1960ndatesse ulatuva ajaloo ja suure kogemusega ettevõte tõuseb konkurentide seast esile oma laia teenustevaliku, innovatiivsuse ja vastutustundlikkusega. Kontserni väärtuste, teenuste ja kogemuse esitlemiseks lõime kaasaegse ja soliidse veebikodu.
Kasutajast lähtuv infoarhitektuur
Alustasime infoarhitektuuri, ehk sisu ja navigatsiooni planeerimisega. Selles faasis mõeldakse, kuidas kasutajad teemale ja sisule läheneda võiksid, mida nad üldse otsivad ja kuidas nad kõige kiiremini vajalikuni jõuaks.
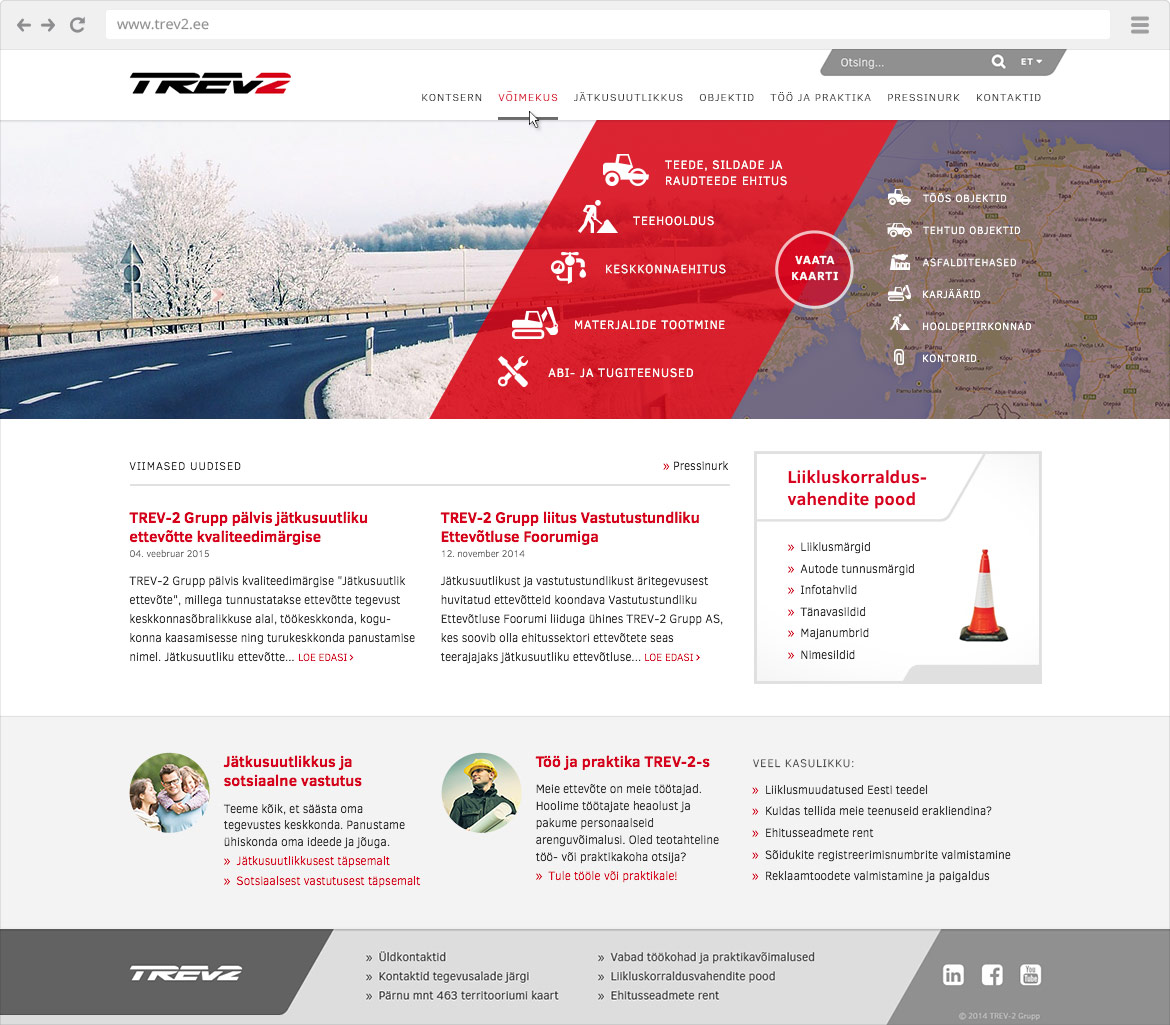
Tellija oli kokku pannud mahuka esialgse sisu, mille organiseerisime veebikülalisele lihtsasti ligipääsetavaks ja tarbitavaks. Peamenüü disainisime nii, et seal on parajal hulgal linke, mitte liiga palju ega vähe. Nii saab kiirelt kogu sisust loogilise ülevaate ja on selge, kuidas edasi liikuda. Olulisele pääseb ligi peamenüüst, marginaalsem ja mahu mõttes suurem osa jaguneb alamenüüdesse.
