Alustame artikliseeriaga sisustrateegiast
Selle blogipostitusega siin alustame väikest seeriat, mis räägib kasutajale huvi pakkuva sisu loomest ja jätkusuutlikust haldamisest. Kõik see koondub sisustrateegia mõiste alla, millest annamegi selles artiklisarjas väikese ülevaate. Head lugemist!
Miks rääkida sisust? Sest moodne kasutajakeskne disain lähtub kasutaja vajadustest. Tänapäeva digitarbija hindab kiirestitarbitavat, kasulikku ja köitvat sisu. Võib öelda, et sisu on moodsa veebidisaini A ja O. Lihtsalt kirevatest viledest enam ei piisa – vaja on, et see oleks ka kuidagi kasulik, paneks näiteks kõiki pilku pöörama. Ja see kõik peaks toimuma meeldivalt ja stiilselt. Sisustrateegia tegelebki asjakohase ja meeldiva sisu planeerimise ja jätkusuutliku haldamisega. Sisuga, mis ühtaegu läheks korda kasutajatele ja järgiks organisatsiooni (äri)eesmärke.
Kui sisu näitab iseloomu
Aegajalt juhtub veebiprojektidega justkui täiesti ootamatult, et lõpusirgel olev projekt kipub venima või lausa rööbastelt maha jooksma. Kõik tundub justkui korras olevat: klient on kujunduse heaks kiitnud ja ilus leht on valmis kodeeritud. Lisa ainult sisuhalduses sisu ja start, maailma vallutama!
Aga ei. Tekivad probleemid, kui reaalne sisu kohale jõuab. Kena leht hakkab tasapisi veidra sisuga täituma ja paistetab siit-sealt groteskselt üles. Või vastupidi, jääb verevaeseks ja lagedaks. Näiteks kavandis olnud püstformaadis pildi asemel on veebi sisestatud laiformaadis pilt ja see lööb ülejäänud sisu paigast, nii et call-to-action nupp upub kuhugi lehe sügavusse. Ja nii edasi. Kus tekkis probleem ja kuidas reaalse sisuga seotud probleeme ennetada?
Mitte lihtsalt disainiprobleem
Probleem on selles, et puudub raamistik, millest lähtudes sisuga tegeletakse ja nii jõuab veebilehele tihti väga ebaühtlane materjal. Valitseb uskumus, et küll sisu tekib uuele säravale veebilehele kuidagi iseenesest. Peaasi, et esialgu midagigi üles saaks, küll hiljem vaatame. Pikemalt süvenemata palutakse sekretäril vanast veebist ja 5-aasta tagusest Powerpointi-esitlusest midagi kiirelt kokku kopeerida ja loodetakse, et sellest piisab. Tihti aga ei piisa. Siin-seal lähebki disain katki, kui sisu ei vasta mahult ja vormilt algselt planeeritule.
Disainimurest on aga hoopis halvem, et kasutaja jaoks ei ole sellisest juhuslikust infokämbust tihtipeale erilist kasu. Tegu on tõenäoliselt suures osas vananenud, ebaolulise ja ülepaisutatud infomassiga. Ebaühtlane toimetamata sisu või ümmargune turundusvaht jätab ebausaldusväärse mulje ja halb kogemus tekitab kasutajas ainult trotsi ja pahameelt. See on juba väga tõsine probleem, sest kajastub otseselt näiteks tegemata jäänud ostutehingus.
Heast tahtest ei piisa
Probleemid võivad huvitaval kombel tekkida ka siis, kui sisuloomisse panustatakse korralikult. Kui puuduvad reeglid, kirjutab näiteks iga osakond paratamatult oma spetsiifikast lähtudes ja artiklid tulevad erinevas laadis. Kirjutajadki on erinevad, igaühel oma toon ja tekstivormindamise harjumused.
Spetsialistid tunnevad küll teemat, aga miinuseks on see, et laskutakse tihtipeale erialažargooni ja liigsetesse detailidesse. Nii läheb asjatu põhjalikkuse nahka palju spetsialisti väärtuslikku aega. Teadmised on toredad, aga selline tegevus ei pruugi haakuda organisatsiooni üldisemate tegevusplaanide või eesmärkidega. Sisu luues tuleb näha laiemat pilti. Kuidas seda saavutada, sellest edaspidi. Esialgse kiire lahendusena pakume aga välja stiilijuhendi, millega sisu kontrolli alla saada.
Stiilijuhend aitab

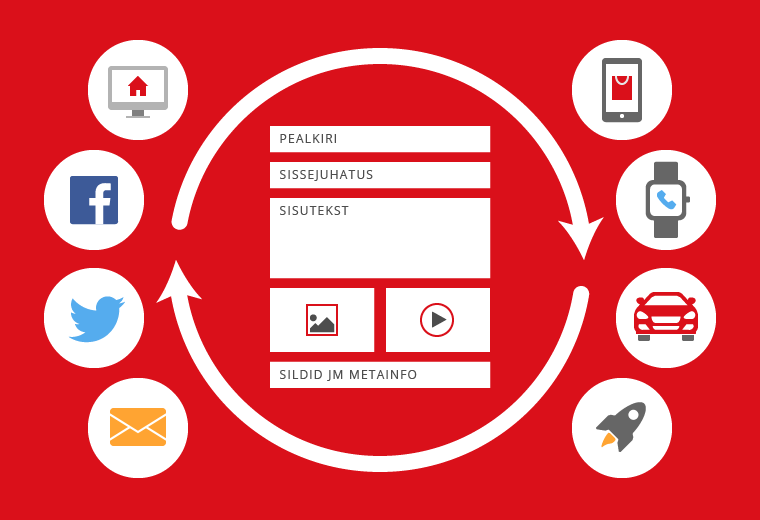
Sisu vohamise vastu aitab, kui kirjutaja ei täida mitte tühja lehte, vaid juhistega vormi. Iga teksti osa (pealkiri, sissejuhatus, sisu jms) on eraldatud ja varustatud lühikese juhisega, mida antud osa teeb ja millist sisu siia sisestada. Nii on kerge täita näiteks pealkirjalahtrit, kus soovitatakase kasutada kuni X arv tähti ja sõnad peaks olema sihtgrupile olulised.
Kindlaks on määratud ka teksti toon. Keerulise tehnilise spetsifikatsiooni või lohiseva kantseliidi asemel soovitatakse kasutada keelt ja mõisteid, mida lugejad kasutavad. Teatud situatsioonides tuleb samas olla korrektne ja täpne, nii et liigne semulikkus pole ka hea. Kõik see on stiilijuhendis üldisemalt paika pandud.
Ühtselt vormistatud sisu ja läbivalt sarnane kõneviis jätavad soliidse mulje ja sõnum pääseb lugejale lähemale. Ka sisuloojate elu teevad stiilijuhendid lihtsamaks, kuna pole vaja mõelda vormistamisele ja pole ruumi liigsetele kõhklustele. Konkreetsete tingimustega on selgeks tehtud, mida kirjutajalt või sisuloojalt oodatakse.
Koostöös veebiagentuuri sisustrateegiga loodavad mallid võivad olla kasvõi lihtsas Wordi-formaadis. Eriti hea on, kui ka teie veebilehe sisuhaldus toetab kindlalt sildistatud lahtreid või tekstivälju. Miks see hea on, sellest juba järgmistes sisustrateegiat tutvustavates osades.