Veebidisaini maailm on muutunud üsna kirjuks ja lõbusaks. Kui veel mõni aastat tagasi oli nii disainerite kui tellijate eeskujuks Apple’i puhas, selge ja rahulik stiil ja kliiniliselt puhtad matt-alumiiniumpinnad, siis täna näeb ikka väga kirjut paletti. Muidugi ei jõua iga järgnevalt kirjeldatud trend meie igapäeva, aga üldist suundumust võib ikkagi märgata. Standardne disain on ära tüüdanud. Ei taheta enam mitte niivõrd midagi ilusat, vaid midagi huvitavat ja eristuvat.
Off-grid ja mondrianism
Nagu juba eelmise aasta ülevaates kirjutasime: asümmeetria, ebatavaline layout ja modulaarsus. See on ilmselgelt trendihoovus, mis saab hoogu juurde uutest tehnilistest võimalustest. Huvitava layoudi loomine veebis on tänu Flexbox’ile ja CSS Grid’ile oluliselt lihtsam, kui veel paar aastat tagasi. Elemendid sõidavad nüüd lehel ringi, kattuvad jms.
Või vastupidi, on väga peenelt paika pandud. Mondrianism on layoudi laad, mis meenutab hollandi maalikunstnik Piet Mondriani töid. Siin pole asjad nii pilla-palla, vaid rangelt paljudesse erisuurustesse kastikestesse paigutatud. Flat-stiil mängib läbi keerukamaid kompositsiooni-ülesandeid. Seni peamiselt küll disainerite kavandites Dribble’i-shot’idel, sest reaalse muutuva sisuga ja mobiilis on sellist layouti ikkagi keeruline kontrollida.

Mitmekesine illustratsioonide maailm
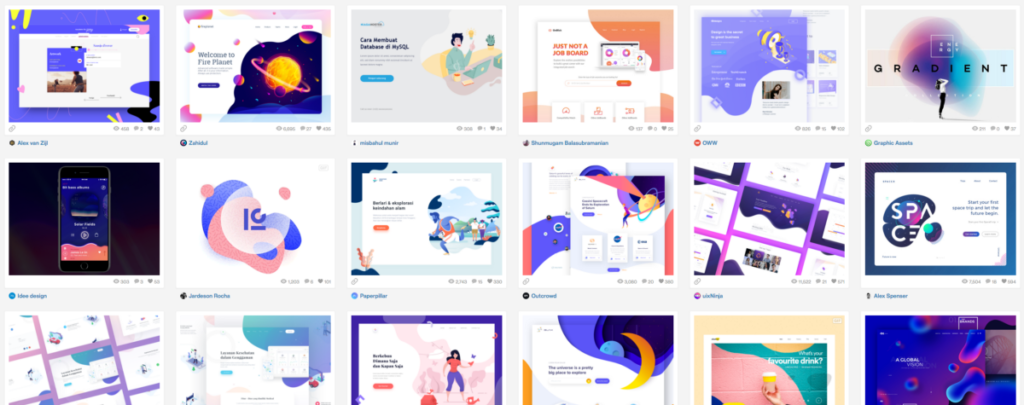
Foto asemel kasutatakse üha rohkem illustratsiooni. Kunstnikutöö on juba loomu poolest isikupärasem ja eristuvam, kui foto, mida näeb kõikjal. Anonüümse muljega vektor-illustratsioonide asemel on veebides üha rohkem näha rikkalikuma graafilise tunnetusega töid.