Teeme esimesed valikud kasutajale võimalikult lihtsaks. Näiteks on tähtis ülevaade teenusegruppidest, sest see huviatab paljusid. Aga konkreetseid teenuseid, mida igaüht eraldi vaatab juba suhteliselt vähe külastajaid, ei ole mõtet kohe näidata. Ka ettevõtte missioon jms taustainfo huvitab tegelikult väheseid ja seega ei pea see olema kohe kättesaadav.
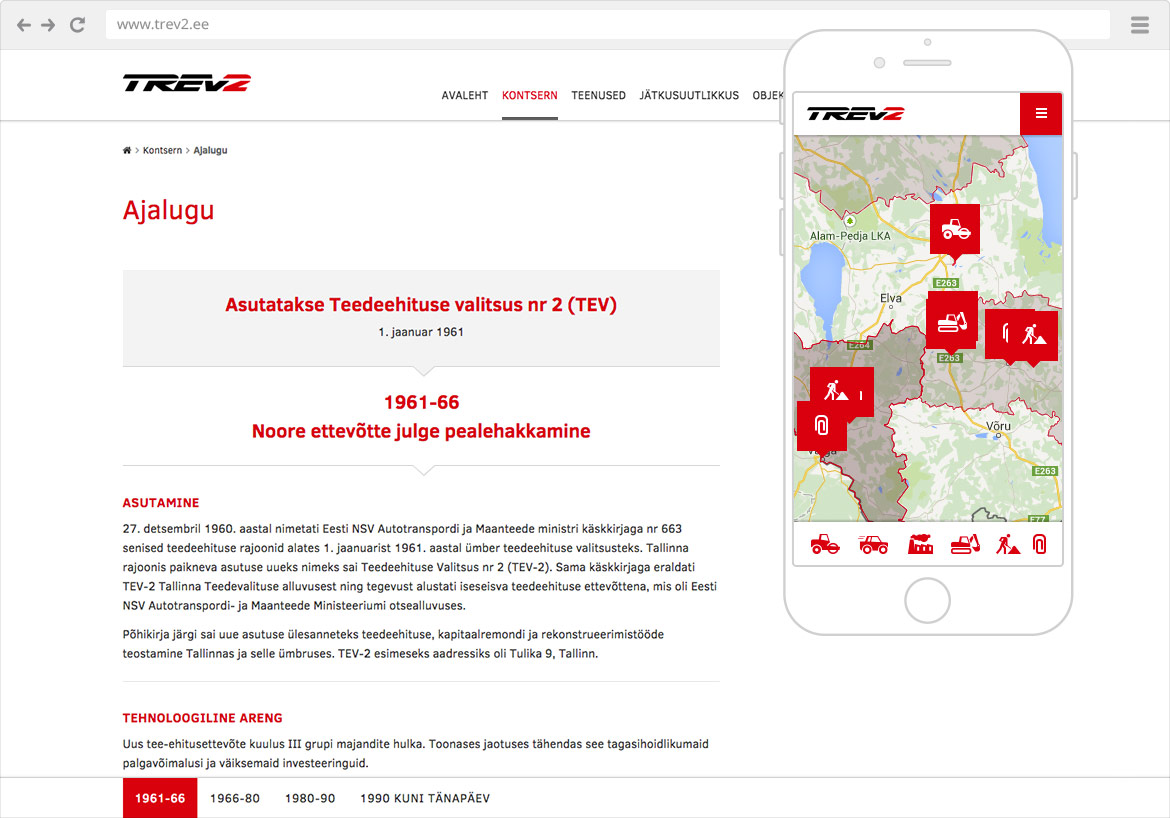
Tõsisema huvi korral saab alalehtedel detailsemasse infosse süveneda. Seal on väga oluline pakkuda edasisi tegevusi (call-to-action, CTA), sest see on koht, kus tekib reaalne müügikontakt. Näiteks mingi konkreetse teenuse juures on kohe ka teenusega seotud kontaktisik, et temaga ühendust võtta.
