What is a logo?
A logo is a graphic element used as a visual identifier for a company or product. Its purpose is to distinguish something from others in the same category.
A logo should never be a random design. It should be connected to the company in some way—either directly representing something or symbolically hinting at it. Color choices and fonts also play a role, as they always carry their own meanings and style cues.
A logo consists of a wordmark (the name itself, also called a logotype or wordmark) and a symbol (also called a brand mark). Sometimes only one or the other is used. For example, Coca-Cola and Google are wordmarks—their logos are specially designed text. Apple and Shell, on the other hand, use only a symbol.
Additionally, logos sometimes include a tagline (or slogan)—a catchy phrase that cleverly sums up the brand or product. This can be a good way to capture the brand’s qualities, but often taglines become boring clichés because “the competitor has one too.” If there’s nothing meaningful to say, it’s better to leave it out.
What type of logo should be used?
A wordmark works especially well for shorter names. Most well-known brands use wordmarks because they are easy to use and recognizable. The advantage is that the name and mark are combined, saving space and making the logo quick to “read.” The only downside is that sometimes a compact, memorable symbol is also needed.
A symbol logo is suitable for already well-known brands or when the name is less important or intentionally kept hidden for exclusivity and mystery. Today, symbol-only logos are relatively rare.
A combination logo, featuring both the name and symbol, is the most common and versatile option. It allows flexible use, as you can display the symbol alone when needed.

The industry also influences the choice of logo type. For example, fashion brands almost unanimously use simple wordmarks. Other serious fields, such as legal services, finance, and similar sectors, often use logotypes as well.

A selection of logos created
Here is a selection of logos we have created for real estate projects, companies and organisations. Also, an introduction to how Redwall creates logos.
Read moreBonus for inspiration: LogoLounge’s annual logo design trend reports
What is a brand?
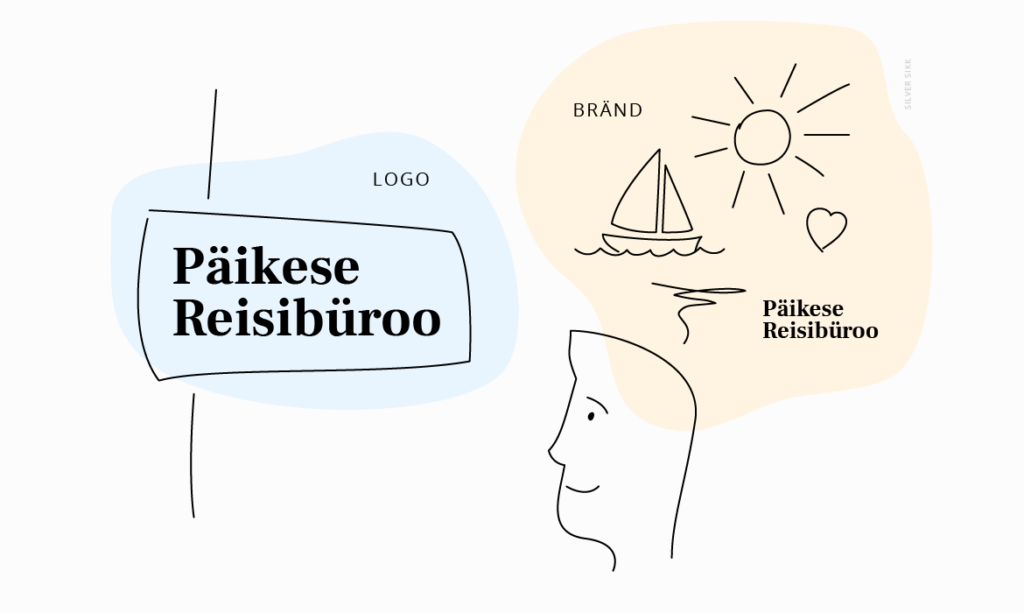
A brand is how people perceive a company, organization, or product, the feelings it evokes in them, and how it influences their behavior.
While a logo is the most concrete and simple element, a brand is a much broader concept. A logo visually and graphically represents something, whereas a brand expresses a wider set of values through attitudes and perceptions.

