I have to admit that I’m a little overwhelmed when writing this review. During the five years that I have been “predicting” on the Redwall blog (one time I just helped Mariel), there has always been an expectation of big changes. That there are things happening that will soon change our living conditions to a rather large extent.
But nothing! Where’s my flying skateboard? You can only mumble that the crystal fairies help to keep you from the rushing electric scooter and that’s the whole revolution. The mysterious abbreviations like AI, AR, VR, have also largely remained mysterious.
It’s true, the electric scooter is actually a bit of science fiction if you think about yourself twenty years ago. And it cannot be denied, for example, that rudimentary artificial intelligence is already heavily involved in the functioning of our daily lives, organising, for example, traffic, stock market crashes, and other exciting things. But the changes are somehow imperceptible. A psychological effect? That we get used to the innovations quickly and everything seems to be as usual. And it is probably true that at some point the changes are suddenly very noticeable, there is food for thought.
Is a new even possible?
If you think more about the design, there is nothing very new. Some old trends are resurfacing, this is especially clear in the world of fashion and music. Brutalism came out of the underground, but it remains primarily within the cultural sphere, i.e. where it has existed quietly and unnamed all along. It is possible to make all kinds of effects, but on websites there is still basically a menu at the top and texts-pictures-videos after that. The button is also still in its shape and in its place. Total 90s!
In one forward-looking article, there is a sobering passage about how nothing much may actually change for a while. In historical perspective, the period of great inventions is over. Pivotal technologies have been invented and are being fine-tuned. Basically, we don’t have new technology yet. Since the 70s, we have been in a period of slow economic growth, and the changes are marginal and superficial.
So unless there is a breakthrough in IT, medicine, or energy, the biggest news in 2030 will still be a new iPhone model, in which nothing has changed compared to the previous one.
As a new decade has begun, let’s turn our gaze to the future once more. Yes, we already live in the future. By the way, some current ten-year-olds already have the opportunity to see the year 2100…
More general developments in design and technology
Will 5G change everything?
It has been argued that 5G will change everything. That the slow loading web with loader animations is a thing of the past, everything happens in a moment and that’s great. Okay, but when you think about it, what does it really change? 5G will certainly have a wider impact, but it will probably be marginal in the case of the web, since this medium has already developed and settled down over the last decade. Besides, wherever 5G comes initially, high-speed connectivity already exists.
Software as background power
In an article, the current product manager of Dropbox considers agent technology to be the most important topic of the coming decade. This means applying AI and machine learning to automate and serve the human more generally. Like an industrial robot or an autopilot, but smarter and closer to a person.
Until now, digital products are based on manual input. A person is constantly in contact with a so-called machine. They have to enter some information, press buttons and then the machine starts working. With the advancement of AI and machine learning, a human is almost no longer needed for the machine to work. Everything happens automatically. The user may only configure and monitor from time to time, tweaking the settings if necessary.
By the way, this means that apps and web-based software services will transform and disappear from view. The systems work without the need to pay attention to them. Information flows in its own way, and decisions are largely made by algorithms, not users.
The changing role and skills of the designer
An ongoing trend is for product design to approach business and management. In addition to user-centeredness, designers have a say in the development of business processes. There is a need for multi-skilled lead designers who can come up with concrete solutions and at the same time keep the big picture in mind. In addition to design skills, such a designer has good communication and cooperation skills, an understanding of business processes, and a focus on problem solving.
On the other hand, specialisation can also be seen. New technologies require specific knowledge and experience. AR/VR, voice devices, chatbots, machine learning, etc. are something that a person with general design knowledge cannot easily handle.
It is a separate theme that the role of a person in performing so-called dirty and repetitive work is decreasing. The future is probably that the algorithm generates endless variants based on the entered information. In architecture, the creation of algorithms has been known for a long time.
Social responsibility
The fields of design, technology and business are increasingly sensitive and aware of the social impact of their activities and the ethical and moral choices that come with it. Involvement, communication, equality, transparency, social awareness and sense of responsibility, business ethics, respect for privacy, etc. are topics that are increasingly in focus. The big social media giants have been made to see the negative side effects of their actions, and their measures, which may be a little short-sighted at the moment, are nevertheless a fundamental step and a shift in attitude towards the better.
The Webflow blog covers these topics well.
Accessibility is increasingly important
In relation to inclusion, accessibility has become a very important topic. The main argument is that a large part of the population (read: consumers) is kept away from its rights (goods-services). There is already a court precedent in the USA, where a blind customer got the right that the service provider must provide him with access to the website. So one day the topic will probably be included in the legislation.
The first thing that comes to mind in connection with the topic is, of course, consideration of visual impairments. The web is also used by people who are colour blind, visually impaired and even blind. Colours and contrast are the first thing to observe in designs. Secondly, from the side of development, the website should be comprehensible to screen readers used by the blind, etc.
But we can’t limit ourselves to visual impairments. Ability has other dimensions: motor skills (accuracy and ability of movements), mental ability, attention disorders, dyslexia, autism, etc. We all have problems as we age. You can also think that normal ability is actually a temporary condition.
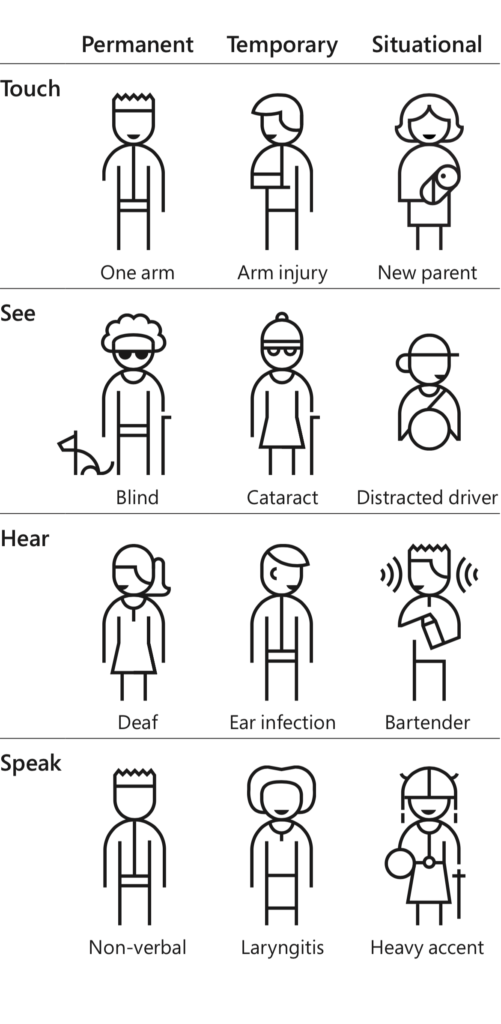
If we go more general, in addition to long-term and final limitations, we all constantly have temporary limitations. For example, when driving a car, attention is limited; when coming from the store with large grocery bags, the hands are tied and the doors are therefore opened automatically, etc. This kind of broad inclusive design thinking has been formalised by Microsoft and they have a toolbox for it. Here is an example from them of different levels and dimensions of limitation:

But why limit yourself to the human species? The news just came that Spotify now also has playlists for pets. Really, why aren’t sentient plants, thinking fungi, wandering minerals also considered…
In terms of development, it is difficult to ensure 100% accessibility. At the same time, you can’t just do everything according to the standards, and you also have to think and plan a little. But it is important that accessibility is tackled in some way. Every improvement already ensures better accessibility for some users.
A couple of tools to get you started quickly:
- An accessibility checklist, not just for designers and developers, but for all parties involved
- Quick web page accessibility test with the WAVE Evaluation Tool extension for Chrome.
The internet could be a more fun place
There’s been a lot of talk over the past few years that websites and apps and even corporate logos are all tending to look rather alike. And more generally, that the web has been taken over by capitalism, business and technology giants.
A few years ago, brutalism broke into the more trend-conscious mainstream. With its innocence, it opened up a sphere on the Internet that despises the so-called decent and civil. Neal Agarwal is now preaching to us something he calls the “Weird Web”. It’s a wild west with no rules of experimentation, creativity and self-expression, the variegation of the Flash pages of the early 2000s. About ten years ago, the Internet adolescence was over and it was time to get serious. To earn money and optimise processes.
Now Mr. Agarwal hopes that a more fun attitude will quietly return and that creative activities will have better prospects online. He himself is involved in the development of geek humour:

There is always a corner somewhere where one consciously moves away from capitalist relations and/or the cult of success. For example, design and technology approach art, civic activism, sustainability preachers, creative self-expression, etc. It’s true that the internet doesn’t have to be just business, porn and cat videos on social media.
Seasonal trends
Metal and psychedelia
Flowing and fluid metallic 3D logos and other elements, soothing mercurial scenes. In the field of fashion and music, for example. The rainbow colours and ripples of psychedelia are already familiar from the music theme.

Neumorphism – an insider’s toy for designers
For years, it has been possible to see the softening of the extremely laconic flat style of the previous decade. Google’s Material Design, which brought light spatiality back, is already 6 years old. The big question has been if and when the wheel of time will return to skeuomorphism, where the digital world copies the world and textures of physical things?
In 2019, of course, this idea was also played with, this time under the name of neumorphism. In game design and some other niches, skeuomorphism has always been a topic, but in general, no one really believes in its return in the coming years. But every generation has to go through all growth difficulties.

Calm pastels and sharp clean colours
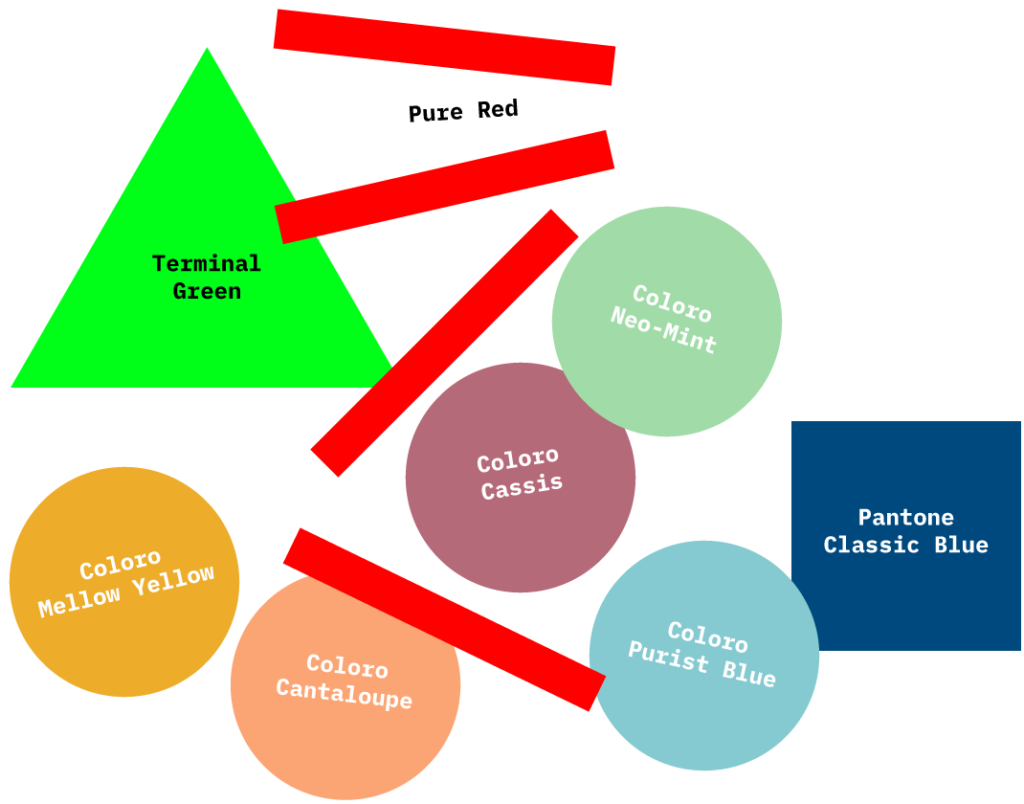
Pantone’s colour of the year is an ultra-conservative classic blue – almost like the background wall of a government press conference, which is supposed to insinuate that everything is fine.
