Mida aeg edasi, seda rohkem soovitatakse oma mõtete edasi andmiseks teksti asemel kasutada visuaalset materjali või vähemalt teksti visuaalse materjaliga illustreerida. Pika teksti lugemine on inimeste jaoks suur pingutus ja veebis praktilist infot otsides ei soovi nad nii palju vaeva näha. Seega on kaasaegsel veebilehel suur roll fotodel, illustratsioonidel jm visuaalsel materjalil.
Piltide lisamise viisid
WordPress pakub lehtedele ja postitustesse piltide lisamiseks mitmeid erinevaid plokke:
- tavaline pildiplokk (Image);
- galerii (Gallery);
- tekst ja pilt/video kõrvuti (Media & Text);
- pilt/video teksti taustana (Cover).
Plokk ei ole aga ainus viis piltide lisamiseks. Redwalli arendatud veebilehtedel kasutatakse näiteks palju ka postituste ja lehtede tunnuspilte, mis võivad olla kasutuses lehe päise taustana, kuvatud postituse algusesse või nähtavad postituse arhiivivaates. Sel juhul saab pilti lisada, kui haldusvaate küljepaneelil on aktiivne valik Post/Page (plokkide lisamisel ja seadistamisel on aktiivne valik Block). Pildi lisamiseks tuleb klikkida Featured image.

Piltide suurus
Suuremahuliste pildifailide kasutamine on üks peamistest põhjustest, miks veebileht võib muutuda aeglaseks, seega on oluline kasutatavad pildid optimeerida. Kuidas teha seda nii, et pildid ei kaotaks oma teravust ja näeksid erinevatel ekraanidel kvaliteetsed välja?
Oluline on kõigepealt mõista, et piltide suuruse puhul räägime kahest erinevast asjast:
- pildi suurus: pildi laius ja kõrgus pikslites,
- pildifaili suurus.
Veebilehe kiire toimimise aitab tagada see, et kasutatavad failid ei oleks liiga suured ning pildi pikkus ja laius pikslites mõjutavad failisuurust oluliselt. Samal ajal on teisigi pildi omadusi, mis faili suurust mõjutavad, näiteks failiformaat, mida samuti edaspidi käsitleme.
WordPressi pilti üles laadides luuakse automaatselt 4 erinevat pildisuurust, mille mõõte saab kasutaja ise muuta (Settings > Media):
- Ikoon (Thumbnail) – vaikimisi 150 x 150 px;
- Keskmine (Medium) – vaikimisi 300 x 300 px;
- Suur (Large) – vaikimisi 1024 x 1024 px;
- Täissuurus (Full Size) – pildi originaalsuurus.
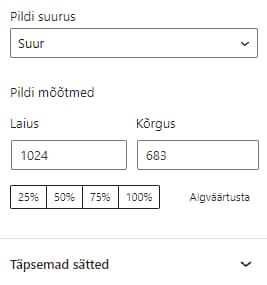
Neid pildisuuruseid saab kasutaja erinevates olukordades valida (näiteks Image ploki seadetest) ja sellisel juhul teeb WordPress pildi mõõtude kohandamise ise ära ja üles laaditud pildi suurus polegi nii oluline. Kui ükski pakutavatest pildisuurustest ei sobi, siis saab seadetest pildi mõõte ka täpsemalt muuta.

WordPressi pildisuurust valides tuleks arvestada sellega, kui suurelt pilt lehel lõpuks kuvatakse. Õnneks saab sellega WordPressi sisuhalduses katsetada – kui valitud pildisuurus on kasutusolukorda arvestades liiga väike, siis on see kohe haldusvaates näha, sest pilt muutub uduseks.
Kui kasutatav teema kuvab välja postituse või lehe tunnuspilte, siis ei saa kasutaja ise pildi suurust valida ja sel juhul on haldajale kõige turvalisem laadida üles kohe õiges suuruses pilt. Ka teemas endas võib arendaja olla kuvatava pildi suuruse kindlaks määranud, aga haldajal on seda raske kontrollida.
Ka siin tuleb kõigepealt välja selgitada, kui suurelt pilti lehel kuvatakse. Kui näiteks pilt kuvatakse ekraanil servast servani, siis tuleb arvestada ekraaniresolutsiooniga. Enamlevinud seadmete ekraanide resolutsioon ei ületa 1920 px, seega võib arvutamisel lähtuda sellest. Kui pilt kuvatakse servast servani peab pildifaili laius olema 1920px, kui pilt katab laiuse mõttes pool ekraanist, siis 1920/2=960px jne.
Tänapäeval on järjest enam levinud ka kõrgema resolutsiooniga ekraanid, seega kui tahta arvestada kõikvõimalike ekraanisuurustega, siis võiks täisekraani laiuseks võtta lausa 3840px. Need ekraanid on aga veel vähe levinud ja igaüks saab ise otsustada, kas nii suurte piltide kasutamine on väärt suuremat failimahtu. Kes soovib oma otsust väga teadlikult teha, võib uurida ka ekraaniresolutsiooni statistikat, et näha, kui suur osa konkreetse veebilehe sihtgrupist võiks kasutada laiemat ekraani kui 1920px. Statistikat leiab näiteks siit.
