Proloog
2021. aasta alguses leidsin end olukorrast, kus olin varasemast juhtimisega seotud tööst läbi põlenud, olnud paar kuud töötu, puhanud ja mõelnud põhjalikult erinevatele eksistentsiaalsetele küsimustele. Olin jõudnud arusaamale, et võib-olla ei ole ma oma senise 32 eluaasta jooksul professionaalseid valikuid tehes päris õigetest asjadest lähtunud.
Otsustasin uut tegevusala otsides rangelt jälgida, et valin töö, mis mulle protsessina meeldiks. Inimeste juhtimisega seotud tööd ei pakkunud mulle sellist rõõmu ja rahulolu, mida oma tööst ootaksin. Ühtlasi olin tunnetuslikult enda õlule kogunud kogu vastutuse oma alluvate töötulemuste eest, mis ei ole tervislik ega meeldiv ja küllap see mu lõplikult kokku jooksutaski. Tahtsin nüüd leida töö, kus saaksin keskenduda ise millegi tegemisele ja vastutada ainult enda töölõigu eest.
Mõte saada veebiarendajaks oli mus vaikselt küpsenud juba mitu aastat, kuid ma polnud seni veel suutnud välja mõelda, kuidas seda reaalsuseks muuta, sest täisajaga töö kõrvalt end teises valdkonnas tulemuslikult täiendada ei osutunud minu puhul võimalikuks (proovisin, ebaõnnestusin). Nüüd aga oli mul ühtäkki aega ja pärast paari kodus veedetud kuud hakkas tasapisi olema ka energiat, et asju jälle ette võtta. Seega sain aru, et nüüd või mitte kunagi.
Õnneks elame me maailmas, kus erinevaid õppimisvõimalusi tuleb uksest ja aknast, nii et polnud väga raske avada Udemy.com veebileht ja alustada eneseharimist. Üks kursus oli mul seal juba varasemast ostetud (“The Web Developer Bootcamp”), nii et alustasin sellest, lisades hiljem spetsiifilisemaid kursusi CSSi ja Javascripti teemadel. Tasapisi hakkasin tegema ka harjutusi Frontend Mentor lehel, mis tõstis veidi eneseusku. Esialgu plaanisingi spetsialiseeruda kitsalt frontendile.
Olles kuu aega omaette pusinud, jäi mulle silma firma Softcloud veebiarendaja tööpakkumine, mille nõudmised tundusid võrreldes teiste tolle hetke pakkumistega vähem ulmelised ja ma otsustasin nendega ühendust võtta. Ja saingi oma esimese praktikakoha! Nii et järgmised 2 kuud veetsin ma kahe erineva projekti frontendi kallal pusides ja samal ajal Javascripti õppides.
Ka Redwalliga oli mul tegelikult tolleks hetkeks juba kokkupuude olemas. Nimelt olin ma veidi üle aasta varem sattunud Redwalli veebiarendaja töökuulutuse peale, võtnud ühendust ja saanud ka proovitöö, kuid tol hetkel sain ma proovitööd vaadates aru, et mul pole mõtet oma olematute oskustega teiste aega raisata ja ma loobusin selle tegemisest. Pärast Softcloudi praktika lõppu tundsin, et olen valmis uuesti proovima. Edasi läks kõik päris ruttu. Sain proovitöö, tegin selle ära (tundes suurt rõõmu, et tolleks hetkeks tundus see staatilise lehena täiesti tehtav, mis näitab, et olin juba omajagu arenenud), käisin Kristeli ja Helariga vestlemas ning olingi valmis oma praktikat jätkama Redwallis.
Peatun eellool nii detailselt ennekõike seepärast, et see näitab mitteformaalset võimalust ümberõppeks. Tänapäeval teame väga hästi, et inimesed liiguvad varasemast rohkem, vahetavad valdkondi ja ei pea ühte ametit aastakümneid, kuid vähem on juttu erinevatest viisidest, kuidas seda teha.
Minu lugu on näide, et uues valdkonnas spetsialisti tasemel tööle asumiseks ei pea tingimata hankima selle valdkonna kõrgharidust ega ka iseseisvalt aastaid õppima.