Last year saw a lot of pastel calm background. Coloro offers five shades for 2020, all soft and calm.
The newcomer was neon-green, i.e. Terminal Green instead of the lively IK Blue. In fact, pure primary colours seem to be a hit in 2020, especially pure red for example.

Lush typography

The warm geometric sans is slowly getting tired. The robust grotesque has been around for a while. 70s retro is also still popular. We will certainly see stylish serif fonts again in the new year, but we can also see the onslaught of the powerful and sharp wedge-serif font. There are also more and more combinations of serif and block letters (see also the influence of illustration and soft background in broken tones from the trends here):

Font designers experiment with raucous mannerism, form experiments are carried out.
Stretched texts are now a hype – the thing that got some flunked in design school. Not that the letter was created like that, but the designer himself stretched the text like this:

Repeated text phrases, often outlined, have been hot for a few years. The text becomes a pattern of its own.
Another microtrend is the emphasis on ink traps (small incisions in the inner corners).
From trend to normality
There are a number of techniques or elements that were innovative in the past decade and have actually not disappeared, but have remained in the designer’s arsenal. The reason why they were not used before, but then suddenly became a trend, was often simple: technically it became possible. Now later, the former trend is used more consciously and more with the user in mind.
Visually
Illustration – a good alternative when anonymous photos from image banks seem pointless. Proper and creative illustration is actually still time consuming. Of course, there are always some trends in the field of illustration, for example, scribbles-drawings in different techniques, abstract 3D scenes, hugely overused vector style.
Effects – transitions from one view to another, effects that distort the image and text when scrolling, parallax effect, mouse hacked to make it interesting, image masking and animated masks. In fact, this is a field that is constantly evolving. All too often, such effects slow down the page or are simply distracting. See the experiments for inspiration.
Shifted layout – text and image blocks are shifted. Generally layers, partially running texts on top of images, etc.
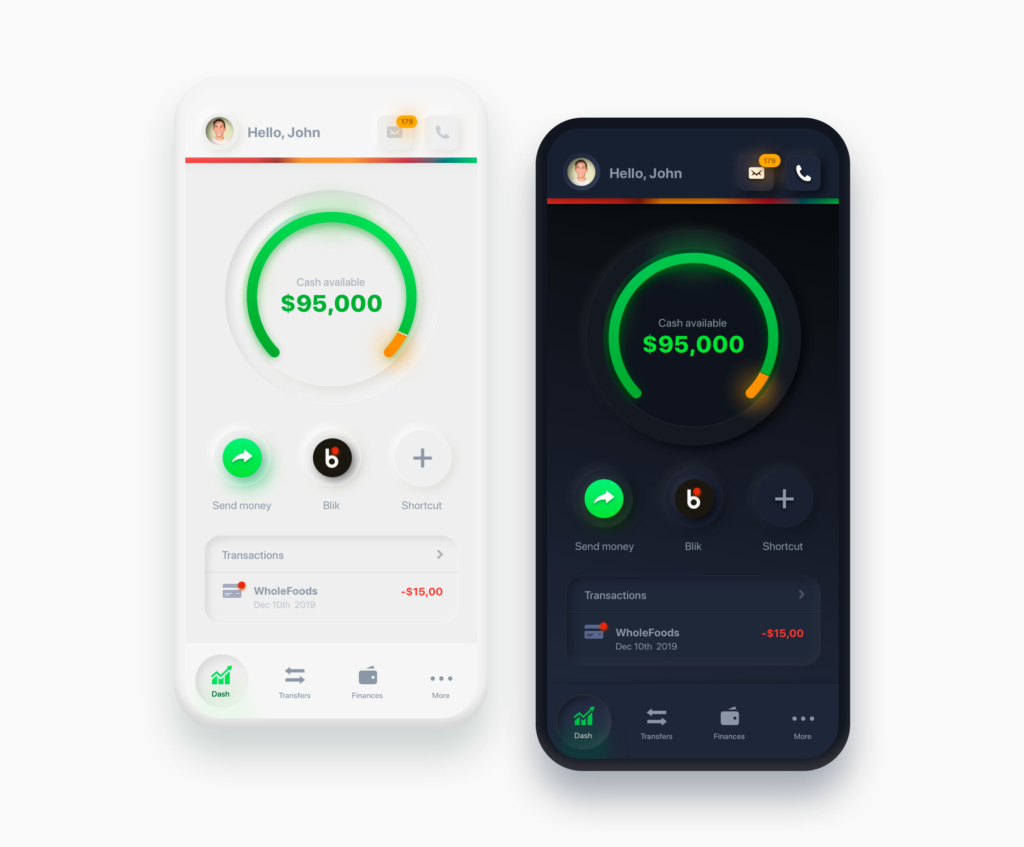
Dark mode – a dark background, especially for apps, because it is more comfortable for the eyes in a dark room and also saves battery on a phone with an AMOLED screen.
Horizontal scrolling – mainly found in portfolios. A cool example where scrolling also affects the letter shapes of the title – realised thanks to variable fonts technology.
Video backgrounds – in the form of short repeated clips in the background can still be found from time to time.
Hamburger menu – it’s not gone anywhere, it’s everywhere, even though it is thought to be the devil. Phone users will probably recognize it without problems.
Technological
