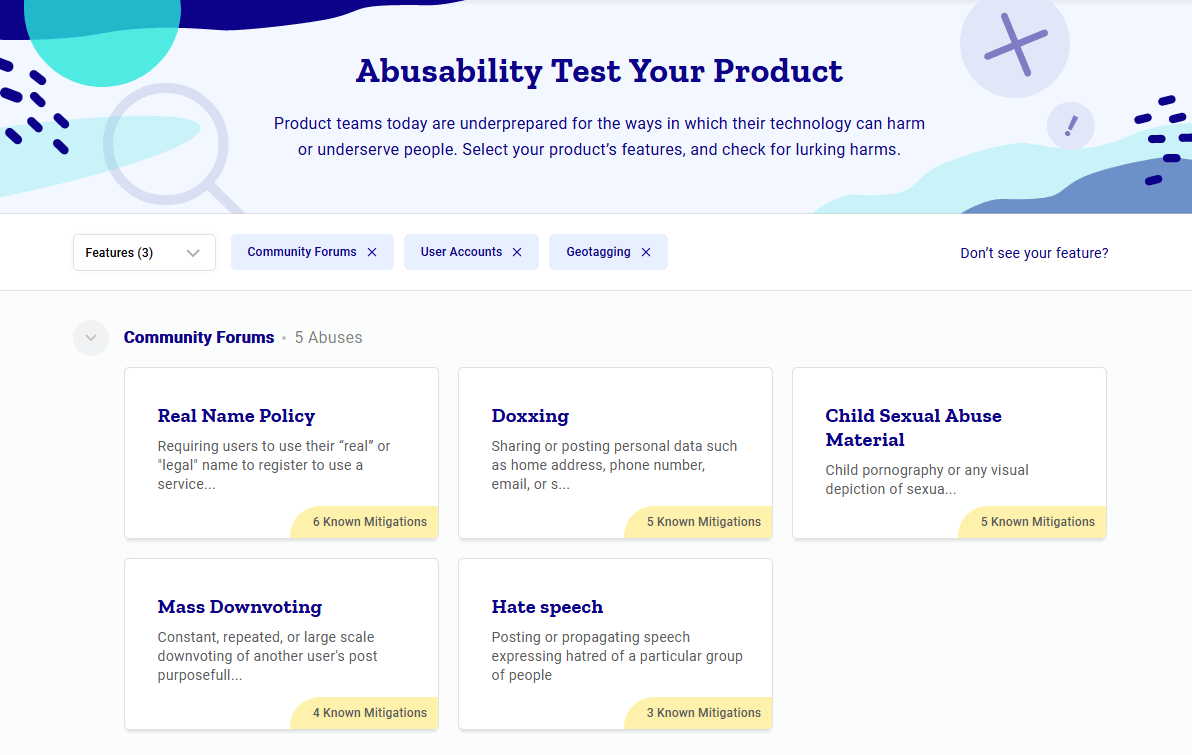
Oleme aru saanud, et õelate postituste levitamise eest vastutab ka Facebook, mitte ainult õel digitigedik. Aga ega sinu veebileht või bränding kedagi ei solva, diskrimineeri või privaatsust riku? Kui kaugele poliitkorrektsusega minna, on omaette teema, aga probleem on olemas. Selle teadvustamisest on sündinud näiteks abiline digitoote omanikule, mis näitab võimalikke ohte ja kuidas asja parandada: