Pean tunnistama, et seekordset ülevaadet kirjutades olen pisut kimbatuses. Viie aasta jooksul, mil ma Redwalli blogis “ennustanud” olen (ühel korral abistasin lihtsalt Marielit), on ikka olnud üleval suurte muutuste ootus. Et toimumas on asju, mis muudavad kohe-kohe meie eluolu üsna suurel määral.
Aga ei midagi! Kus on mu lendav rula? Saab ainult mühatada, et hoidku kristallihaldjad kihutava elektritõuksi eest ja ongi kogu revolutsioon. AI, AR, VR jm salapärased lühendid on ka suuresti jäänud salapärasteks.
Tõsi, elektritõuks ongi tegelikult pisut ulmeline, kui mõelda ennast ajas paarkümmend aastat tagasi. Ja ei saa näiteks eitada, et algelist tüüpi tehisintellekt osaleb meie igapäevaelu toimimises juba päris kõvasti, korraldades näiteks liiklust, börsikrahhe ja muud põnevat. Aga muudatused on kuidagi märkamatud. Psühholoogiline efekt? Et harjume uuendustega kiiresti ja kõik tundub olevat nagu ikka. Ja on ilmselt tõsi, et ühel hetkel on muudatused järsku vägagi tuntavad, mõtlemisainet jagub.
Kas uus on üldse võimalik?
Kui mõelda rohkem disaini peale, siis ega midagi väga uut nagu pole. Mõned vanad trendid ilmuvad taas pinnale, moe- ja muusikamaailmas on see eriti selge. Brutalism tuli põranda alt välja, aga püsib eelkõige kultuurivaldkonna piires, st seal, kus see vaikselt ja nimetuna kogu aeg on olemas olnud. Igat sorti efekte on võimalik teha, aga veebides on põhimõtteliselt ikka üleval menüü ja allpool tekstid-pildid-videod. Nupp on ka endiselt oma kujuga ja omal kohal. Täielik 90ndad!
Ühes tulevikku vaatavas artiklis on kainestav lõik, kuidas veel mõnda aega ei pruugi tegelikult väga midagi muutuda. Ajaloolises perspektiivis on suurte leiutiste periood möödas. Pöördelised tehnoloogiad on ära leiutatud ja käib peenhäälestamine. Põhimõtteliselt uut tehnoloogiat meil veel ei ole. Alates 70ndatest oleme vaikselt edeneva majanduskasvu perioodis ja muudatused on marginaalsed ja pinnapealsed.
Nii et kui IT, meditsiini või energeetika vallas läbimurret ei toimu, on 2030. aasta suurim uudis endiselt uus iPhone’i mudel, milles eelmisega võrreldes midagi muutunud pole.
Et algas uus kümnend, pöörakem pilk siiski veel korra tulevikku. Elamegi jah juba tulevikus. Muide, nii mõnelgi praegusel kümneaastasel on juba võimalus näha aastat 2100…
Üldisemad arengud disaini- ja tehnoloogiavallas
5G muudab kõike?
On väidetud, et 5G muudab kõike. Et aeglaselt laadiv veeb koos loaderi-animatsioonidega jääb minevikku, kõik toimub hetkega ja see on super. Olgu, aga kainelt mõeldes, mida see reaalselt nii väga muudab? Eks 5G-l on laiem mõju kindlasti, aga veebi puhul siiski ilmselt marginaalne, kuna see meedium on juba pigem välja arenenud ja viimase kümnendi jooksul paika loksunud. Pealegi, sinna, kuhu 5G esialgu tuleb, on kiire ühendus juba nagunii olemas.
Tarkvara kui taustajõud
Praegune Dropboxi tootejuht peab ühes artiklis eesoleva kümnendi olulisemaks teemaks agent-tehnoloogiat (ingl k agentive technology). See tähendab AI ja masinõppe rakendamist automatiseerimiseks ja üldisemalt inimese teenimiseks. Nagu tööstusrobot või automaatpiloot, aga nutikam ja inimesele lähemal.
Seniajani põhinevad digitooted manuaalsel sisestusel. Inimene on nö masinaga pidevalt kokkupuutes. Ta peab mingit infot sisestama, vajutama nuppe ja siis masin hakkab tööle. AI ja masinõppe edenedes pole masina tööks inimest peaaegu enam vaja. Kõik toimub automaatselt. Kasutaja võibolla vaid seadistab ja aegajalt jälgib, vajadusel seadeid timmides.