Minul oli palju abi Udemy veebipõhiste koolituste keskkonnast, sealt edasi on aga ennekõike abiks praktilised kogemused. Olen rõõmus, et leidsin lausa kaks ettevõtet, kes olid valmis andma mulle praktikandina võimaluse. Samuti olen tänulik Eesti Töötukassale, kes pakub toetust nii praktikandile kui ka praktikaettevõttele, kui praktikant on ametlikult töötu. Ja loomulikult peab praktikant olema ise valmis kiiresti ja intensiivselt uusi asju omandama. Sellest kõigest tuleb veel juttu, sest kuigi ma tundsin Redwalli praktika alguses, et olen kuskile kohale jõudnud, ei olnud ma tegelikult ikka veel isegi stardipakkudelt tõusnud.
Iga algus on raske
Oma senise kolmekuulise arendajaõppe jooksul olin ma keskendunud ainult frontendile ehk õppinud kavandi järgi staatilisi veebilehti looma. Redwallis aga asusin ma kohe tööle terviklike projektidega, mis tähendab WordPressi või Joomlaga seotud funktsionaalsete veebilehtede loomist. Algus oli päris keeruline ning tundsin iga kord suurt rõõmu sellest, kui sain vajaliku sisu õiges kohas kuvama ja seejärel tegeleda stiilidega, milles tundsin end võrreldes CMSide hingeeluga ikkagi juba profina. See tunne oli ka muidugi petlik ja hiljem sattusin korduvalt olukordadesse, kus jäin just stiilidega hätta.
Suur erinevus võrreldes eelmise praktikakohaga oli see, et sain igapäevaselt kontoris kohal käia ja tänu sellele kergemini juhendajalt abi küsida. Mu juhendaja Mattias on väga abivalmis ja kannatlik ning ma tõeliselt imetlen seda, sest ma tõesti olen teda 6 kuud praktiliselt iga päev (et mitte öelda iga tund) oma küsimustega tüüdanud ja ta on endiselt valmis mind iga kell aitama. Päris alguses veetsime tunde nii, et ta istus mu kõrval ja juhendas iga sammu, sest pidin omandama nii Redwalli tööprotsessid kui ka WordPressi põhilise ülesehituse. Tean, et kogenud arendaja aeg on väga väärtuslik ja olen tänulik, et Redwallis ollakse valmis seda nii suurel määral minusugusesse algajasse investeerima ja et Mattiase närvid endiselt vastu peavad.
Intelometry
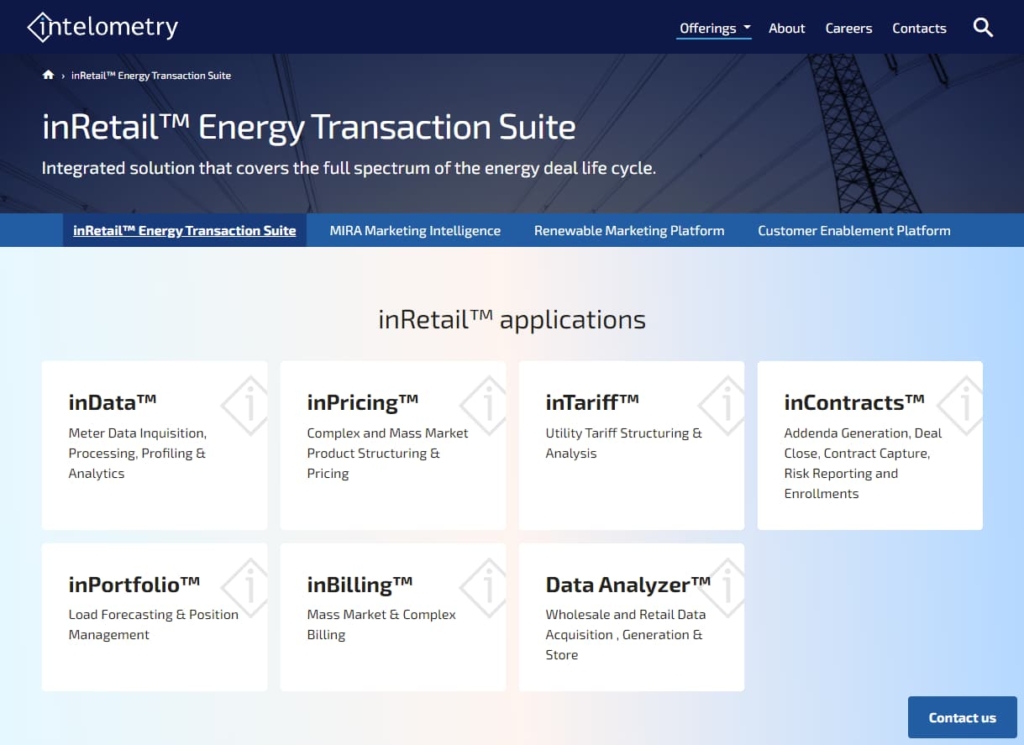
Minu esimeseks projektiks sai Intelometry veebileht. Intelometry Inc. on peamiselt USAs baseeruv ettevõte, mis tegeleb elektrienergiat puudutavate toodete ja teenuste pakkumisega. Esimeseks WordPressi projektiks oli see leht päris sobiv, sest erinevaid vaateid ja projektispetsiifilisi Gutenbergi plokke oli suhteliselt vähe. Samas oli lehel mitmetasandiline lehtede struktuur, mistõttu oli navigatsiooni luua keeruline. Samuti sain kohe esimeses projektis kätte kogemuse, et kliendi soovid võivad projekti käigus muutuda, mistõttu tegin menüüd projekti hilisemas etapis ümber.

Esimeses projektis oli päris palju lootusetuse momente, kuid Mattiase abiga liikusin ikkagi tasapisi edasi. Kõige keerulisem tundus Gutenbergi plokkide arendus, sest ka React oli mulle täiesti võõras ja Gutenbergi ploki puhul on ka lihtsate asjade kuvamiseks vaja küllaltki palju koodi. Gutenbergi plokke kasutame veebilehtedel palju, sest meie eesmärk on luua veebilehti, kus haldajal on olemas paindlikud tööriistad, millega erinevaid vaateid luua ja mis töötavad võimalikult paljudes erinevates kombinatsioonides.
Õnneks on Redwallis arenduse tööprotsessi osaks ka varasemate komponentide taaskasutamine või nende aluseks võtmine. Väga palju õppisingi selle kaudu, et küsisin Mattiaselt, mis projektist võiksin leida plokile sobiva eeskuju ja siis püüdsin selle põhjal ise edasi pusida. Seda lahendust kasutan siiani, kuigi nüüd on mul õnneks juba ka hulk enda loodud plokke, mida järgmistes protsessides taaskasutada ja mida on lihtsam mõista, sest olen need ise läbi töötanud.
Intelometry projekti tehes sain aru ka sellest, kui palju kasu oli minu varasemast põhjalikust kogemusest WordPressi haldajana. Olukorras, kus on palju uut infot ja ebapädevuse tunnet, on väga lohutav vahepeal teha asju, mis on juba lihtsad ja omased.
Hoolimata sellest, et pusisin omajagu ja vajasin palju abi, sain vist Intelometry projektiga piisavalt hästi hakkama, sest pärast kuuenädalase praktikaperioodi lõppu ja Redwalli suvist kollektiivpuhkust asusin ettevõttesse nooremarendajana tööle.
Vektor
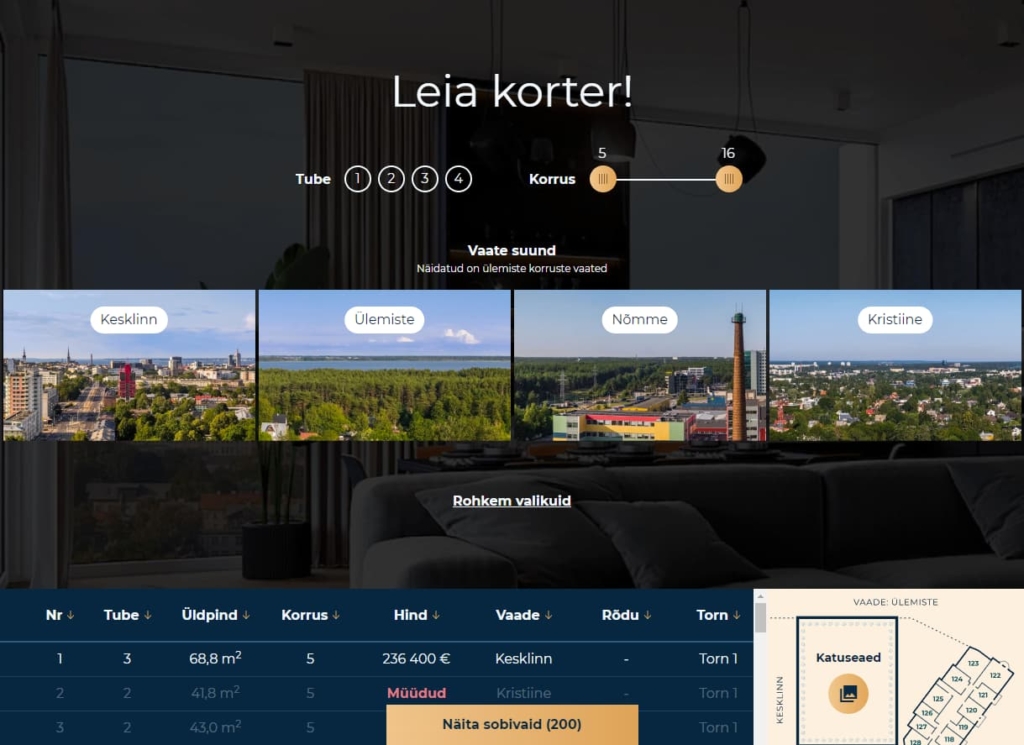
Minu järgmiseks projektiks sai Vektor, veebileht eksklusiivsele kinnisvaraprojektile Tallinnas. Ühtlasi oli see mu esimene kokkupuude Joomla sisuhaldussüsteemiga ning veeb oli ka disaini mõttes päris keerukas, sisaldades ohtralt interaktiivsust ja erilahendusi. Kuid nagu ikka – jagades võimatuna tunduva ülesande väiksemateks osadeks, ei tundugi asi enam nii hull. Hakkasin Mattiase abil ülesannetega otsast minema ja tulemuseks on väga muljetavaldav veeb.
Selles projektis oli õppetunde lisaks Joomla üldise loogika avastamisele veel väga palju. Õppisin lisama ja vastavalt dokumentatsioonile seadistama pluginaid nagu jQuery lightSlider ja lightGallery, kasutama AOS animatsioone, ise animatsioone looma, kasutama PhocaMapsi Google’i kaardi kuvamiseks, jQuery Interactive 3D pluginat 3D mudeli loomiseks jpm. Leht kasutab ka Redwalli enda loodud kinnisvaraveebide komponenti, mille abil tuli luua erinevate omaduste abil filtreeritav korterite tabelvaade ja tabelist avanevad detailvaated.

Kuigi pusimist oli palju, sai leht lõpuks valmis ja ka testimisest küllaltki positiivset tagasisidet. Parandusi tuli teha, kuid see on arendajatöö loomulik osa ning esimese Joomla projekti kohta ja ka projekti keerukust arvestades sai tulemus päris hea. Pärast seda olen valmis saanud veel kolm veebilehte, kuid siiani on Vektor kõige ajakulukam ja ka kõige suuremate õppetundidega projekt, mis tõi kaasa omajagu ebakindlust ja raskeid hetki, kuid ka suurt rõõmu, kui asjad lõpuks siiski tööle hakkasid.
Areng on spiraal
Kui esimesed kaks projekti tehtud said, olin juba pisut enesekindlam, sest nüüd oli mul mingigi kogemus olemas kahe põhilise CMSiga, mille peale Redwallis arendusi tehakse ja uskusin, et edasi saab minna ainult lihtsamaks. Ja mingis mõttes läks ka, sest edaspidi jäi iga projektiga aina vähemaks n-ö totaalse nõutuse hetki, kus ülesanne on nii tundmatu, et ei oska isegi kuskilt alustada. See aga ei tähenda, et väljakutseid poleks olnud.