Responsive web – normality by default. Nowadays, it’s difficult to find a website that does not adapt to the phone screen. By the end of 2019, 53% of web views worldwide are made on a phone, 44% on a computer, 3% on a tablet (source: StatCounter Global Stats). An interesting observation: in Estonia, inversely, the computer rules with 69% of the visits, compared to 29% on the phone. On the other hand, for example, in India, where people have less money to buy a computer, but enough to afford a cheap smartphone, the share of phones is almost 75%.
Voice devices are already completely mainstream in, for example, the US, but there are still problems here, such as ease of use and privacy. An assistant can be useful at home, but talking to your watch in public like Michael Knight is still a little weird.
VR (virtual reality) – I guess it’s the case that it didn’t reach the masses and it won’t either. At least in such a form that families would spend evenings in the living room with a mask on their heads.
AR (augmented reality) – the problem with this technology is that the screen still limits and imposes itself too much. Good application possibilities are limited. Museums, shops, the field of games, learning environments, interior design… It’s still seen here and there. Let’s say it’s the topic of the future.
Talking robots – Estonian-language characters are still very clumsy. The chat bubble, an annoying relative of the chatbot, is quite common in the corner of the web.
PWA (Progressive Web Apps) – slowly developing, but still complicated. The distinction between the world of phone apps and the world of web browsers probably won’t disappear anytime soon.
Content
Did I already mention somewhere here that content is still the most important thing on the web? Content is important!
Meaningful and engaging content matters to people, that’s what brings them online. If something brings visitors to a website, it makes the website more prominent in search engines, which in turn brings more visitors, and so on.
The content also includes a well-thought-out user experience (UX). So that the user understands why they are on the website and how they can get their thing done smoothly here.
User interface texts are also part of the user experience. They must also be well thought out so that everything is understandable to the user. At the same time, it is good if your website speaks in terms familiar to users, and not, for example, in the language of officials or professionals. And with a tone appropriate to the branding.
Further reading
- A preview of the design portal Its’s Nice That 2020 in different areas
- A good critical review of recent trends
- 2020 trends on the InVision blog
- Keep an eye out for the new best of the web: CSS Design Awards, Awwwards of the Year nominees
Update your website!
- Test whether your website loads quickly or makes the user wait longer?
- Do you already have a modern and functional website? Do not forget that it needs regular attention and maintenance.
- Get in touch, we can help with planning, design, development and content creation.