Failiformaadid
Levinumad fotode failiformaadid on .jpg ja .png. Soovitatakse ka kaasaegsemaid failiformaate nagu .avif või .webp, mis pakuvad väiksema failimahu juures paremat kvaliteeti, kuid nende laialdane kasutuselevõtt peab veel pisut ootama, sest hetkel suudavad neid failitüüpe kuvada vaid kõige uuemad brauseriversioonid. Seniks tuleb üldjuhul valida, kas lisada pildid .jpg või .png-na. Mõlemal failiformaadil on omad plussid ja miinused.
| .jpg | .png |
|---|---|
| Väiksem failimaht (u 50-60% võrra) | Suurem failimaht |
| Suurem kvaliteedikadu | Väiksem kvaliteedikadu |
| Ei toeta läbipaistvust (läbipaistva taustaga pildi konvertimisel .jpg-ks lisatakse must või valge taustavärv) | Toetab läbipaistvust |
Kui pildil ei ole läbipaistvaid elemente, siis on üldjuhul võimalik leida variant, kuidas konverteerida piisavalt hea kvaliteediga .jpg fail. Pildifailide optimeerimiseks sobib hästi näiteks veebipõhine tööriist Squoosh, mis võimaldab üheaegselt muuta pildi laiust ja kõrgust, failiformaati, pildi kvaliteeti ning pildi ka veebile vastavaks kokku pakkida. Sobivaid tööriistu on loomulikult veel. Põhjalikum piltide optimeerimise juhend, kus tutvustatakse ka erinevaid abivahendeid.
Kuid pilt ei tähenda tingimata fotot. Illustratsioonid, logod jm vektorgraafikas visuaalid salvestatakse veebi tarbeks üldjuhul .svg-failidena. Vektorgraafikas loodud visuaale on võimalik kuvada ka .jpg või .png failina, kuid sel juhul tuleb jälgida, et salvestatakse piisava suurusega fail. Svg-fail on turvalisem, sest selle kvaliteet pilti suurendades ei vähene.
WordPress paraku .svg failide piltidena lisamist vaikimisi ei toeta ning selleks tuleb oma lehele lisada vastav plugin, nt SVG Support. Kui plugin on lisatud, siis saab kõigis pildiplokkides kasutada ka .svg faile ja parema pildikvaliteedi tagamiseks soovitame seda igal juhul teha. Ka .svg failid tuleks enne lehele lisamist optimeerida, selleks sobib näiteks SVGOMG, Nano vm.
Alternatiivse kirjelduse lisamine
Kvaliteetse veebilehe juurde kuulub ka ligipääsetavuse reeglitega arvestamine ja seega tuleb veebilehe piltidele lisada alternatiivne kirjeldus ehk alt-atribuut. WordPressi pildiploki seadetes on olemas vastav lahter.
Alternatiivne kirjeldus on oluline, sest seda kasutavad ekraanilugerid. Samuti näidatakse seda siis, kui pilti mingil põhjusel kuvada ei õnnestu. Seega peaks kirjeldus edasi andma sama sisu, mis pilt. Juhul kui tegemist on täielikult illustratiivse pildiga, võib alt-teksti ka tühjaks jätta. Sel juhul lisatakse tühi alt-atribuut, mis annab ekraanilugerile märku, et selle pildi võib vahele jätta.
Piltide lisamise rusikareeglid
Piltide lisamise soovitusi väga lühidalt kokku võtta on raske, sest on palju muutujaid, millega tuleb arvestada ja ükski reegel ei toimi 100% juhtudel. Mõned üldised suunised siiski on, millest võiks kinni pidada, sest need annavad suuremal osal juhtudest hea tulemuse.
- Juba pilti üles laadides võiks pildi laius pikslites vastata sellele, kui suurelt pilti lehel kuvatakse (arvestades ekraani laiusega 1920px (või 3840px)) – võib jätta pildi väiksemaks tegemise töö ka WordPressile endale, kuid turvalisem on suuremaid pilte üldse mitte üles laadida.
- Kui pildil ei ole läbipaistvad pindu, võiks eelistada .jpg formaati, sest see on väiksem kui .png.
- Vektorgraafikas visuaalid lisada võimalusel .svg-dena.
- Kasutada Squooshi vm analoogset tööriista ja katsetada erinevate seadistustega.
- Lähtuda sellest, et pildifaili suurus ei ületaks kindlasti 300 KB, pigem võiks tavaliste sisus kasutatavate piltide suurus olla alla 150 KB ja üle selle võib minna juhul, kui pilti kuvatakse terve ekraani laiuselt, mingil põhjusel .png failina vm erijuhud.
- Lisada piltidele alternatiivsed kirjeldused.
Ka neid näpunäiteid kasutades tuleb alati üle kontrollida, kuidas pilt veebilehel välja näeb ja vajadusel uuesti optimeerida (kui näiteks on kvaliteedi vähendamisega liiale mindud ja pilt kogemata liiga väikseks tehtud vms).
Seda, kas pildid on piisavalt optimeeritud, saab kontrollida lehe kiirustestidega, nt PageSpeed Insights. Kiirustesti raportis tuuakse välja ka kõige suuremad pildifailid ning seejärel on võimalik üle vaadata, kas neid konkreetseid pilte oleks võimalik veel optimeerida või mitte.
Kasutatud materjalid:
- https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Image_types
- https://accessibility.twn.ee/
- https://getflywheel.com/layout/optimize-images-for-web/
- https://visualcomposer.com/blog/wordpress-image-sizes-guide/
- https://medium.com/@onlinelogomaker/what-is-the-difference-between-dpi-ppi-resolution-and-image-size-b42328e7ed22