Mapri
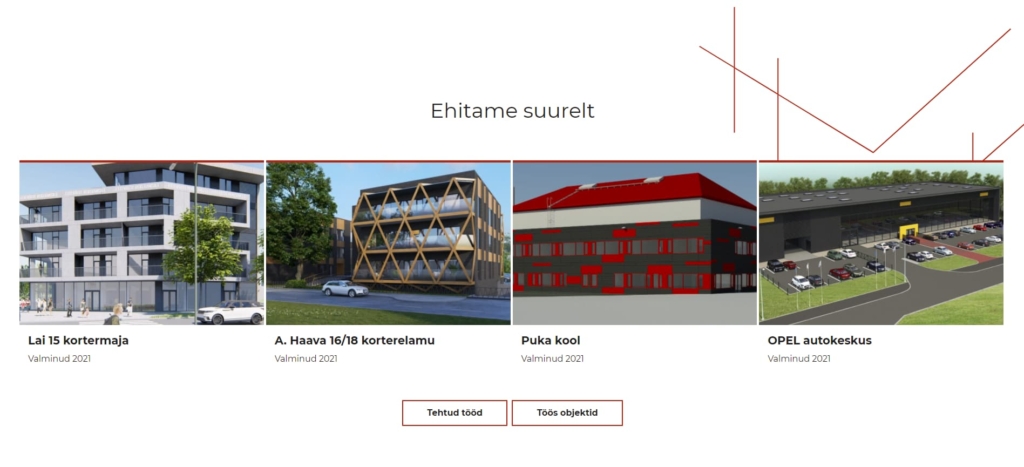
Mapri Ehitus OÜ on nii Eestis kui ka Lätis tegutsev ehitusfirma, kelle põhilisteks objektideks on tööstus- ja põllumajandushooned, aga ka kortermajad ja äripinnad. Nende WordPressil töötav veebileht sai minu järgmiseks projektiks.
Tööd alustades oli tunne hoopis teistsugune kui varem, sest sain paljude etappidega juba ise hakkama või vähemalt jõudsin iseseisvalt kaugemale ja sain abi küsida spetsiifilisemalt. Näiteks navigatsiooni tegemine oli tänu Intelometryle juba tuttav ja kuigi küsimusi tekkis, oli mul põhiline arusaam olemas, kuidas WordPressi menüüd luua, kuidas kasutada WP Bootstrap Navwalkerit Bootstrapi klasside lisamiseks, kuidas teha megamenüüd jne.
Selles projektis olin kaasatud ka sellesse projekti etappi, kus kavandi põhjal konkreetsed arenduse tööülesanded luuakse, mis oli minu jaoks väga põnev kogemus ja sain rohkem teada analüütiku tööst. Analüüsi põhjal selgus, et paljud veebilehe vaated saab üles ehitada ühe alamlehtede kuvamise ploki ja selle seadete abil. Tänu sellele plokile sain hiljem põhjaliku kooli selliste Gutenbergi plokkide arenduses, kus frontendi kuvamisloogika luuakse PHP-s ja halduskeskkonna oma Reactis. Mapri alamlehtede plokk on kindlasti seni minu kõige keerukam ja kõige rohkemate seadistusvõimalustega Gutenbergi plokk. Samas tundus ülesanne oluliselt jõukohasem tänu sellele, et olin lihtsama versiooni samast plokist juba Intelometry projektis teinud.

Oluline õppimiskoht oli Mapri veebilehe puhul minu jaoks ka WPML plugina kasutamine WordPressis mitmekeelsuse loomisel. Mapri leht on eesti, läti ja inglise keeles ning kuigi me arendame Redwallis standardselt kõik lehed selliselt, et need oleksid valmis mitmekeelsuseks, siis jäi Intelometrys minu jaoks see teema küllalt segaseks, sest leht neid võimalusi ei kasutanud. Mapri lehel tegelesin ise ka sisu üle tõstmisega vanalt lehelt uuele ja seega sain mitmekeelse veebi haldamises põhjaliku kogemuse.