See tähendab muuseas seda, et äpid ja veebipõhised tarkvarateenused teisenevad ja tõmbuvad pilgu alt ära. Süsteemid toimivad ilma, et oleks vaja neile tähelepanu pöörata. Info liigub omasoodu ja otsuseid langetavad suuresti algorütmid, mitte kasutajad.
Disaineri muutuv roll ja oskused
Pidev trend on, et tootedisain läheneb ärile ja juhtimisele. Lisaks kasutajakesksusele räägivad disainerid kaasa äriprotsesside kujunemises. Näha on vajadust paljude oskustega juhtiv-disainerite järele, kes suudaksid konkreetseid lahendusi välja pakkuda ja samal ajal suurt pilti silme ees hoida. Sellisel disaineril on lisaks disainioskustele hea suhtlemis- ja koostööoskus, arusaam äriprotsessidest ja suunatus probleemide lahendamisele.
Teisalt võib näha ka spetsialiseerumist. Uued tehnoloogiad vajavad spetsiifilisi teadmisi ja kogemust. AR/VR, häälseadmed, juturobotid, masinõpe jms on midagi, millega üldiste disainiteadmistega inimene niisama lihtsasti hakkama ei saa.
Omaette teema on see, et inimese roll nö musta ja korduva töö tegemisel väheneb. Tulevik on ilmselt see, et algorütm genereerib sisestatud info põhjal lõputult variante. Arhitektuuris on algorütmide looming juba ammu tuntud.
Sotsiaalne vastutus
Disaini-, tehnoloogia- ja ärivaldkonnad on üha tundlikumad ja teadlikumad oma tegevuse sotsiaalsest mõjust ja sellega kaasnevatest eetilistest ja moraalsetest valikutest. Kaasamine, võrdsus, läbipaistvus, sotsiaalne teadlikkus ja vastutustunne, ärieetika, privaatsuse austamine jms on teemad, mis on üha rohkem fookuses. Suured sotsiaalmeedia-hiiud on pandud nägema oma tegevuse negatiivseid kõrvalmõjusid ja nende hetkel võibolla pisut lühinägelikud meetmed on siiski põhimõtteline samm ja suhtumise nügimine paremuse poole.
Webflow blogis on need teemad hästi kokku võetud.
Ligipääsetavus on üha olulisem
Seoses kaasamisega on ligipääsetavus muutunud väga oluliseks teemaks. Põhiline argument on, et suur osa elanikkonnast (loe: tarbijatest) on õigustest (kaupadest-teenustest) eemal hoitud. USAs on juba ka kohtupretsedent, kus pime klient sai õiguse, et teenusepakkuja peab talle veebilehele ligipääsu tagama. Nii et ühel päeval on teema ilmselt ka seadusandluses sees.
Esimene, mis teemaga seoses meenub, on muidugi nägemishäiretega arvestamine. Veebi kasutavad ka värvipimedad, vähenenud nägemisega ja lausa pimedad inimesed. Värvid ja kontrastsus on esimene asi, mida disainides jälgida. Teiseks arenduse poolt see, et veebileht oleks ekraanilugerile, mida pimedad kasutavad, arusaadav jms.
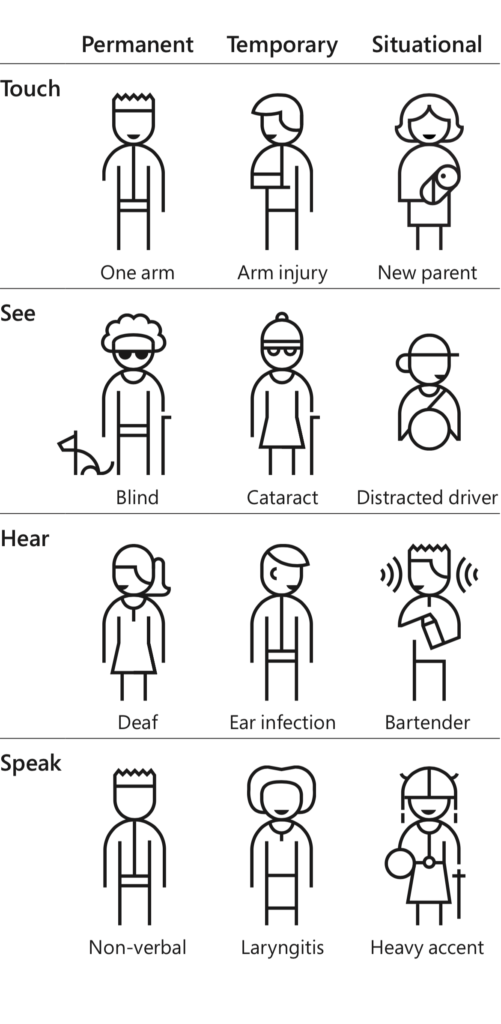
Aga ei saa piirduda vaid nägemishäiretega. Võimekusel on veel mõõtmeid: motoorika (liigutuste täpsus ja võime), vaimne võimekus, tähelepanuhäired, düsleksia, autism jne. Meil kõigil tekivad vananedes probleemid. Võib ka nii mõelda, et normaalne võimekus on tegelikult ajutine seisund.