Läbimõeldud disain
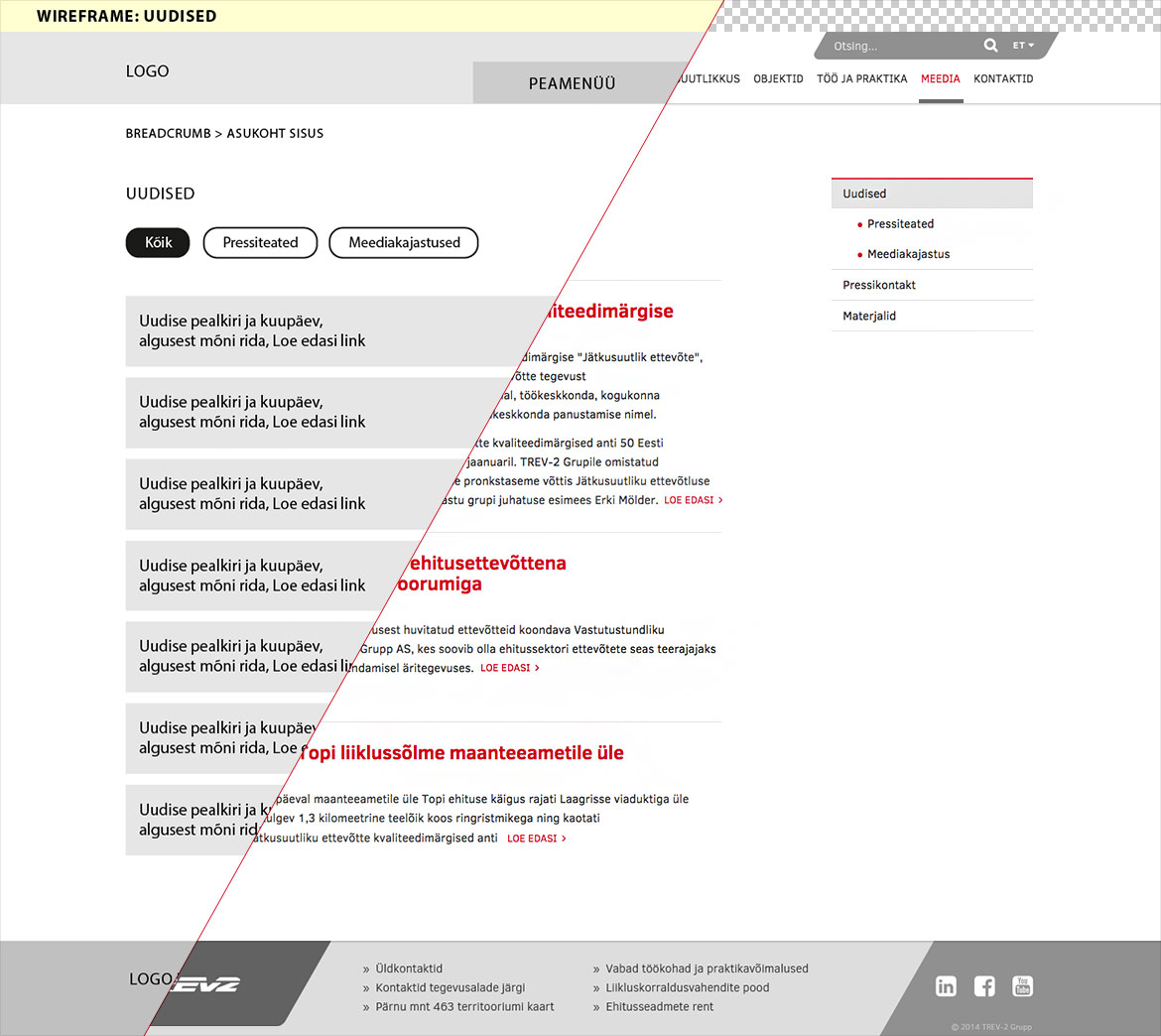
Kui sisuarhitektuur sai paika, siis enne viimistletud disainikavandite juurde asumist tegelesime wireframe’idega. Nende skemaatiliste kiirete kavanditega mõtlesime koos kliendiga läbi layout’i ja kasutajateekonnad.