Balt-Hellin
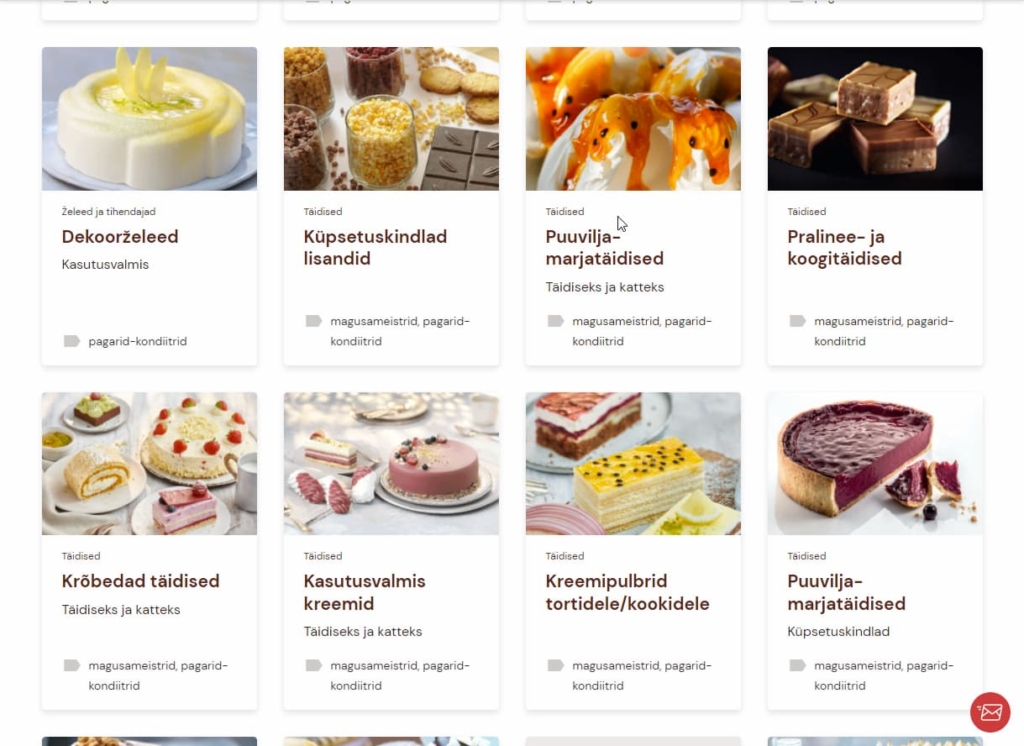
AS Balt-Hellin on pika ajalooga toiduainete maaletooja, kes pakub toorainet ja pooltooteid erinevatele pagari-, kondiitri- ja toitlustusettevõtetele. Ka nende veebileht sai loodud WordPressi platvormile.
Kui minu varasemate WordPressi projektide puhul olid lehed loodud Gutenbergi plokkide abil, siis Balt-Hellini veebilehe põhisisu moodustavad postitused ja nende kategooria-arhiivid. See tähendab, et tutvusin senisest palju põhjalikumalt WordPressi templiidihierarhiaga, st sellega, missugusest failist WordPress erinevates olukordades kuvamisloogikat otsib. Lisaks pidi kõigil arhiivivaadetel olema postituste filtreerimisvõimalus, mis oli samuti mu jaoks uus ülesanne.

Kui arhiivivaadete teema oli mu jaoks uus, siis samal ajal olid paljud teised ülesanded sellised, mis võimaldasid arendada edasi juba varem saadud teadmisi-oskusi. Näiteks olid selles projektis Gutenbergi plokid suures osas juba varem tehtud plokkide analoogid ja sain nendest eeskuju võtta.
Sain Balt-Hellini projekti käigus aru ka sellest, kui palju on olukordi, mida ma algaja arendajana veel ette näha ei oska. Tahame pakkuda haldajale võimalikult paindlikke võimalusi sisu lisamiseks ja lehtede kujundamiseks, kuid sellega arenduse etapis arvestamine nõuab kogemust ja ettenägelikkust. Kuna Mapri lehel sisestasin ka sisu ise, siis sain haldaja rolli läbi mängida ja palju vigu jooksvalt ära parandada. Balt-Hellinis ma seda ise ei teinud ja seetõttu oli hiljem parandusi rohkem. Nii et arenguruumi on veel küll.
eRenew
eRenewable on USAs tegutsev taastuvenergia kasutuselevõttu toetavaid teenuseid ja tooteid pakkuv ettevõte. Nende veebilehe puhul oli arenduse lähteülesanne pisut teistsugune kui varasemates projektides, sest tegemist oli redisaini projektiga, mis tähendab, et lehe toimimine pidi jääma võimalikult sarnane nende vanale WordPressi lehele. Seega tuli kasutada samu pluginaid ja jälgida pidevalt, et haldaja seisukohast muutuks uuele lehele üleminekul võimalikult vähe.

