Sisustrateegia üks olulisemaid märksõnu on adaptiivne ehk kohanduv sisu. Sinu veebi sisu (tekstid, pildid, videod jms) võiks olla elujõuline kõigis kanalites ja kõige erinevamates vormingutes. Seda nii täna kui ka tulevikus.
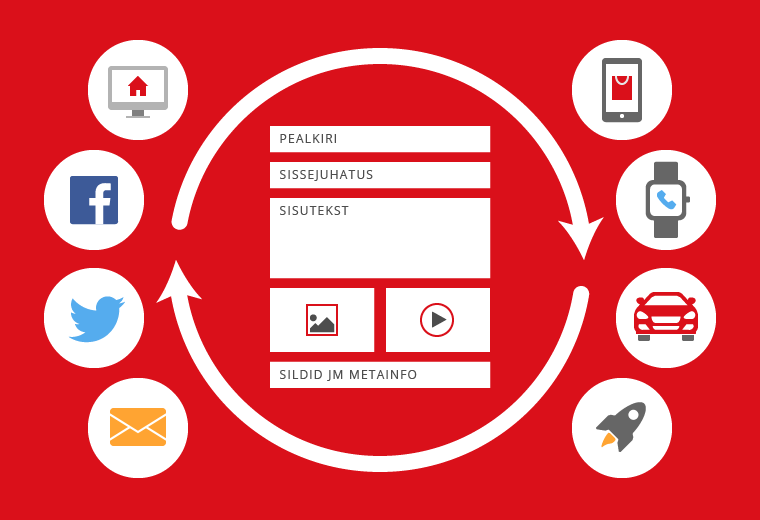
Näiteks: sul on vaja kirjutada uudis Facebooki ja hiljem uudiskirja? Kas poleks mõistlik kirjutada kohe nii, et see sobiks mõlemasse? Sisu võiks ju luua võimalikult paindlikuna, hallata seda tsentraalselt ning infot välja saata, kuhu ja millal vaja.
Kui varustada loodud sisu selge struktuuri ja metainfoga, saabki sisu laia maailma tööd tegema saata. Kord loodud sisu saab eri situatsioonides automaatselt taaskasutada. Väheneb ettevõtte aja- ja tööjõukulu.
Sisu ekstreemsel veebimaastikul
Digimaailm on killustunud ja mitmepalgeline. Loodud sisu ei ela enam ainult su kodulehel. See levib kõikjale ja võtab väga erisuguseid vorme. Meil on sotsiaalmeedia, uudiskirjad, kampaanialehed, äpid jms. Igaühel oma spetsiifika, omad formaadid.
Ja muidugi peab sisu toime tulema ka laias valikus seadmetes. Mitte ainult täna, vaid ka tulevikus. Arvuti- ja telefoniekraanidelt on info levinud ka kodumasinate, aksessuaaride, autode ekraanidele. Asjade internet üha laieneb. Kas sinu sisu jõuab tulevikku või pakib end kinni mineviku arhiividesse? Kuidas sisu levikut kontrollida ja suunata? Kas levitamist annab automatiseerida, et aega säästa?
Aga responsive veebidisain?
Nutiseadmete levik tõi arusaama, et ei ole enam üsna ühesuguseid seadmeid, milles veebi kasutatakse. Ekraanisuurused muutusid ühtäkki väga erinevaks ja veebilehtede layout peab olema ühtviisi hästi kasutatav nii 4K monitoris kui üleelmise hooaja telefonis. Nii on responsive disain täna standard.
Kuid vaatame situatsiooni laiemalt: põhimõte, et kasutaja määrab, kus ja kuidas veebi tarbida, puudutab ju ka sisu. Ärme piirdu ekraanisuuruste, layoudi ja vormistusega. Ka sisu peab kohanduma.
Sarnane kasutajakogemus eri väljundites
Kohanduv sisu ei tähenda, et iga olukorra jaoks tuleb luua oma sisu. Vastupidi, sisu olgu universaalne, et see toimiks kõikjal. Minevikku jäänud mobiiliveebide etapp ja käesolev responsive disain näitavad, et lihtsus ja selgus toimivad.
Kui vähema teksti ja täpsema sõnumiga saab telefonis luua korraliku kasutajakogemuse, siis miks vaevata lauaarvuti kasutajat tekstimasside läbikammimisega? Ei ole sellist asja, nagu tekstid mobiiliveebile – on vaid head tekstid.
Sisu luues tulekski silmas pidada väljundite võrdsuse põhimõtet. Ei maksa luua sisu jäigalt ühte kohta, näiteks veebilehele. Organisatsiooni sõnum peab ju kõikjal sarnane olema – nii veebis, Facebookis, tootekataloogides, Powerpointi-esitlustes jne. Mis ei tähenda, et peaks näitama täpselt sama sisu igal pool. Oluline on, et publik saaks igas kasutussituatsioonis sarnase kogemuse.