For example, an oak tree in a logo symbolizes that traditions, durability, stability, and reliability are important values for the brand. If these keywords are reflected not only in the logo but also in the company’s actions, and people associate the company with these qualities, then the company has a strong brand.
What is branding?
Branding refers to all the activities involved in building and bringing a brand to life in people’s minds. It is a purposeful and thoughtful effort. Adding a logo and company colors to a brochure is also branding, but it’s only a small part of the whole process.
People inevitably form some impression of your company, whether you like it or not. The extent to which you work on shaping that impression is, in a way, all branding. Even having no branding at all is, unavoidably, a form of branding. Therefore, having some level of branding is likely better than having none.
Branding starts from within leadership and reflects outward
Branding involves not only communication outward but also communication within the company. Branding begins with the leadership and decision-makers, their beliefs, attitudes, and goals. This is the core and the direction-setting. All other activities stem from this.
Branding is an ongoing process that can never be fully completed. A brand must be continually recreated and maintained in people’s minds. To a large extent, this work involves self-reflection and consciously keeping the chosen direction in focus.
Practical guide to rapid branding: The Three-Hour Brand Sprint
What is visual identity?
Visual identity (also known as corporate identity or CVI – corporate visual identity) is a comprehensive visual system that distinguishes one brand from another. The logo is usually the first building block, but the identity includes much more, such as:
- Logo usage – logo placement, usage guidelines, alternative versions.
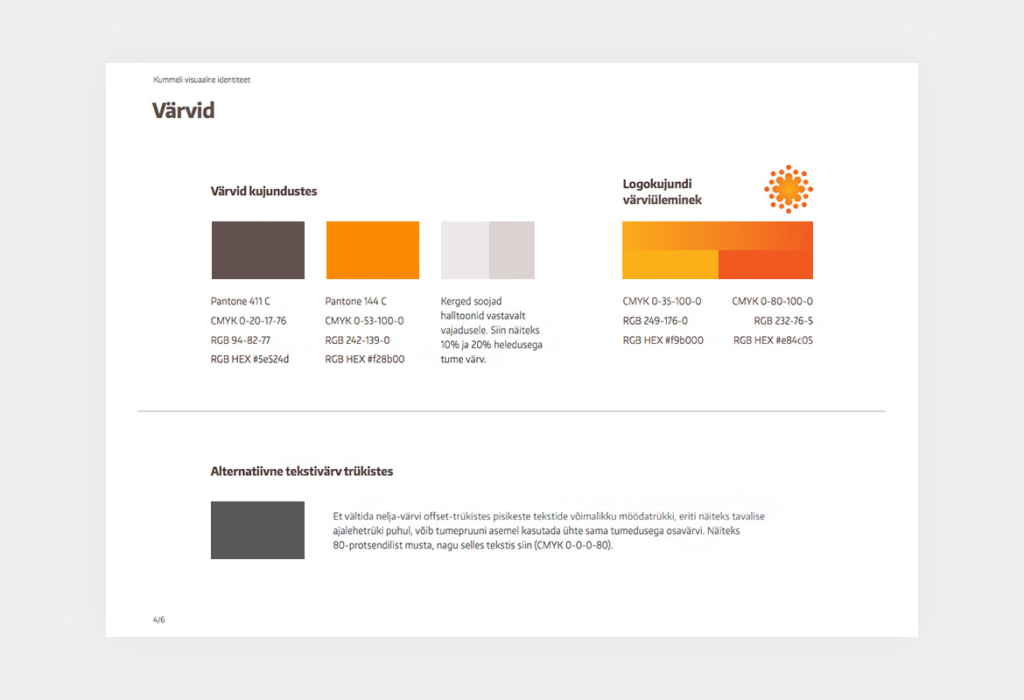
- Color palette – usually one or two primary colors and supporting secondary colors.
- Typography – fonts and their usage.
- Imagery – style and type of photos and videos. More detailed aspects include themes, lighting, angles, use of people and objects, effects and editing level, cropping, image formats. For videos, also transitions, timing, and more.
- Illustrations – ranging from simple icons to rich scenes, including themes, style, and usage guidelines.
- Animations and effects – everything related to motion and interaction on web and video materials.
- Other graphic elements – background patterns, header and footer elements, etc.
- Layout – the framework for how content elements are arranged on a page or screen to ensure harmonious composition.
For in-depth logo and CVI reviews, see: Brand New
What is a style guide?
A style guide (also called a brand book or style manual) is a document that defines the visual identity and makes it accessible to everyone working with the brand. Designers, advertisers, and copywriters now have clear standards to follow when creating actual materials like business cards or advertisements.
Usually, the style guide is provided as a PDF. In the past, these were physical printed books.

In addition to the visual elements, the following brand components are also defined here:
- Text style and tone of voice – Just as the company’s visual style is established, verbal and written communication should also be purposeful and well thought out. This includes the use of slogans.
- Brand values – The principles and attitudes that guide the company’s actions and form the basis of the branding. This also covers the classic “mission and vision.” Why and how do we operate? What is the broader purpose of our work?
- Brand hierarchy – In different contexts, a brand may have various usages or versions. For example, B2B and B2C applications may differ; design for corporate and sales materials can vary; the brand may include several sub-brands or sister brands; in different regions, brands might have different names (like Opel being called Vauxhall in the UK), etc. The focus and style of the message can be adapted while keeping the overall brand unified, consistent, and grounded in the same values.
- Brand story – All of the above is tied together by a consistent motif, shape, or principle. Small details reflect the bigger picture and vice versa. A compelling, cohesive story resonates with people and helps maintain the brand’s integrity.
For inspiration: Examples of style guides
What is a design system?
In the world of digital products and large websites, the term design system is commonly used. A design system (also called pattern library or living style guide) is like a visual identity specifically for a digital product or website.
The difference is that a design system is “living.” It is connected to the product’s code and is part of the product itself. It is automatically generated from the code, so any code changes immediately update the design system.
Continuous updates are crucial because developers then have a single source of truth, eliminating inconsistencies. The style is tightly controlled and standardized.
In contrast, the advertising world still widely uses static PDF style guides that tend to become outdated over time. Someone fixes something, but then the file circulates and declares its “truth.” Meanwhile, the style has been updated without those changes reaching the circulated PDF. As a result, outdated style elements continue appearing in designs, harming style consistency.
In the digital world, updates are constant. No one could keep track of different versions over time. That’s why a dynamic, living design system is the only proper solution.
- A large, sortable collection of public design systems: Adele
- Information and examples on creating design systems: Website Style Guide Resources
What is a “rändrahn” (glacial erratic)?
Let’s get back to the introduction. Time has passed, and it’s not something I want to revisit often, but here goes. The “rändrahn” incident was partly a PR disaster and partly an overreaction. The main issue was the failure to distinguish between a logo and a small design element within the visual identity.
That unfortunate green blotch was just one of many—and a marginal element in the broader identity system. For some reason, someone thought it was the logo, the central element of the visual identity. And that’s how things went wrong. A complete misunderstanding. Of course, a separate question remains about how well the overall system actually functions.
Come tell us about your brand, and we’ll show you how to make it better!
Get in touch with us by phone at +372 776 9222 or via email at info@redwall.ee.