Esimest korda oma lühikese arendajakarjääri puhul tundsin lehe kavandit vaadates, et ma vist oskangi kõiki vajalikke elemente juba ise luua. Hoolimata sellest, et hiljem põhjalikumalt süvenedes sain aru, et ikkagi on ka teemasid, mille osas ma vajan abi, oli see tunne väga julgustav. Ootamatusi muidugi ilmnes ka. Päris palju maadlesin selles projektis stiilidega, mis samuti ei paistnud esmapilgul midagi eriti keerukat olevat, kuid osutusid arenduse mõttes siiski kohati parajaks väljakutseks. Palju sain korrata ja edasi arendada juba varasemates projektides tehtud asju, nii oli ka selles projektis vaja luua arhiivivaate kuvamise loogika (kuigi teistsugune kui Balt-Hellinis), samuti mitmeid plokke, mis olid varasematega analoogsed.
Kõige uuem teema oli eRenew projektis minu jaoks pluginate kohandamine. Kuna olin piiratud vanal lehel kasutusel olevate pluginatega, ei saanud ma ise valida kõige paindlikumat lahendust, vaid pidin jõudma kavandis ette nähtud vaateni kindlaid vahendeid kasutades. Seega õppisin plugina koodi vajadusel üle kirjutama, et kuvatav tulemus vastaks kavandi nõudmistele.
Perfektsionismi võlu ja valu
Viie käsitletud projekti jooksul olen ma õppinud tohutult palju tehnilisi oskusi, omandanud erinevaid võtteid ja kuigi ma sõltun endiselt väga palju oma juhendajast, saan ma iga projektiga järjest iseseisvamaks. Ja võin salamisi juba mõelda endast kui päris veebiarendajast. Lisaks sellele on viimased pool aastat aga minu jaoks kaasa toonud suure isikliku arengu, mis võib mingis mõttes olla veelgi väärtuslikum. Nimelt ei ole ma kunagi varem olnud samaaegselt nii teadlik sellest, kuidas õppimine toimub ja ise nii intensiivse õppimiskogemuse sees. Olles varem töötanud haridusvaldkonnas, olen ma palju õppimise kohta uurinud ja sel teemal mõtisklenud ning nüüd sain kõiki neid protsesse iseendas jälgida.
Vigade tegemine ja nendest õppimine on üks efektiivsemaid õppimise viise, ma tean seda ja ma usun sellesse. Ometi on mul endal väga raske vigadega toime tulla ning arusaam, et ma olen teinud vea, ükskõik kui väikse, tekitab mus väga tugeva emotsionaalse reaktsiooni. Olen selle kogemuse kaudu aru saanud, kui põhjalikult on perfektsionism minus juurdunud ja kui palju see on mul elus takistanud erinevaid asju proovimast. Ühtlasi olen aru saanud, et minu perfektsionism on täielikult sisemine – kogu tagasiside, mis ma oma tööle Redwallis olen saanud, on alati olnud väga sõbralik ja konstruktiivne, mitte kunagi isiklik ega kuidagi ründav, ometi suudan ma selle mõjul iseendale karme hinnanguid anda.
Samal ajal on teatud perfektsionism arendaja töös hädavajalik, sest pidevalt tuleb püüelda selle poole, et kõik oleks järjest enam detailideni paigas ja läbimõeldud. Kvaliteetsete lahenduste pakkumine on Redwallis oluline ja mulle meeldib see väga, sest motiveerib mindki oma tähelepanu detailsemaks muutma ja pakkuma järjest kvaliteetsemaid tulemusi. Ometi peaks selleni jõudma tasakaalustatud viisil, mis ei viiks nõudlikkust iseenese suhtes äärmustesse. Selles osas on mul veel palju õppida ja tahan seda tasakaalu kindlasti leida, sest see aitab mul igasuguse õppimisega edaspidi paremini hakkama saada ja sellest rohkem rõõmu tunda.