Efektid ja animatsioon
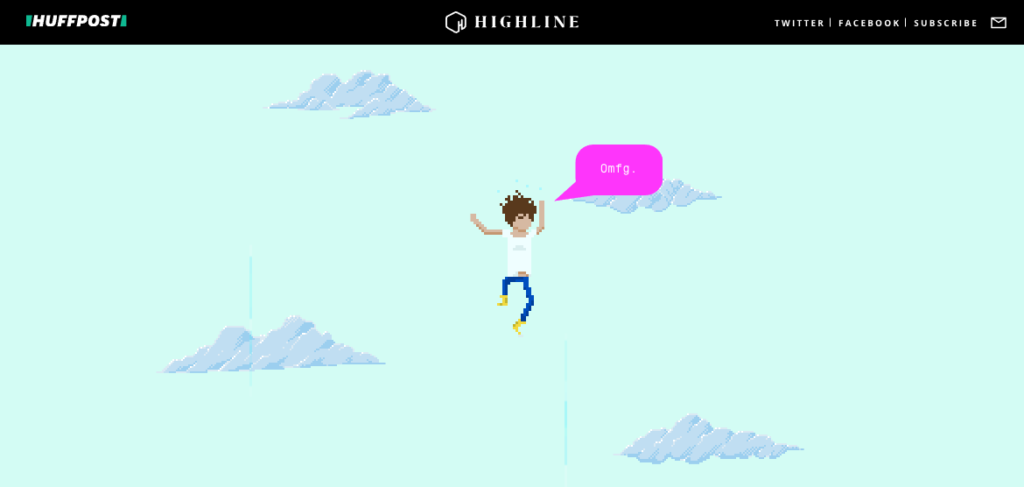
Skrollimine ei ole ainuke viis, kuidas veebileht liigub ja liigutab – kaasaegne veebileht on kodu graafilistele olenditele, kes võbelevad ja liigutavad ka niisama. Huvitavad üleminekud ühelt lehelt teisele, geomeetria ja pildimaterjali maskimise ja morfimise efektid, mikroanimatsioonid jms on kõik võimalikud tänu tehnilisele arengule. Sisulise info illustreerimiseks kasutatakse animatsioone, näiteks toote tutvustamiseks või ajakirjanduses põhjalike uurimuslugude jutustamiseks.

Seiklused tüpograafia radadel
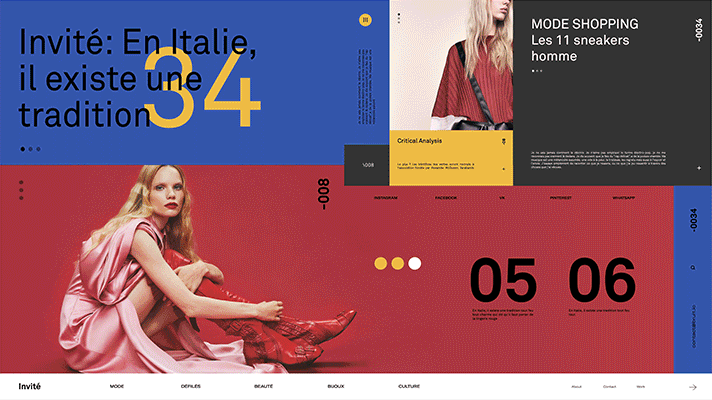
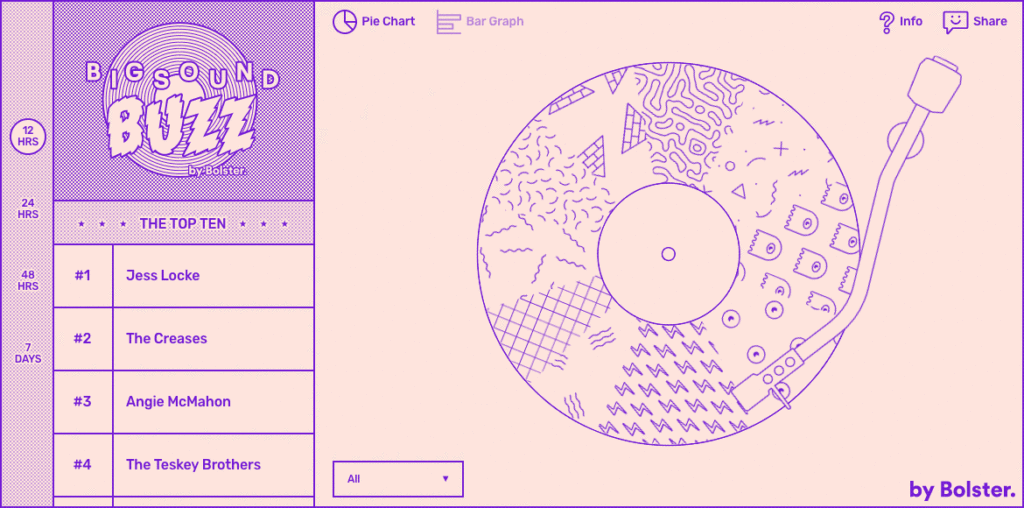
Šikid seriifidega fondid on üha populaarsemad nagu juba eelmise aasta artiklis rääkisime. Jätkub geomeetrilise ümarate vormidega plokk-kirja võigukäik, mille vahel kohtab ka vimkaga grotesk-kirju. Aga ootamatult hästi läheb peale ka veidi servapealsem tüpograafia ja mitte ainult disainerite portfoolioveebides. Toon siin ühe näite Eestist, kus laiale publikule suunatud veeb kasutab üsna eristuvat pealkirjafonti. Pane tähele ka trendikat illustratsiooni kasutamist ja huvitavat värvipaletti. Hea töö!

