Veebidisaini mõiste on muutunud suuremaks
Veebidisainerid ei tee ammu enam veebisaitidele lihtsalt ilusat väljanägemist, vaid lahendavad ka kasutajakogemuse probleeme. Selle teadvustamine suuremalt kogub alles hoogu. Vanasti ei olnud brauserid nii võimsad, ka kasutajaid oli kordades vähem kui tänapäeval. Peamine funktsioon oli praktiline ja disaineri ülesanne oli seda lihtsalt ilusamaks muuta. Veebidisain ei olnud muud, kui tehnoloogia visuaalne pool, mis pidi publikule hea välja nägema.
Veel hiljuti keskendusid veebidisainerid peamiselt esteetikale, jättes kasutajakogemuse tahaplaanile. Viimaste aastate jooksul on veebidisain muutunud mitmekülgsemaks. Praegused veebidisainerid vastutavad lisaks ilusale visuaalile ka kogemuste kujunemise eest. Veebidisainerid nimetavad end nüüd teadlikult UX (user experience) disaineriteks.
Mobile-first ehk veebidisain lähtub telefoni-kasutajatest
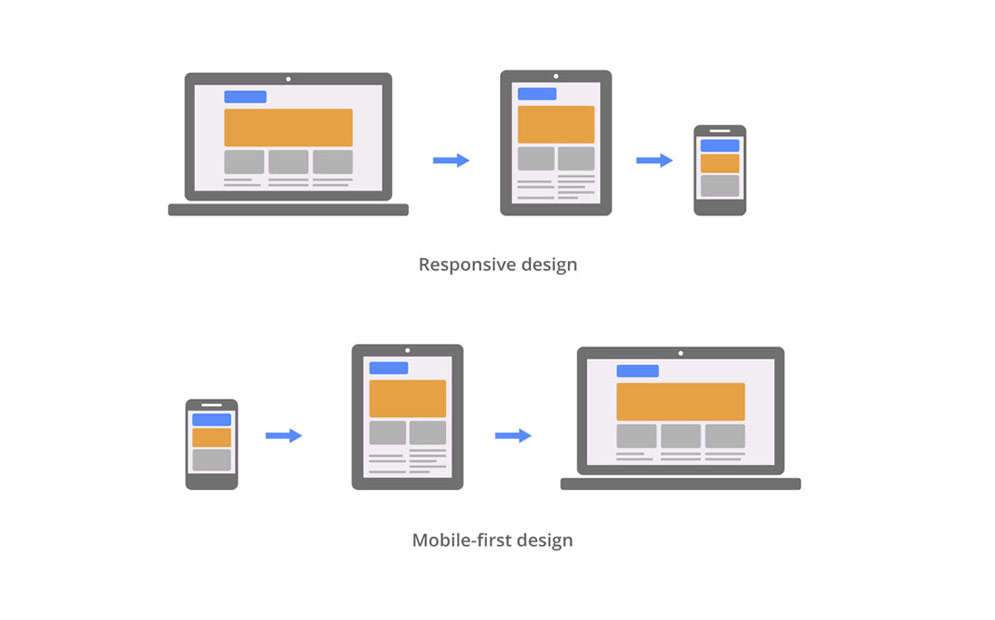
Mobiilsete seadmete kasutamine liigub endiselt tõusvas joones ja ületab kindlalt lauaarvuti/läptopi kasutamist. Termin responsive design on ilmselt jõudnud iga kasvõi kodulehe tegemisega kokku puutunud inimeseni. Veebilehe kohandumine erinevatele seadmetele tähendab liikumist suuremast ekraanist väiksemani.
Mobile-first, nagu nimigi ütleb, liigub veebilehe loomisel vastupidises suunas. Resposive disaini puhul jäetakse mobiilivaates teatud objektid lihtsalt kuvamata, kuna need ei mahu ekraanile. Need on küll olemas, kuid mobiiliga kasutajale lihtsalt peidetud. Mobile-first tähendab esmalt sisu. Igasugu animatsioonid, sliderid ja muud vidinad lisatakse alles hiljem, kui sisu on põhjalikult välja töötatud ja paigas. Mobile-first on oluline eelkõige planeerimise ja sisuloome, aga ka arenduse seisukohalt (layoudi kohandumine eri seadmetes, laadimisaeg, koodi optimeerimine jms).