Ehitada süsteeme vs seada eesmärke
James Clear on oma populaarses raamatus “Aatomharjumused” käsitlenud teemat süsteemid vs eesmärgid (lühikokkuvõte). Ta soovitab keskenduda väikestele rutiinsetele sammudele, mis tuleb astuda, et soovitud tulemusteni jõuda, mitte seada esikohale tulemust kui sellist. Tulemusi ei paranda mitte järjest suuremate eesmärkide seadmine, vaid väikeste pidevate tegevuste tegemine, mis on läbi mõeldud ja korduvad ning viivad ühtlasi eesmärkidele aina lähemale. See mõte on mulle väga südamelähedane.
Viitan sellele kontseptsioonile sellepärast, et minu meelest iseloomustab see hästi seda, kuidas Redwallis on töökorraldus üles seatud. On kindlad rutiinid, mis tööprotsessi läbivad: igahommikune Daily Scrum ehk ülevaade eelmise päeva töödest ja käesoleva päeva plaan; nädalat kokkuvõtvad lühikoosolekud; kindlad reeglid, kuidas Trellos ülesandeid täita ja kaarte liigutada; kuidas tööaega logida; kuidas ettevõttes toetatakse sisseelamist jne. See kõik täidab eesmärki muuta tööprotsesse järjest selgemaks ja läbipaistvamaks, aidata paremini aega planeerida, tagada seda, et keegi ei jääks oma muredega üksi jne, kuid neile eesmärkidele ei ole vaja eraldi keskenduda, kui on sisse seatud süsteemid, mis nende täitmist soodustavad. Samas pakuvad need süsteemid ka piisavalt paindlikkust ja võimaldavad arvestada individuaalsete vajadustega. Minule sobib selline töökorraldus väga hästi ja tunnen end tänu selgetele ühistele kokkulepetele motiveeritult ja turvaliselt.
Ühtlasi inspireerib struktureeritud töökorraldus ka enda töös sarnaste süsteemide loomist ning tasapisi olen ka mina sellesse seisu jõudmas, kus mul on energiat ka muuks, kui ainult parasjagu käimasoleva ülesandega maadlemiseks ning saan pisut ka sellele keskenduda, missugust struktuuri ma lisaks Redwalli üldistele protseduuridele oma töös järgin. Tunnen, et oma keskkonna ja tegevuste korrastamine on mulle väga loomuomane ja väga mõnus on avastada end omasuguste seast ja keskkonnast, kus selliseid tegevusi väärtustatakse.
Epiloog
Lõpetuseks saan väljendada vaid oma tänulikkust, et olen täna selles kohas, kus ma olen. Tunnen, et olen leidnud keskkonna, mis ühtib minu väärtustega, ja töö, mis võimaldab mul oma võimeid hästi ära kasutada. Tagantjärele tarkusena näen oma varasemas elus mitmeid selliseid hetki, kus oleksin teistsuguste valikute korral võinud ka varem veebiarenduseni jõuda. Omajagu on kahju, et ma seda ei teinud, sest siis oleksin ma praeguseks hetkeks juba kogenud arendaja ja ei peaks 30. eluaastates täiesti uut ametit õppima. Kuid isikliku arengu seisukohast oli aeg karjääripöördeks ilmselt täpselt õige, sest tänu varasematele kogemustele oskan ennast paremini jälgida ja saadud õpikogemusi hinnata.
Redwall Digital on ettevõte, kus antakse algajale võimalus ja ollakse valmis temasse väärtuslikke ressursse investeerima. Loodan, et meie koostöö kestab veel kaua.
Tahad teha karjääri veebilehtede planeerimise, disaini või arenduse vallas?
Tule ja saa väärt kogemusi Redwallis reaalseid asju tehes!
👋 Kirjuta meile job@redwall.ee.
Räägi mõne lausega, kes sa oled ja miks just meile tahaksid tulla?
Lisa ka CV. Disaineritelt ja arendajatelt ootame lisaks linki oma portfoliole või tehtud töödele.