Kui veel üldisemaks minna, siis lisaks pikaajalisele ja lõplikule piiratusele on meil kõigil pidevalt ka ajutist piiratust. Näiteks autot juhtides on tähelepanu piiratud; poest suurte toidukottidega tulles on käed kinni ja uksi avab seepärast automaatika jne. Sellise laiaulatusliku kaasava disainimõtlemise on metoodikaks vorminud Microsoft ja neil on selleks ka tööriistakast. Siin neilt näide piiratuse erinevatest tasemetest ja mõõdetest:

Aga miks piirduda inimliigiga? Just tuli uudis, et Spotify’s on nüüd ka koduloomadele mõeldud playlistid. Tõesti, miks ei arvestata ka tundeliste taimede, mõtlevate seente, rändavate mineraalidega…
Arendamise mõttes on 100% ligipääsetavust keeruline tagada. Seejuures ei saa tuimalt kõike standardite järgi teha ja tuleb ka pisut mõelda ja planeerida. Aga oluline on, et ligipääsetavusega hakataks mingilgi moel pihta. Iga liigutus tagab juba mõnele kasutajale parema ligipääsetavuse.
Paar tööriista kiireks alustamiseks:
- Ligipääsetavuse checklist, mitte ainult disaineritele ja arendajatele, vaid kõigile osapooltele
- Kiire ligipääsetavuse test veebilehele Chrome’i lisaga WAVE Evaluation Tool.
Internet võiks olla lõbusam paik
Viimaste aastate jooksul on palju juttu olnud, et veebid ja äpid ja isegi suurfirmade logod kipuvad kõik maru sarnaseks muutuma. Ja üldisemalt, et veebi on hõivanud kapitalism, äri ja tehnoloogiahiiud.
Paar aastat tagasi murdis trenditeadlikumasse mainstreami brutalism. See avas oma süüdimatusega internetis sfääri, mis põlgab nö korralikku ja kodanlikku. Neal Agarwal jutlustab meile nüüd midagi, mida ta nimetab “Weird Web”. See on eksperimentide, loovuse ja eneseväljenduse reeglitevaba metsik lääs, 2000ndate alguse Flash-lehtede kirevus. Kümmekond aastat tagasi sai see interneti teismeliseiga läbi ja tuli hakata tõsiseks. Raha teenima ja protsesse optimeerima.