Tegemist pole uudse lähenemisega, kuid üha enam kohtame kodulehti, millel on rohkem läbimõeldud mobiilne vaade, mis lisaks heale väljanägemisele on kasutajale ka lihtne ja mugav kasutada. Hea kasutajakogemus toob kliente veebilehele tagasi ning suurendab külastajate arvu. mobiForge on avaldanud mitmeid artikleid sellest, kui oluline on mobiilne vaade ja toonud välja fakti, et igapäevaselt kasutab veebilehti mobiilselt 1,2 miljardit inimest.
Disaineri uued töövahendid ja kiire prototüüpimine
Ajalukku vaadates võib pisut liialdades nentida, et lausa aastakümneid on veebi kujundatud Adobe Photoshopiga. Mis on tegelikult fototöötluse tööriist ning sellisena responsive ja pisi-animatsioonidega moodsa veebi kujundamiseks täiesti sobimatu tööriist. Nii oli, sest paremat polnud mobiili-eelses maailmas isegi võibolla vaja.
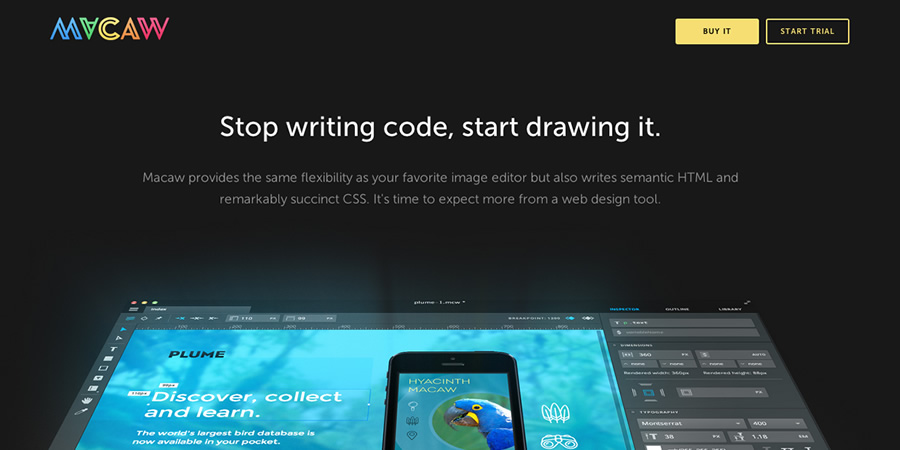
Algselt äppide tegemiseks loodud vektorgraafika-põhine Sketch maandus ühtäkki komeedina umbsesse tiiki ja kogu maastik muutus. Siis tuli paljulubav Macaw, mis soovis eemaldada kujundamise ja arendamise vahelise lõhe. Aga selle tegijad osteti kahjuks konkurent InVisioni poolt kiiresti üles. Nüüd, mõned aastad hiljem, on meil ühe kohmaka Adobe tehasest tulnud buldooseri asemel terve müriaad väiksemaid ja nutikamaid kiiret täppistööd võimaldavaid vahendeid, igaühel oma visioon, kuidas veebi kujundamine ja UX-töö käima peaks.

See on ilmselt üks kasulikumaid läbimurdeid veebidisaini maailmas viimase paari aasta jooksul. Sellised rakendused võimaldavad luua kiiresti ja lihtsalt lõpptoote sarnaseid prototüüpe, et hinnata nende kasutatavust ja visuaali. Need on visuaalsed tööriistad, kus pole enamasti vaja kirjutada ridagi koodi.
Selle põhiline eelis on, et kavandid toimivad näiliselt nagu valmis toode, ilma et peaks arendajate väärt tööaega kulutama. Samuti ei pea enam kliendile üksikasjalikult seletama iga liikumist või põhjust, miks miski just nii tehtud sai – klient saab ise kõike näha ja proovida. Saab kiirelt testida ja vajadusel muudatused kiirelt sisse viia. Hoiame kokku tööaega ja jäävad ära arusaamatused seletuste tõlgendamisel.
Lisaks saab osadest tööriistadest vaevata kätte arendajale vajalikud graafikafailid ja koodiread.
Selliseid tööriistu on tõsiselt palju, mõni laiema ampluaaga, mõni spetsiifilisem. Näitena turuliider, pisut nagu ülehinnatud InVision, vanameister Marvel, äsja uue versioonini jõudnud ägedad Figma ja UXPin, teistel sabas sörkiv Adobe XD, UI-animatsioonile keskendunud Framer, Flinto ja Facebooki Origami Studio, vaikselt toimetav ja hetkel vist kõige mitmekülgsem Atomic ja väga paljud teised, mis on ambitsioonikamad, kui wireframe’imisele pühendunud Balsamiq, Axure jms.