5 sammu, kuidas adaptiivset sisu luua
Kohanduv, ehk adaptiivne sisu on vormilt paindlik ja suudab pugeda igasse kanalisse. Seda võimaldavad eelkõige sisule lisatud struktuur ja metainfo. Tsentraalselt hallatud sisu saab automaatselt kasutada kõikjal. Adaptiivset sisu on vajadusel lihtne saata kasvõi tuleviku marsimatkaja käekella.
Siin on 5 sammu, kuidas alustada adaptiivse sisu loomisega juba täna:
- Loo teadlikult sisubaasi, mida saaks eri kontekstides taaskasutada. Ära kirjuta ühte kindlasse avaldamiskohta – mõtle artiklist kui saadikust, kes peab olema edukas esindaja nii Hiinas kui USAs. Taaskasuta näiteks veebilehe sissejuhatavat teksti ka mujal, ära mõtle tekste alati nullist välja. Paindlikkuse tagamiseks loo mõned variandid, mis kataks võimalikult laia skaala eri kanaleid: artiklile näiteks 2-3 eri pikkusega pealkirjavarianti ja pildisuurust.
- Struktureeri sisu. Tekita näiteks tekstis selged tähenduslikud infokämbud, nii et hiljem on lihtne välja noppida ja kombineerida just vajalikke sisuosi. Määra pealkiri, sissejuhatus, alapealkirjad, tsitaadid, paragraafid jne kuni tviitimiseks sobivate fraasideni välja. Pealkirjad võiks olla võimalikult kirjeldavad, et saaks kohe sisust aimu. Kasuta teemakohaseid levinud sõnu, mis ärataks nii lugejate kui otsimootorite tähelepanu.
- Sisuhalduses sisu sisestades ära jända teksti visuaalse vormindamisega. Jäta selge eristus (a) vormindamata, esitusest sõltumatu sisu ja (b) esitamissituatsioonis kasutatavate vormindusjuhiste vahel. Sina lood nö toorest sisubaasi, mis hiljem vormindatakse seal, kus vaja. Facebook paneb ise pealkirjad suuremaks, ära üldse vaeva end igavikulise küsimusega, kas peaks olema bold või mitte.
- Lisa sisuhalduses kindlasti võimalikult palju metainfot. Kategooriad, sildid, autorid jms võimaldab hiljem sisubaasist automaatselt valikuid teha ja näidata konkreetses situatsioonis olulist sisu. Nii ilmuvadki sinu blogipostituse lõppu väärt artiklid samal teemal.
- Eelista võimalusterohket sisuhaldustarkvara, et kõik eelnev ellu viia. Võiks olla sisuhaldus, kus ei hallata mitte ainult veebilehte, vaid tsentraalselt kogu meediat – ka äppe, uudiskirju, sotsmeediapostitusi, siseveebi jms. Selline ideaalne, nö sidumata sisuhaldus (decoupled CMS) on täna paraku veel haruldane eluvorm. Aga struktureerimine, vormistuse-andmebaasi eristus ja metainfo on kaasaegsetes CMSides täiesti olemas. Redwallis eelistame arendada paindliku ja võimalusterohke Joomla CMSi peale.
Adaptiivsus säästab ka väikeste ettevõtete töökulu
Sisuloomele pühendumine on kindlasti asjakohane suurte publitseerijate puhul, kus massiivne ja eripalgeline info ringleb ja suhestub omavahel veel aastakümneid. Kuid ka keskmisel ettevõttel, kelle infovood on tagasihoidlikumad, on adaptiivsuse põhimõttest kasu:
- Vähem topelttööd eri kohtadesse sisu luues. Taaskasuta juba loodud tekste-pilte-videosid.
- Disainiuuendused ei lõhu sisu ära, kui sisuhalduses on sisu vormindusest lahutatud. Kui WordPressis on näiteks kogu sisuleht ühe hiiglasliku vormindatud tekstiklombina ühes sisulahtris, siis pole see kuidagi struktureeritud ega pruugi uhke uuenduskuuri läbinud veebi sujuvalt üle kanduda.
- Sisu taaskasutamine tähendab, et sõnum ei moondu. Tekib läbivalt sama stiil ja järjekindel sõnum. Fookus on paigas ja see jätab soliidse ja professionaalse mulje.
Mingigi sisustrateegia ja struktuur on alati parem, kui mitte mingit korda.
Luues järjekindlalt taaskasutatavat sisu, säästad tuleviku töökulu ja oled ühel hetkel sisuka andmebaasi omanik.
Võta meiega ühendust telefonil 776 9222 või e-posti teel info@redwall.ee, oskame kindlasti aidata!
Teistes sarja artiklites vaatame, kuidas häid veebitekste kirjutada ja kuidas sisumudelite abil su ärile hoogu juurde anda.