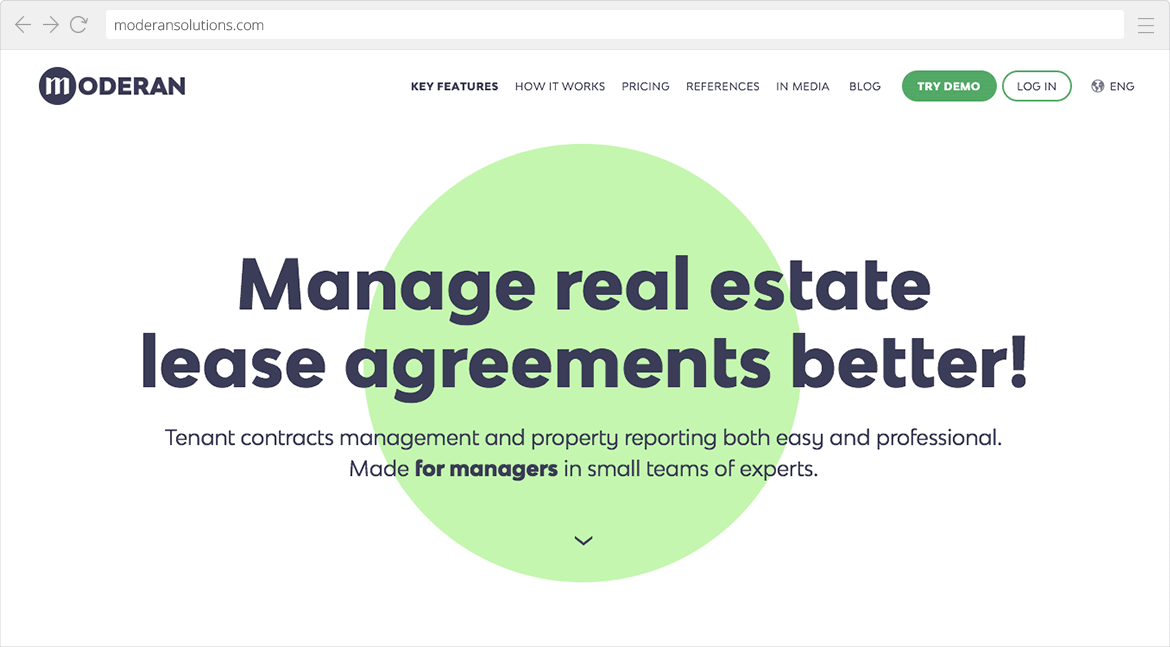
Visuaalne identiteet

Koostöö Frankfurdis tegutseva start-up’i meeskonnaga algas visuaalse identiteedi ja müügiveebi loomisega. Toode on positsioneeritud kui lihtne, kiire ja mõistliku hinnaga, kuid tänu nutikusele ja läbimõeldusele professionaalne. Seda erinevalt konkureerivatest traditsioonilistest toodetest, mis on küll professionaalsed, ent keerukad, kohmakad ja ülikallid.
Seega tuli Moderani identiteedis ühendada ühelt poolt ärikinnisvara valdkonna soliidne tagasihoidlik stiil ja teiselt poolt Moderani meeskonna ja loodava rakenduse põhimõtted, nagu innovatiivsus, nutikus, lihtsus, inimesekesksus. Et stiil oleks küll professionaalne, aga ikkagi konkurentidest eristuv oma särtsakuse ja nutika lihtsusega.