Arengud selles vallas käivad ja päris ideaalsed lahendused on ehk aasta-paari jooksul valmimas. Kui kunagi käis veebi kujundamine igal pool üsna sarnaselt, sest töövahendid olid kõigil samad, siis hetkel on töötegemine mitme vahendi vahel pihustunud. Vähemalt tekitab see ehk ka rohkem erinevaid lahendusi?

Visuaalile rohkem rõhku
Inimesed tahavad visuaalselt selgitavat veebidisaini. Tähelepanu peab võitma esimestel sekunditel. Kui seda ei juhtu, võib võimalik klient suunduda konkurendi poole. Pilku köidavad suured pildid, animeeritud graafikud (tõusev trend), isikupärased illustratsioonid ja eelnevatel aastatel populaarseks saanud cinemagraph. Näiteks Redwalli loodud Moderan Solutions veebi päises illustreerib lakooniline animatsioon pakutavat teenust.
Originaalsed fotod ja illustratsioonid
Illustratsioonid lisavad minimalistlikule stiilile, mida kohtab endiselt ka 2017. aasta veebidisainis, mängulisust ja isikupära. Trend ei seisne niivõrd nende olemasolus kui originaalsuses. Pildipangafotod on asendunud originaalsete piltidega, mis kajastavad ettevõtte päris õhustikku.
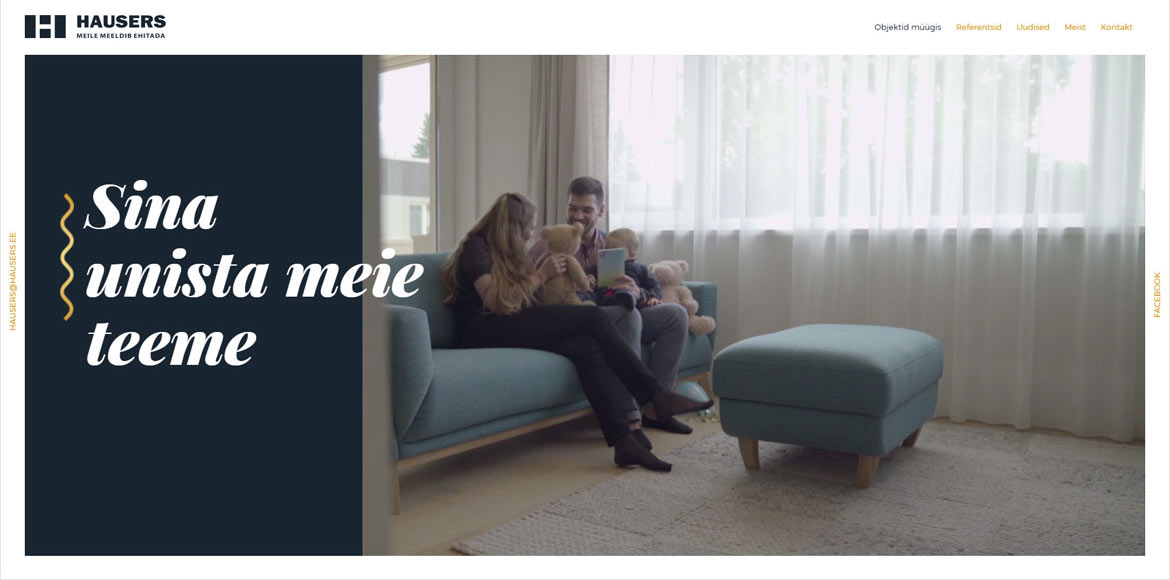
Kinnisvaraarendusveebidel on oluline eristuda. Eesmärk on kliendile tutvustada lisaks ehitisele ka ümbritsevat keskkonda, mida illustreerivad kõige paremini fotod. Õhtukaare veebilehel rõhutatakse asukoha eeliseid ja näidatakse elukeskkonda.
Illustratsioonid on kooskõlas ettevõtte stiili ja värvitoonidega, loodud spetsiaalselt veebi tarbeks. Selline suund kasvab jõudsasti, kuna mõjub kodulehe külastajale ehedamalt.