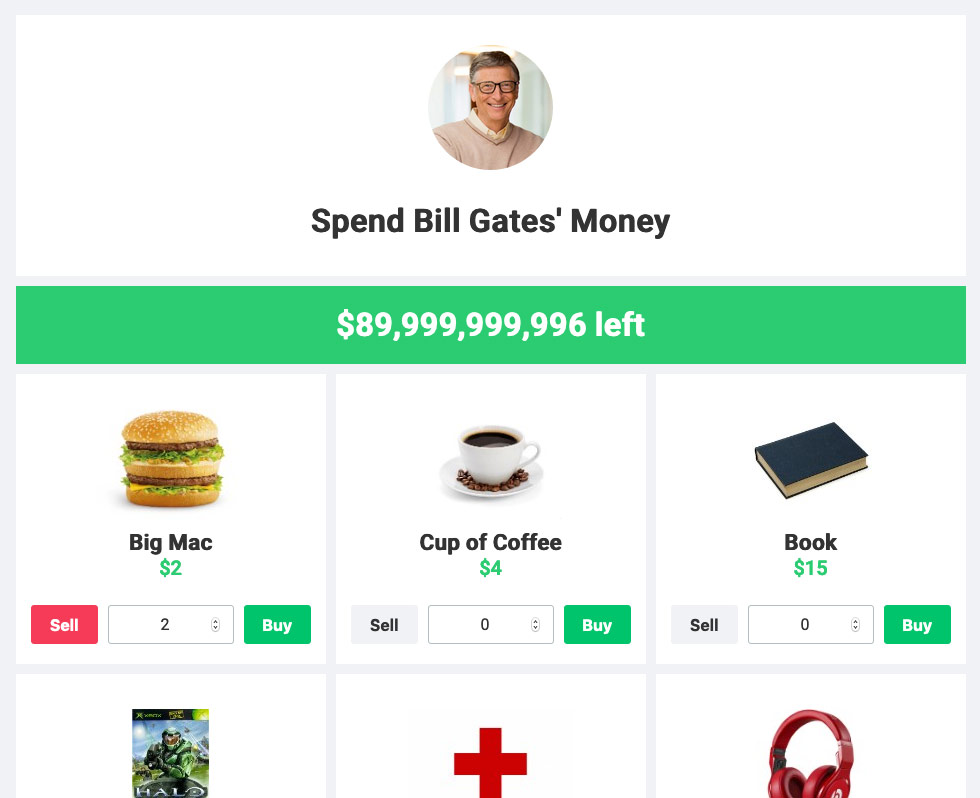
Nüüd loodab hr Agarwal, et lõbusam suhtumine tuleb vaikselt tagasi ja loomingulistel tegevustel on veebis paremad väljavaated. Ise tegeleb ta vist nohikuhuumori arendamisega:

Kuskil on alati nurgake, kus teadlikult eemaldutakse kapitalistlikest suhetest ja/või edukultusest. Disain ja tehnoloogia lähenevad näiteks kunstile, kodanikuaktivismile, jätkusuutlikkuse jutlustajatele, loomingulisele eneseväljendusele jms. Tõsi ta ju on, et internet ei pea olema ainult äri, porno ja kassivideod sotsiaalmeedias.
Hooajalised trendid
Metall ja psühhedeelia
Voolavad ja vedelad metalsed 3D logod jm elemendid, rahustavad elavhõbedased stseenid. Moe ja muusikavaldkonnas näiteks. Psühhedeelia vikerkaarevärvid ja lainetused on muusikateemast juba vanad tuttavad.

Neumorfism – disainerite siseringi mänguasi