Uudiseid tehnoloogia poolelt. OpenType Variable Font on standard, milles ühte fondifaili on võimalik panna mitu fondilõiget, stiili jpm. Ja neid omadusi on võimalik koodiga kontrollida ja animeerida. See tähendab, et veebilehed lähevad kiiremaks, tüpograafiat saab sättida vastavalt seadmele ja ka loominguliselt avab see samuti uusi võimalusi. Artikli kirjutamise hetkel toetavad brauseritest seda tehnoloogiat Firefox ja Chrome, peagi ka Edge ja Safari.

On ka parameetrilised fondid, mida saab reaalajas mõjutada ja panna fondi omadused sõltuma kasvõi välisest infovoost, näiteks ilmast, asukohast või kasutaja vaadatud kassivideote hulgast… Võib ette kujutada seda fondihullust, mis vabadustega kaasneb.
Värvieksperimendid
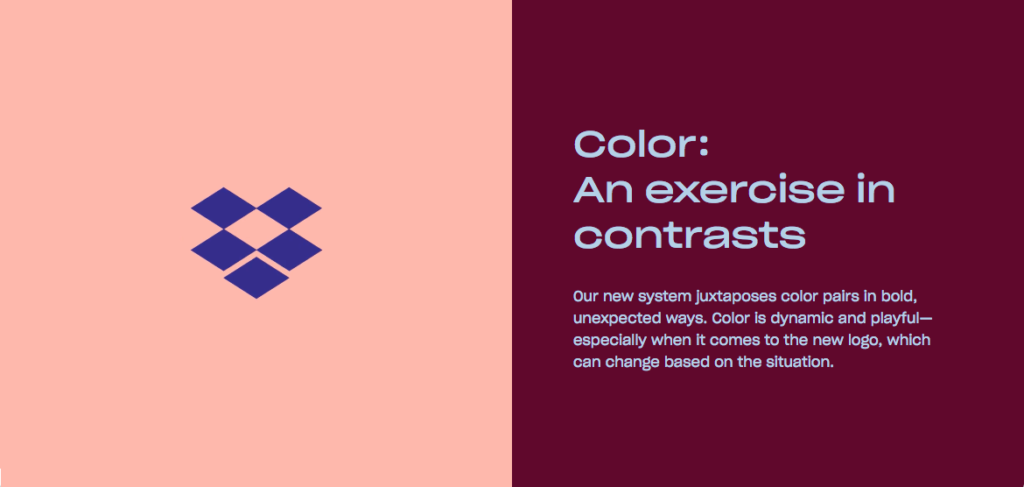
Mõni aasta tagasi hakkati disainis laiemalt kasutama intensiivseid värve ja värviüleminekuid. See kõik kestab ja kerib tuure juurde. Kunagine avangardistide IK Blue on juba lausa peavool, kui mitte veel vängemate neoonidega üle tõmmatud.
Üks paralleelne trend on ka mahedamad, kuid seejuures ootamatud toonid ja värvikooslused. Põhivärvid on nihutatud murtud toonideks. See on justkui küpsem ja sofistikeeritum vintage-hõnguline progemuusika-tuba ümbritsevas kirevas reiviklubis.

On ka väga piiratud värvipaletiga stiil, mõni lausa monokroomne või mustvalge.


Orgaanilised vormid
2017. aasta loetud disainikokkuvõtetest oli minu jaoks üks vaimukamaid artikel nimega “2017: Klombi-aasta”. Tõesti, igasugu amööbseid tegelasi eri põhjustel on jätkuvalt võimalik kohata. Sealhulgas meie oma armas väike disainihooletus ja massiivne PR-fopaa nimega Rändrahn. Veel varasem paljudele tuntud Telia “pühademuna” on samuti samast ooperist.