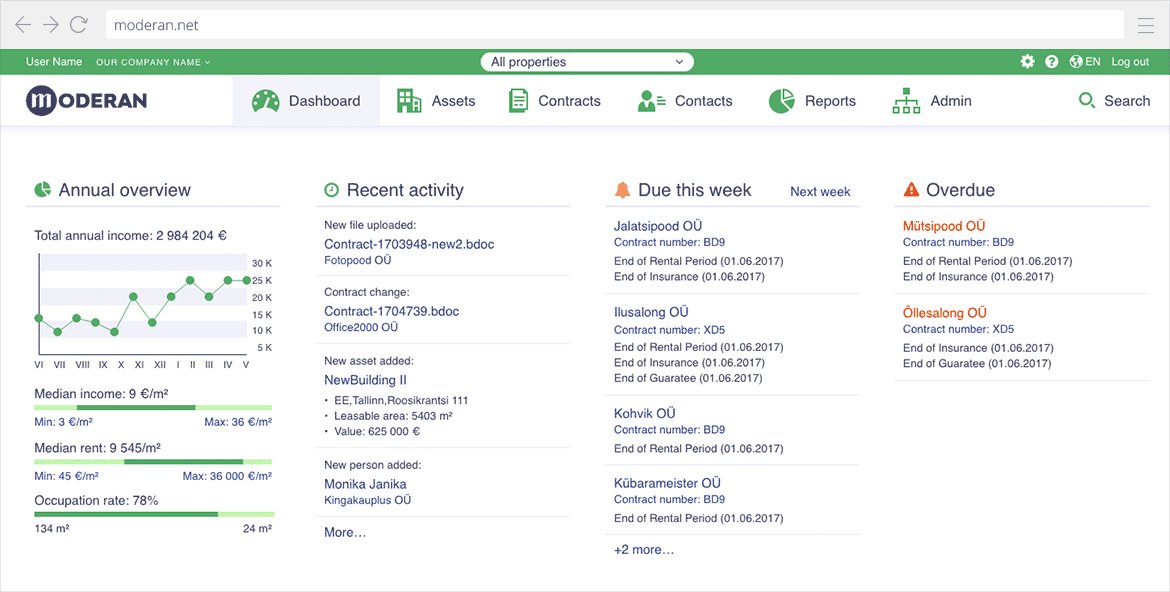
Logo märgis on ühendatud M-täht (nagu Moderan) ja tornmajade perspektiiv. Kirjaosa on asjaliku muljega plokk-kirjas.
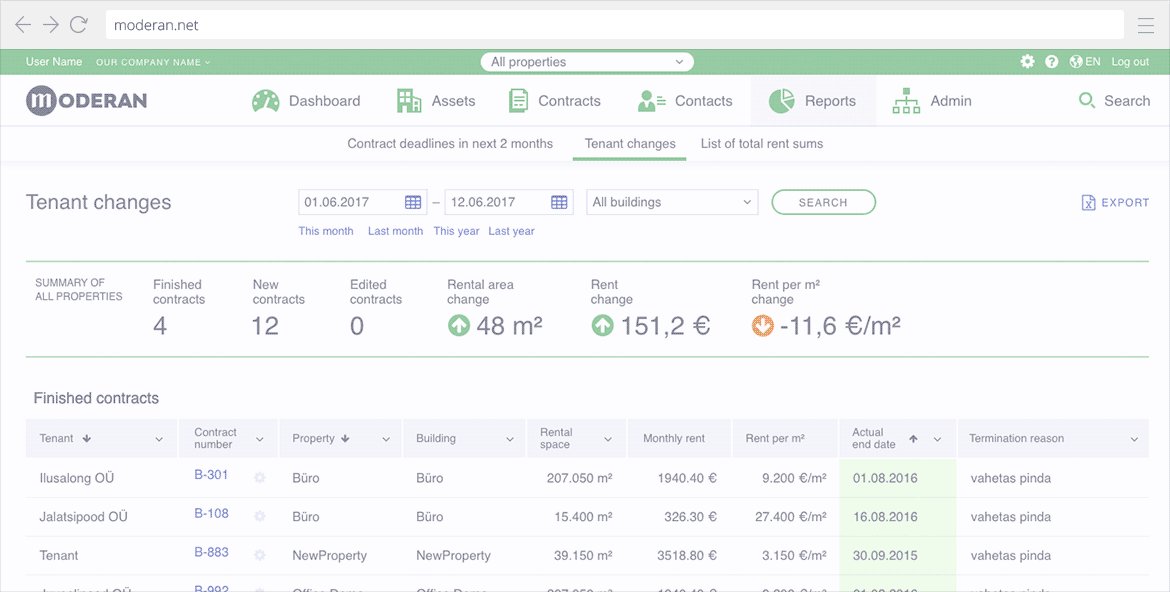
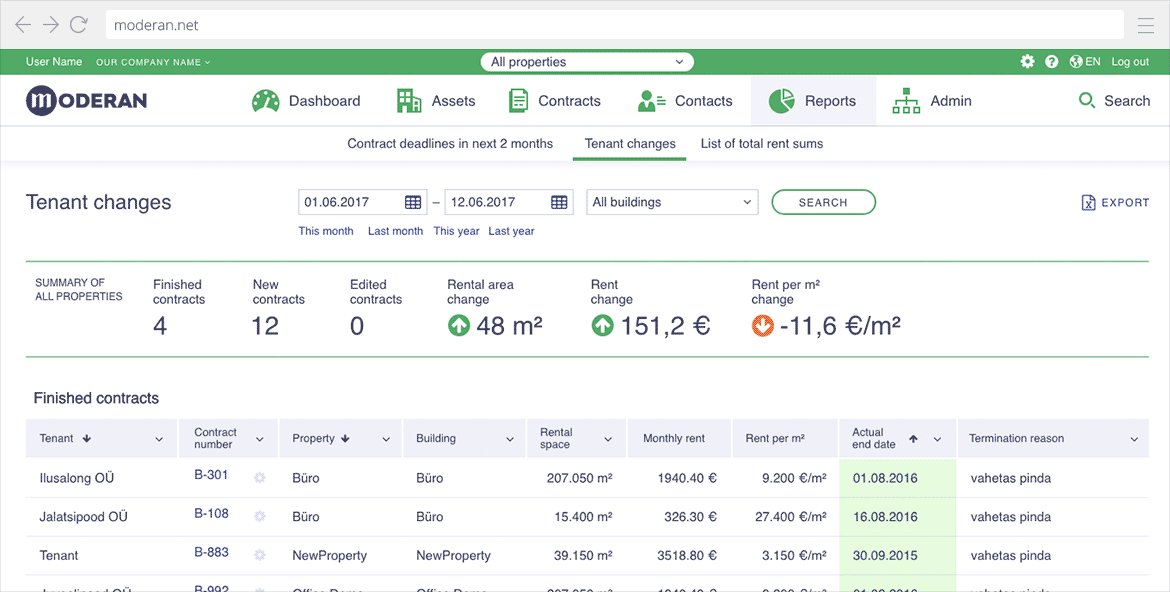
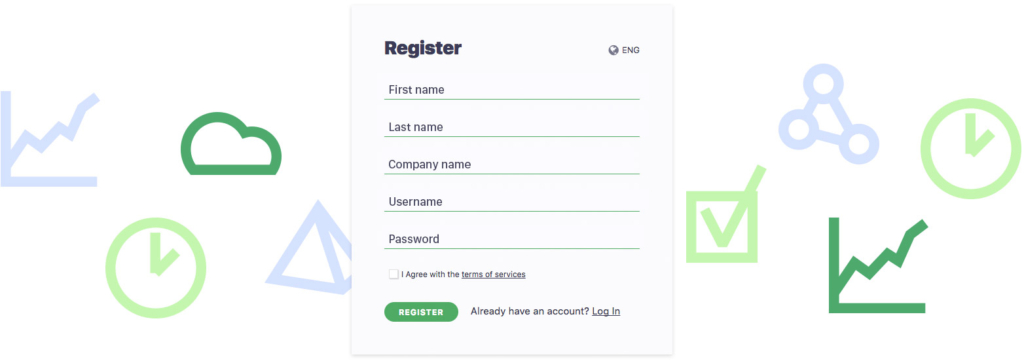
Värvivalik lähtub kinnisvara valdkonnale klassikalisest tumesinisest, mida on nihutatud trendikama lilla tooni poole. Põhiaktsendiks pisut särtsakam roheline. Värvipaleti loomisel arvestasime, et kuna tegemist on töövahendiga, siis ei tohi värvid olla liiga erksad ega väsitavad.

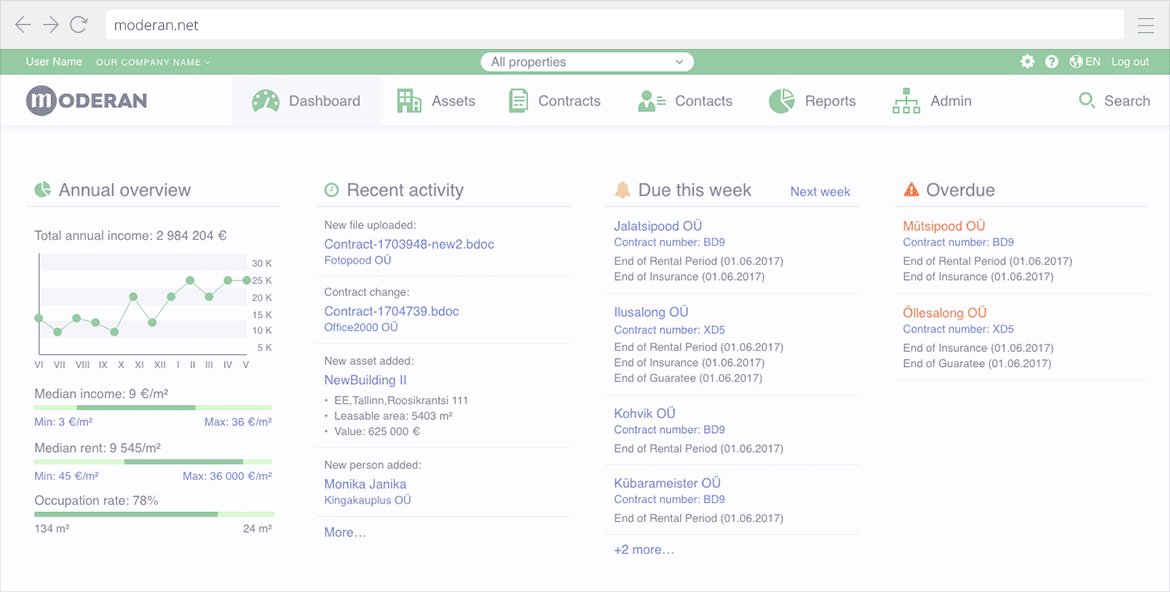
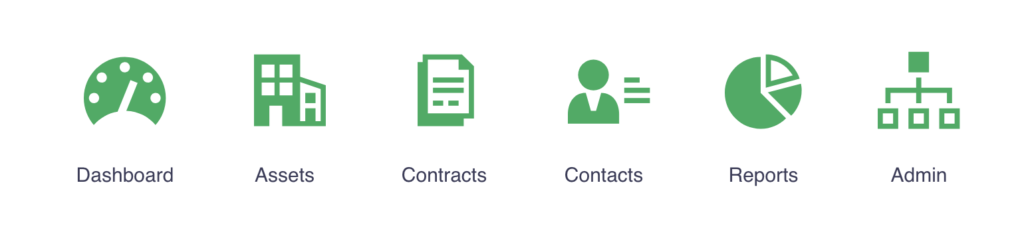
Toetava graafilise elemendina kasutatakse Moderani lakoonilisest vormikeelest lähtuvaid piktogramme, mis haakuvad hästi rakenduse kerge ja nutika loomusega. Piktogramme saab koondada süsteemiks ja luua neist mustreid.