Juba aastaid on olnud näha eelmise kümnendi ülilakoonilise flat-stiili mahenemist. Google’i Material Design, mis tõi kerge ruumilisuse tagasi, on juba lausa 6 aastat vana. Suur küsimus on olnud, kas ja millal jõuab ajaratas tagasi skeuomorfismi, kus digimaailm kopeerib füüsiliste asjade maailma ja tekstuure?
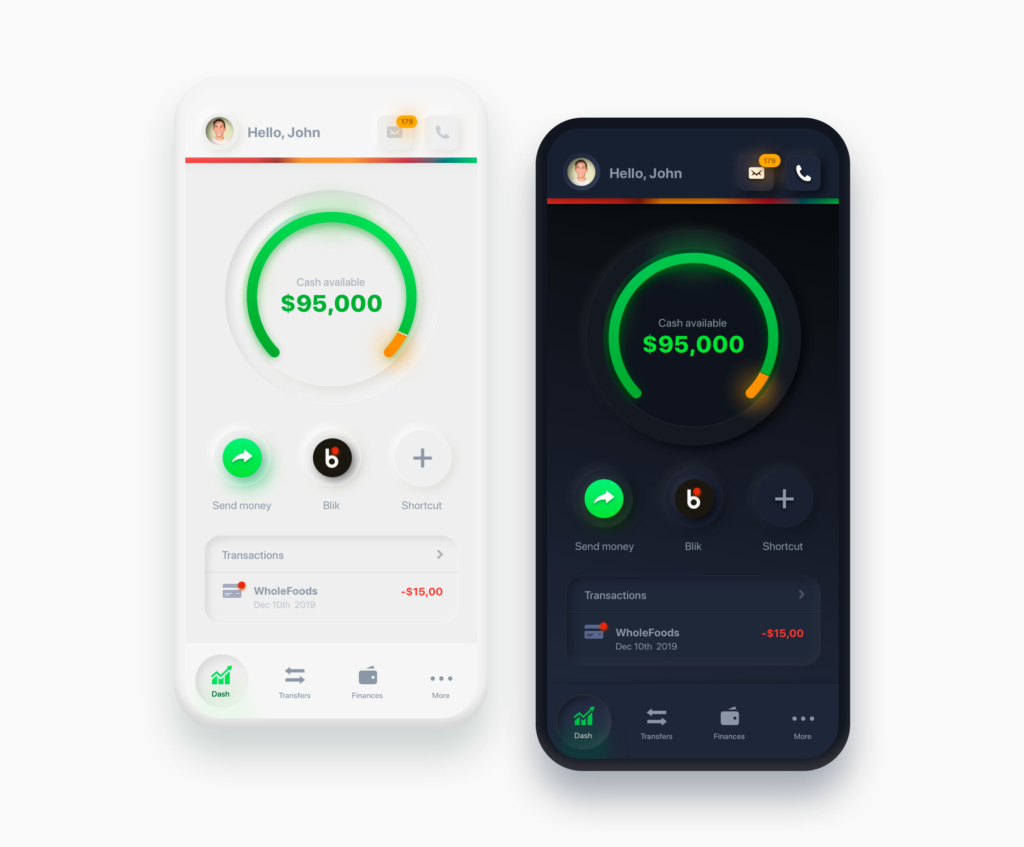
2019. aastal mängiti selle mõttega muidugi ka, seekord neumorfismi nime all. Mängudisainis ja mõnes muus nišis on skeumorfism kogu aeg teema olnud, aga üldiselt ei usu selle naasmisse lähiaastatel tõsiselt vist keegi. Aga eks iga põlvkond peab kõik lastehaigused läbi põdema.

Rahulikud pastellid ja teravpuhtad värvid
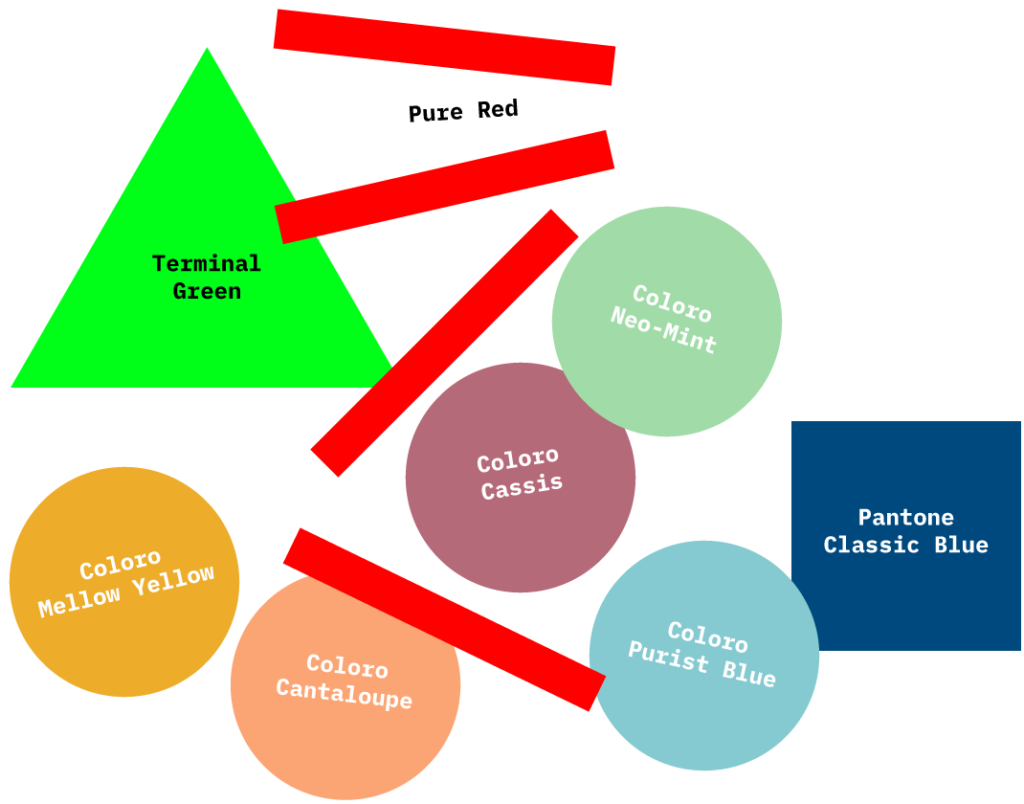
Pantone aasta värv on ülikonservatiivne klassikaline sinine – vt peaaegu nagu valitsuse pressikonverentsi taustasein, mis peaks sisendama, et kõik on korras.