Klomp kuulub üldisemasse hoovusse, mis püüab vastukaaluks domineerivale flat-stiilile kujundust elavdada erinevate lainete, kõverate, diagonaalide ja muu sellisega. See püüd orgaanilisemate vormide poole hõlmab ka asjaolu, et ümarnurgad on tagasi (Twitteri UI remake). Erinevalt kunagise Web 2.0 mänguasjalikust ümarast stiilist nüüd siiski küpsema ja tagasihoidlikumana.
Immersiivsed kaasahaaravad keskkonnad
WebGL tehnoloogiaga tehtud 3D veebikeskkonnad on üha levinumad. Neis saavutatakse arvutimängudele omane kasutajakogemus ja põhjalik loosse sisseminek.
Keskkonnad, mis tõmbavad endasse, on veebis pea igapäevased. 360° video ja virtuaalreaalsus on siiski endiselt töömahukad ja kallid toota ning tihti ka ebamugavad kasutada. Et telefonid toetavad nüüd vastavat tehnoloogiat, siis uus hullus on eesoleval aastal ilmselt liitreaalsus (augmented reality, AR), seda eriti telefoniäppides. See pole ka nii töömahukas ja pakub hulgaliselt erinevaid kasutusvõimalusi.
Häälseadmed on ka popiks saamas. Kuivõrd mõjutab helipõhise liidese areng (voice interface) veebidisaini, näeme ilmselt paari aasta jooksul. Näiteks aastatagune juturoboti-vaimustus pole erilisi märke veebidisaini jätnud.

Brutalism
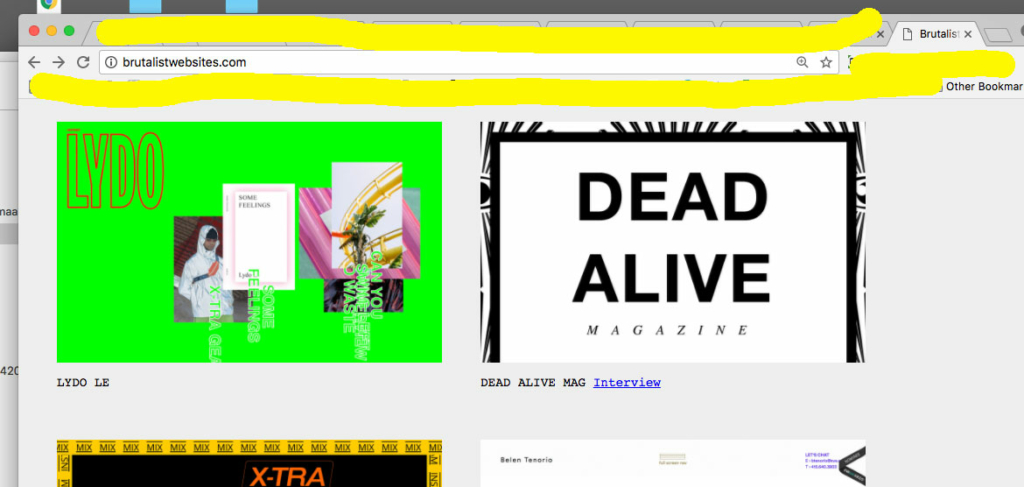
Brutalism on stiil või pigem suhtumine, mis 2017 murdis laiema avalikkuse ette, kuigi on avangardis aastaid olemas olnud. Arhitektuuris tähendab brutalism rajumodernistlikke robustseid ilustusteta betoon- või telliskolosse, kus konstruktsioon ja toores funktsionaalsus pole silma eest varjatud.
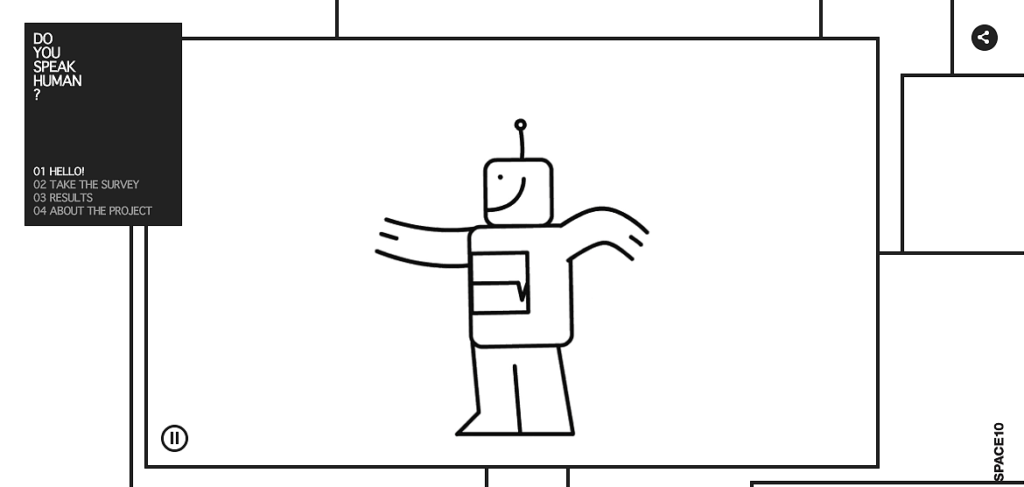
Nii ka veebidisainis: toorus, viimistlematus, manikaalsus, egotsentrilisus. Aga siin on lisaks ka tubli annus tänapäevale omast lõpetamatust, ajutisust, sarkasmi, eneseirooniat ja paroodiat veebidisaini mineviku teemadel, peavoolu-disaini frivoolsuse põlgamist, igasugu trashi&kämpi.