Eelmisel aastal nägi palju pastelseid rahulikke taustu. Coloro pakub 2020. aastaks viit tooni, kõik mahedad ja rahulikud.
Uus tulija oli neoon-roheline, ehk Terminal Green justkui särtsaka IK Blue asemel. Tegelikult tundub, et puhtad primaarvärvid on 2020 hitt, eriti näiteks puhas punane.

Lopsakas tüpograafia

Soe geomeetriline sans hakkab tasapisi väsitama. Robustne grotesk on juba mõnda aega kohal. 70ndate retro on ka endiselt populaarne. Kindlasti näeme uuelgi aastal stiilseid seriifkirju, aga näha on ka jõulise ja terava wedge-serif kirja pealetungi. On ka üha rohkem seriif- ja plokk-kirjade kombineerimist (vt siin trendidest veel ka illustratsiooni mõju ja murtud toonides mahe taust):

Fondidisainerid eksperimenteerivad raju manerismiga, tegeletakse vormieksperimentidega.
Venitatud tekstid on nüüd hype – asi mille pärast disainikoolis läbi kukutati. Mitte et kiri oleks sellisena loodud, vaid disainer on ise teksti selliseks venitanud:

Korduma pandud tekstifraasid, tihti outline’itud on ka juba mõni aasta kuum kaup. Tekst tõuseb justkui omaette mustriks.
Üks mikrotrend on ka ink trapi rõhutamine (väiksed sisselõiked sisenurkades).
Trendist normaalsuseks
On terve hulk võtteid või elemente, mis möödunud kümnendil olid uuenduslikud ega ole tegelikult nüüdki kadunud, vaid ongi jäänud disaineri arsenali. Põhjuseks, miks neid varem ei kasutatud, aga siis ühtäkki said trendiks, oli tihtipeale lihtne: tehniliselt sai asi võimalikuks. Nüüd hiljem kasutatakse kunagist trendi teadlikumalt ja rohkem kasutajale mõeldes.
Visuaalset
Illustratsioon – hea alternatiiv, kui pildipankade anonüümsed fotod tunduvad mõttetud. Korralik ja loov illustratsioon on tegelikult endiselt ajamahukas. Mingid trendid illustratsiooni valdkonnas muidugimõista on alati, hetkel näiteks eri tehnikates kritseldused-joonistused, abstraktsed 3D stseenid, tohutult ülekasutatud vektorstiil.
Efektid – üleminekud ühest vaatest teise, kerimise mõjul pilti ja teksti moonutavad efektid, parallaks-efekt, hiir huvitavaks häkitud, piltide maskimine ja animeeritud maskid. Tegelikult on see valdkond, mis pidevalt areneb. Liigagi tihti teevad sellised efektid lehe aeglaseks või on lihtsalt segavad. Vaata inspiratsiooniks eksperimente.
Nihkes layout – teksti ja pildiplokid omavahel nihkes. Üldse kihid, osaliselt piltide peale jooksvad tekstid jms.
Dark mode – tume taust, eelkõige äppidel, sest on hämaras ruumis silmadele mugavam ja säästab ka AMOLED ekraaniga telefonil akut.
Horisontaalne kerimine – kohtab peamiselt portfooliotes. Lahe näide, kus kerimine mõjutab ka pealkirja tähekujusid – teostatud tänu variable fonts tehnoloogiale.
Videotaustad – lühikeste korduvate klippidena taustal võib ikka aegajalt kohata.
Hamburger-menüü – pole see kuhugi kadunud, see on kõikjal, kuigi olevat vaat et saatanast. Telefonikasutajad tunnevad selle vast juba küll probleemideta ära.
Tehnoloogilist
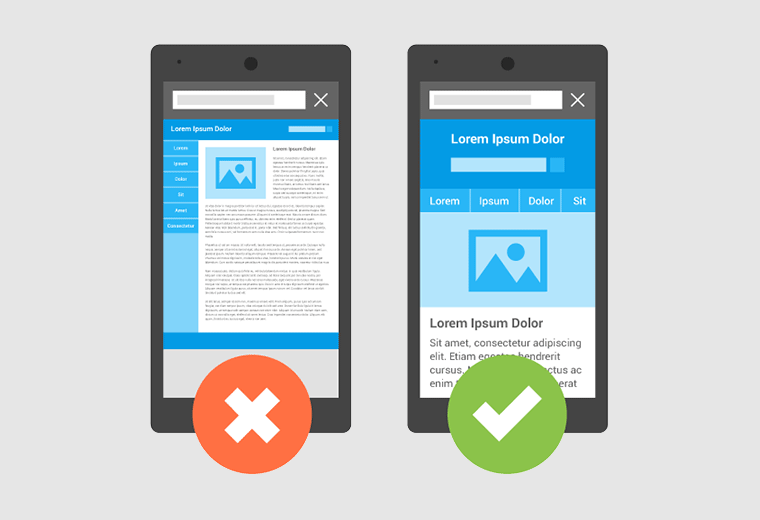
Responsive veeb – vaikimisi normaalsus. Tänapäeval ikka annab otsida veebi, mis ei kohanduks telefoniekraaniga. 2019 lõpuks on kogu maailma ulatuses telefoniga veebivaatamisi 53%, arvutis 44%, tahvelarvutis 3% (allikas: StatCounter Global Stats). Huvitav tähelepanek: Eestis juhib hoopis arvuti 69 protsendiga telefoni 29% vastu. Seevastu näiteks Indias, kus rahval vähem raha, et arvutit soetada, aga piisavalt, et saaks odavnutifoni lubada, on telefoni osakaal lausa 75% ligi.
Häälseadmed on juba täiesti peavool näiteks USAs, aga siin on endiselt probleeme näiteks kasutamismugavuse ja privaatsusega. Kodus võib abilisest tolku olla küll, aga avalikus kohas oma käekellaga rääkida nagu Michael Knight on endiselt veidi imelik.
VR (virtuaalreaalsus) – vist on nii, et massidesse see ei läinud ega lähe ka. Vähemalt sellisel kujul, et perekondade kaupa elutoas õhtuid veedetaks, mask peas.
AR (augmented reality) – selle tehnoloogia häda on selles, et ekraan ikkagi piirab ja kehtestab ennast liialt. Häid rakendusvõimalusi on piiratult. Muuseumid, poed, mänguvaldkond, õpikeskkonnad, sisekujundus… Eks siin-seal ikka kohtab. Ütleme, et tulevikuteema.
Juturobotid – eestikeelsed tegelased on väga kohmakad endiselt. Juturoboti tüütu sugulane chatimull on veebilehe nurgas päris tavaline.
PWA (Progressive Web Apps) – vaikselt areneb, aga asi on endiselt segane. Telefonide äpimaailma ja veebibrauserite maailma erisus ei kao ilmselt veel niipea.
Sisulist
Kas siin kuskil juba mainiti, et sisu on veebis ikkagi kõige olulisem? Sisu on oluline!
Sisukas ja köitev sisu läheb inimestele korda, see neid veebi toobki. Kui miski toob veebilehele külalisi, siis see tõstab otsingumootorites veebi rohkem esile ja see omakorda toob rohkem külalisi jne.
Sisulise alla kuulub ka läbimõeldud kasutajakogemus (UX ehk user experience). Et kasutaja mõistaks, miks ta veebilehel on ja kuidas ta oma asjad siin sujuvalt aetud saaks.
Kasutajakogemuse üks osi on ka kasutajaliidese tekstid. Need peavad samuti olema läbimõeldud, et kasutajale oleks kõik arusaadav. Seejuures on hea, kui su veebileht räägib kasutajatele tuttavate mõistetega, mitte näiteks ametnike või erialakeeles. Ja brändingule kohase tooniga.
Lisalugemist
Kaasajasta oma veebileht!
- Usud, et vana veeb käib küll? Loe põhjustest, miks koduleht peab ajaga kaasas käima?
- Testi, kas sinu veebileht laeb kiirelt või jätab kasutaja pikemaks ootama?
- Sul on juba kaasaegne ja toimiv veebileht? Ära unusta, et see vajab regulaarselt tähelepanu ja hooldust.
- Võta ühendust, aitame nii planeerimise, disaini, arenduse kui sisuloomega.