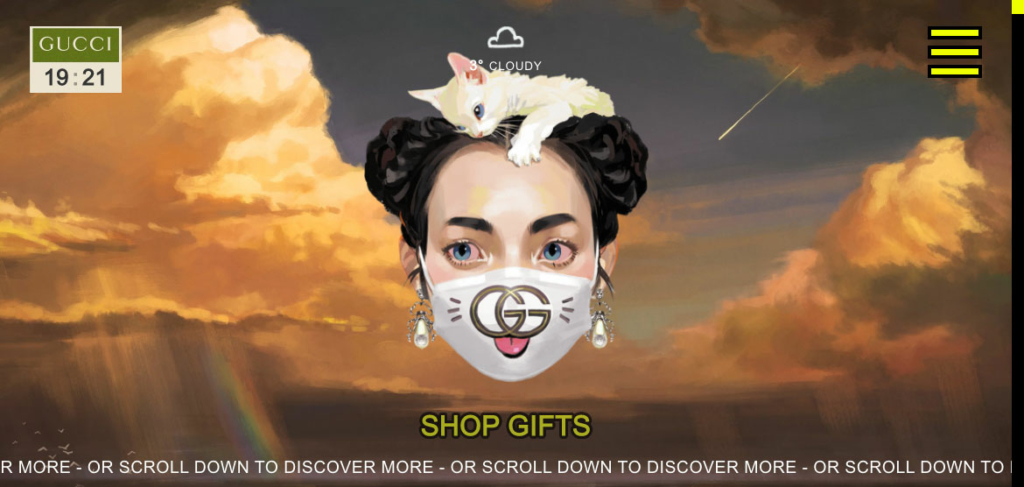
Kas brutalism päris peavoolu murrab, on kahtlane. Pigem jääb kunsti- ja disainiinimeste irooniliseks metamänguks ja disainiavangardiks. Mängitakse läbi trippivaid egotsentrilisi paralleelreaalsusi, kus kasutajamugavus ja mõistuspärasus on viimane, millele mõeldakse. Mõni suurem moebränd on ka trendi juba kaaperdanud nagu allpool näha.

Põnev olevik ja tulevik
Saab näha, kuidas mõjutavad veebidisaini-tööstust AI ja automatiseerumine, uued kujundusprogrammid ja tööprotsessid, muutuv äri- ja tehnoloogiavaldkond ning ka näiteks üha ähvardavamaks muutuvad turvalisusprobleemid ja üleüldised ühiskondlikud mullistused.
Kaasajasta oma veebileht!
- Usud, et vana käib küll? Loe põhjustest, miks koduleht peab ajaga kaasas käima?
- Testi, kas sinu veebileht laeb kiirelt või jätab kasutaja pikemaks ootama?
- Inspiratsiooniks ühe auväärse žürii valik: CSS Design Awards: https://www.cssdesignawards.com/woty2017
- Võta ühendust, aitame nii disaini, arenduse kui sisuloomega.



